這篇文章主要介紹了Vue jquery實作表格指定列的文字縮略的範例程式碼,現在分享給大家,也給大家做個參考。
本文介紹了Vue jquery實作表格指定列的文字縮略的範例程式碼,分享給大家,如下:

(少吐槽,多工作,省下時間出去hi)
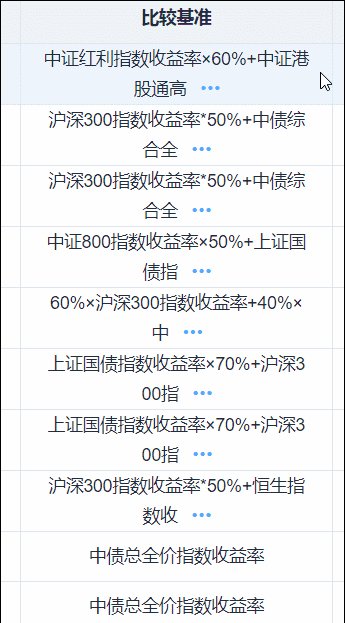
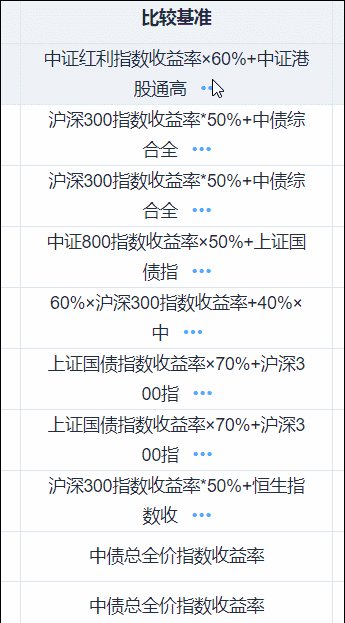
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span v-if="isAllTxt">{{getShortStr(scope.row.benchmark)}}</span>
<span v-else>{{scope.row.benchmark}}</span>
<i @click="changeTxt" style="margin-left:8px;color: #20a0ff;" class="el-icon-more"></i>
</template>
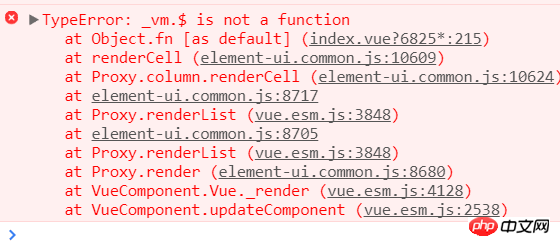
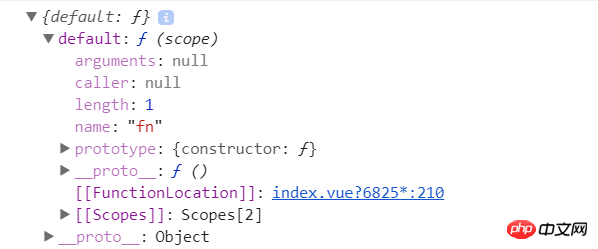
</el-table-column>changeTxt($(this))
changeTxt(ref) {
ref.text(XXX);
}
changeTxt(this)

<span ref="txt">{{getShortStr(scope.row.benchmark)}}</span>
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span :id="scope.row.id">{{getShortStr(scope.row.benchmark)}}</span>
<i v-if="scope.row.benchmark.length>20" @click="changeTxt(scope.row.benchmark,scope.row.id)" style="margin-left:8px;color: #20a0ff;" class="el-icon-more">
</i>
</template>
</el-table-column>
// changeTxt方法:
changeTxt(txt,id) {
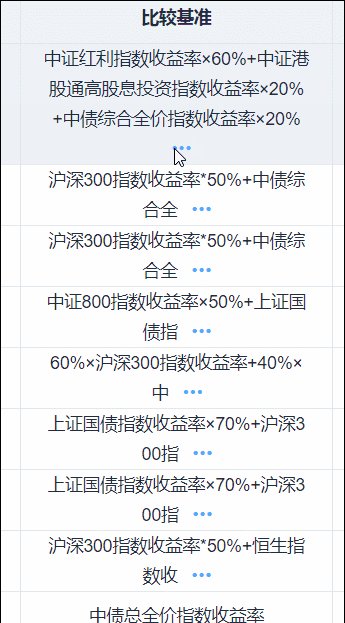
this.isAllTxt = !this.isAllTxt;
if(this.isAllTxt){
$('#'+id).text(txt);
}else{
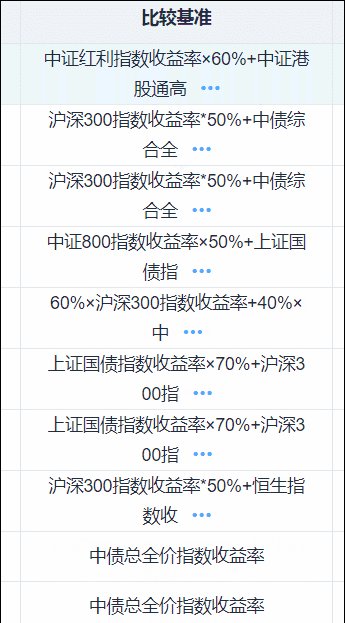
$('#'+id).text(this.getShortStr(txt));
}
}
// getShortStr 方法
getShortStr(txt_origin) {
if(txt_origin.length > 20){
return txt_origin.substring(0,20);
}else{
return txt_origin;
}
}透過webpack專案如何實現調試以及獨立打包設定檔(詳細教學)
以上是使用Vue+jquery如何實現表格指定列的文字收縮的詳細內容。更多資訊請關注PHP中文網其他相關文章!




