在Vue中專案組件化開發(詳細教學)
這篇文章主要介紹了Vue專案組件化工程開發實踐方案,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
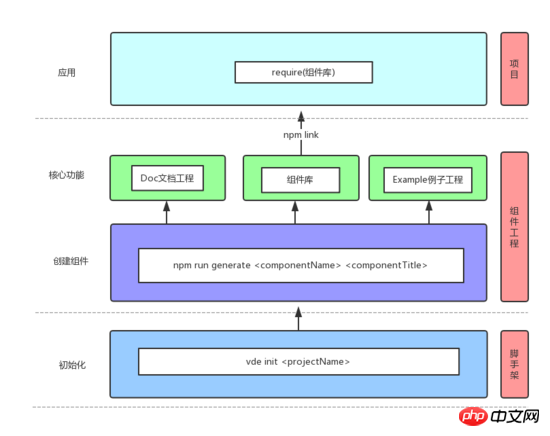
我們暫時給提取出來的腳手架取名叫vde- cli,透過vde-cli腳手架產生的元件庫工程目錄結構如下:

核心功能
元件庫
工程的packages資料夾就是用來存放元件庫裡面的各種元件了,這裡不需要透過手動建立檔案的方式來建立元件,直接透過一條建立元件的指令完成。每個元件都有一個單獨的元件資料夾,元件資料夾下方都至少包含"index.vue","example.vue","readme.md"這三個文件,這幾個檔案都是透過建立元件傳遞的參數加指定的範本生成,建立元件的指令如下:
npm run generate
兩個參數分別是元件的名稱和後面用來在文件和範例工程裡顯示的導覽名稱。
元件庫的對外主檔案是工程的src/index.js,只要是透過上面的指令所建立的元件,這個檔案就會自動更新(省去你手動更新的時間)
Doc文件工程
Doc文件工程就是用來展示你元件文件的一個小型單一頁面系統。元件的文檔就是存放在每個元件資料夾下的readme.md文件,我們透過vue-markdown-loader去解析這個文件變成一個vue元件也頁面中顯示。在你透過上面指令建立元件的時候,會自動更新Doc文檔工程的所有依賴元件的部分(不需要任何手動操作)
Example範例工程
Example範例工程跟Doc文檔工程類似,用來展示你元件的例子的小型單頁系統,元件的例子就是存放在每個元件資料夾下面的example.vue檔案。在透過指令建立元件的完畢,就可以在該文件裡測試你寫的元件了。
上面的文件工程和範例工程分別透過webpack-dev-sever起了一個對應的服務,加入元件和修改元件檔案下的檔案資訊都會自動刷新這兩個應用。
用一張圖表示整個大工程的流程圖如下:

