使用webpack+vue2進行專案構建
這篇文章主要介紹了webpack vue2建構vue專案骨架的方法,現在分享給大家,也給大家做個參考。
前端專案打包工具webpack與前端開發框架vue,算是現在前後端分離後非常流行的技術了,今天主要講的是使用webpack和vue2構建一個前後端分離項目的基本骨架。雖然使用vue-cli腳手架可以幫我們搭建好一個專案骨架,但是了解原理我覺得還是很重要的,所以這篇文章主要就寫webpack與vue建構一個基礎專案。前提是已經安裝了nodejs。
整個專案需要透過npm安裝的依賴
css : style-loader、css-loader、sass-loader、node-sass
# js :babel-core 、babel-loader、babel-preset-es2015
webpack:webpack、webpack-dev-server
vue:vuer 、vue-loade、vue-html-loader、vue -template-compiler
新建一個專案的目錄
我們首先需要新建一個目錄myApp用來放我們的項目,在終端裡面進入這個項目,然後開始初始化項目。
初始化項目
$ npm init
初始化專案的時候,如果沒有特別需要,直接按下「回車鍵」就可以。專案初始化完成後,就會產生一個packge.json檔案主要存放專案依賴目錄和設定專案啟動命令。
安裝依賴
$ npm i style-loader --D
使用npm安裝依賴的時候,我們會在最後加上“--D”,因為加上“--D”後會在packge.json裡面留有紀錄。如果我們將專案在其他系統開啟時,會發現開發的時候透過npm安裝的依賴不能用了,這是因為有系統相容性。而如果開發專案的時候安裝依賴加上“--D”,專案裡面的node_modules就不需要拷貝過去,而打開專案前,我們只需要透過npm安裝所有依賴就可以了。
$ npm i
設定webpack.config.js檔案
webpack所有的設定都在webpack.config.js檔案裡面,所以初始化專案後,我們需要新一個webpack .config.js檔案然後配置。由於上次已經特別寫過webpack的基本配置,這裡就不重複了,直接貼上我的設定碼:
module.exports = {
entry: './src/main.js',
output:{
path: __dirname + '/dist/',
filename: 'bundle.js'
},
devtool:'source-map',
devServer:{
// 主要改变项目的根目录
contentBase: __dirname + '/dist/',
port:8080,
inline:true
},
module:{
loaders:[
{test:/\.css$/,loader :'style-loader!css-loader'},
{test:/\.js$/, loader:'babel-loader',exclude:/node_modules/},
{ test: /\.vue$/, loader: 'vue-loader' }
]
},
//vue文件想要解析必须要要加上这句才能成功
resolve: { alias: { 'vue': 'vue/dist/vue.js' } }
}配置package.json
##package .json裡面需要設定的主要時專案啟動指令,一個開發模式的start和打包專案build。
$ npm start
$ npm run build

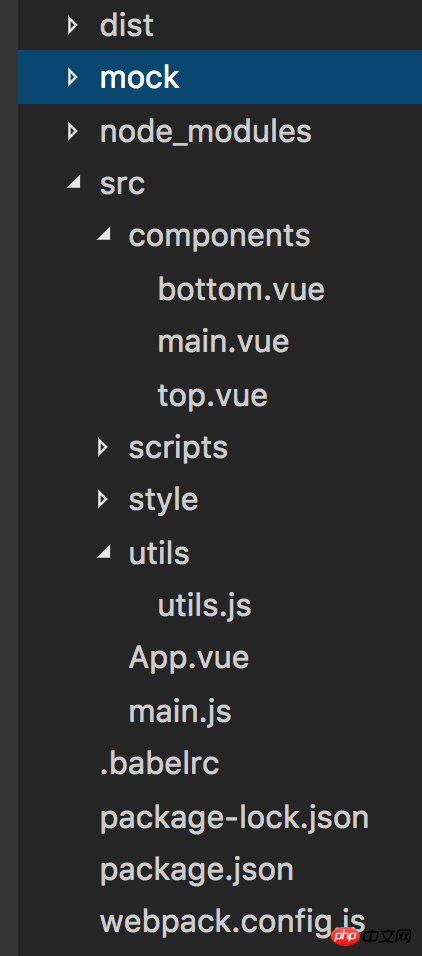
##utils:存放所有需要自己寫的方法函數
app.vue:所有的vue檔案的入口檔案
main.js:整個專案的js入口檔案
index.html :這個檔案可以放在真個專案的根目錄myApp裡面,也可以放在webpack打包的生成的目錄dist裡面,如果是放在根目錄則webpack.config.js裡面的contentBase: __dirname ,如果在dist裡面則contentBase: __dirname '/dist/'。主要改變項目的服務根目錄的位置,就是我們localhos:8080開啟時瀏覽器顯示的目錄。 (經過測試放在打包生成的dist目錄會好些,主要在開發模式可以實現即時更新。這個可能不太準,後期再測試後進行修改)
index.html文件代碼
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>webpack+vue</title> </head> <body> <p id="app"></p> <script src="./bundle.js"></script> </body> </html>
main.js檔案代碼
//引入vue框架<br>
//import是es6的写法,其实和var Vue = require('vue')是相同的意义<br>import Vue from 'vue';<br>
//引入App.vue文件,这个文件也是vue所有组件的入口,我们的项目就是将这个文件追加到index.html文件里面
import App from './App.vue';
new Vue({
el:'#app',
components: {App},<br>//主要目点就是将App追加到“#app”里面去
render: h => h(App)
})
App.vue文件代码
<template>
<p>Hello VueJS!</p>
</template>
<script>
export default{
name:"app"
}
</script>到這兒整個專案基本上就完成了基本的結構,在瀏覽器輸入:localhost:8080,就可以看到顯示:
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
使用async-validator如何寫Form元件(詳細教學)使用casperjs和resemble.js如何實現像素比較(詳細教學)使用JavaScript如何實現快速排序(詳細教學)以上是使用webpack+vue2進行專案構建的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