主要實作方式
#上面已經介紹了整個大工程其實是由元件庫、文件工程和範例工程組成的,當然最核心的東西還是元件了,所以一切還需要從建立元件開始說起:
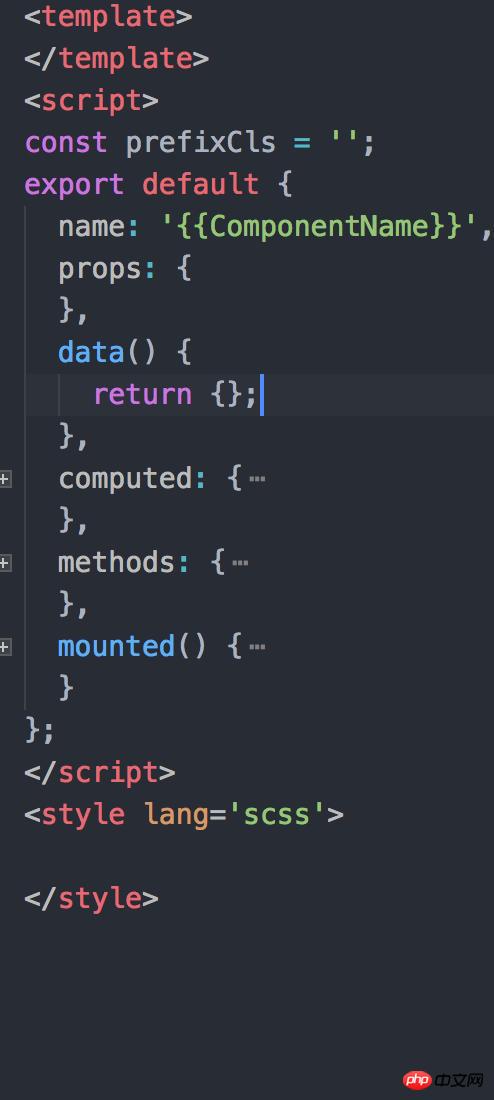
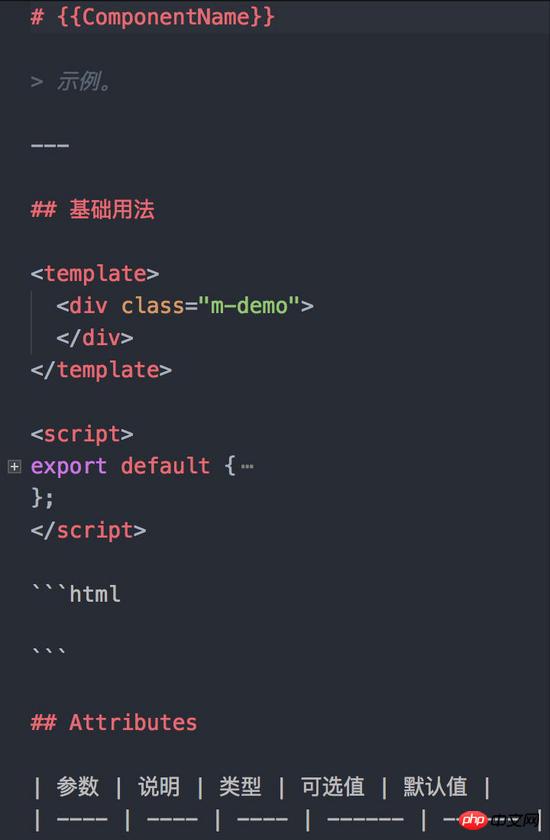
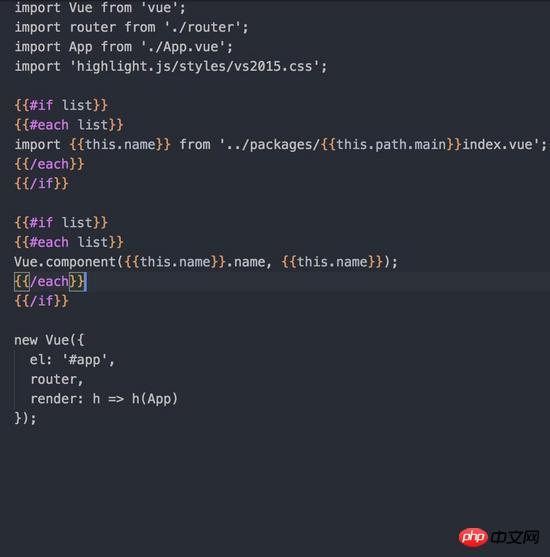
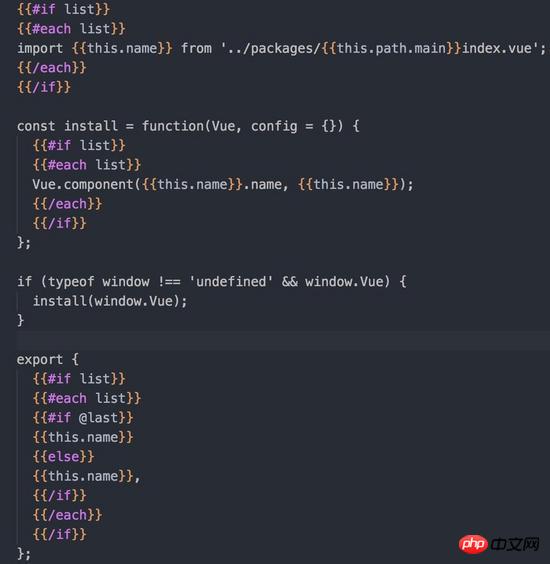
所有的元件都存放在大工程的packages裡面,也就是說packages是所有元件存放的根目錄(跟元件設定資訊相關)。首先要說明的是,每個元件資料夾都至少包含元件主檔案(index.vue)、元件範例檔(example.vue)、元件文件檔案(readme.md)這三個檔案。每個元件所包含的這三個檔案又是分別透過一個對應的模板檔案生成,這三個模板格式可以根據自己的需求自訂,大致類似於:


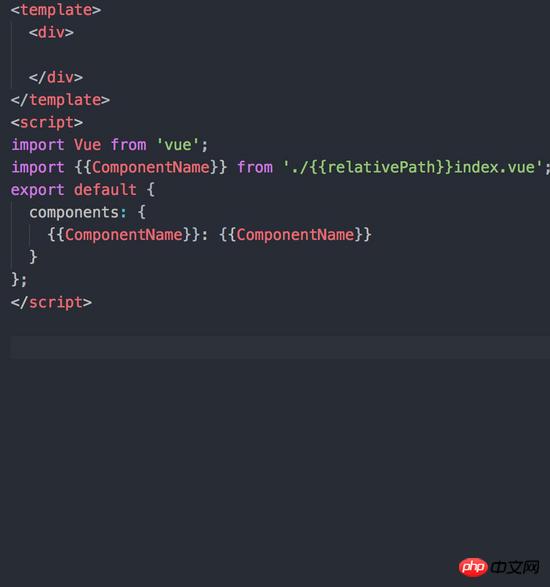
透過建立元件的指令傳遞兩個參數,一個代表元件的名稱(建立元件的資料夾名稱),另一個是元件的標題(用於文件工程和範例工程的導覽名稱顯示)。有了這兩個參數,我們就可以結合組件的模板檔案產生對應的元件,然後將這些元件資訊寫入gen/route.json裡面,因為文件工程和範例工程都非常依賴這些資訊。元件建立完畢有一個很重要的工作就是自動往文件工程裡面註冊新的元件資訊(docs/main.js)和更新元件庫的對外主文件(src/index.js),這兩個檔案也分別是透過模板產生的,模板格式分別如下:

使用
只需要四個指令就能開啟一個自動化元件工程了:
1、全域安裝vde-cli模組
npm install -g vde-cli
2、初始化工程
$ vde init <project-name>
3、安裝所需模組
$ npm install
$ npm run start
然后整个工程就能运行起来了,应用的时候可以根据实际需求修改组件相关的模板和加入自己的组件库的其它配置信息就可以了。文档工程和例子工程的路由等信息都会在通过创建组件命令的时候自动更新,你在更改组件的文档和组件功能的时候,文档工程和例子工程都会实时更新。
实际项目接入
这里推荐使用npm link的方式,在项目里npm link本地用vde init的那个工程即可。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用vue2.0+vue-dplayer这些技术如何实现hls播放的示例
以上是在Vue中專案組件化開發(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






