這篇文章主要介紹了解決webpack vue 項目打包生成的文件,資源文件報404問題的修復方法,需要的朋友可以參考下
最近在使用webpack vue做個人娛樂項目時,發現npm run build後,css js img靜態資源檔均找不到路徑,報404錯誤。 。 。網路上找了一堆解決方法,總結如下
一、先修改config目錄下的index.js檔

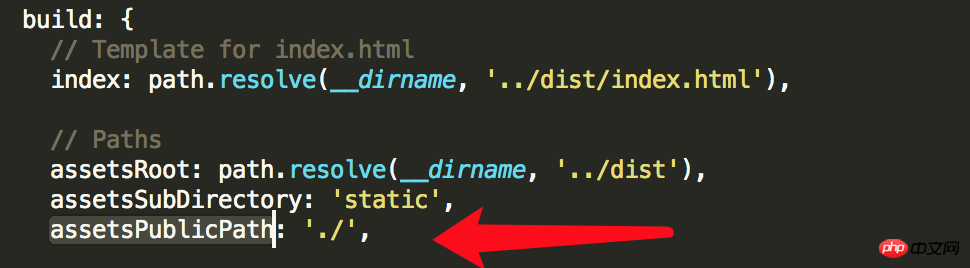
將其中build的設定項assetsPublicPath進行修改,改為

目的是將資源檔案的引入路徑,改為相對位址(相對index.html)
二、此時html中的js、css、img引入都沒有問題,但是css中的background-image還是報404
#此時的問題原因是,使用了相對位址後,在css進行引入的圖片路徑,其相對的是css檔案的路徑
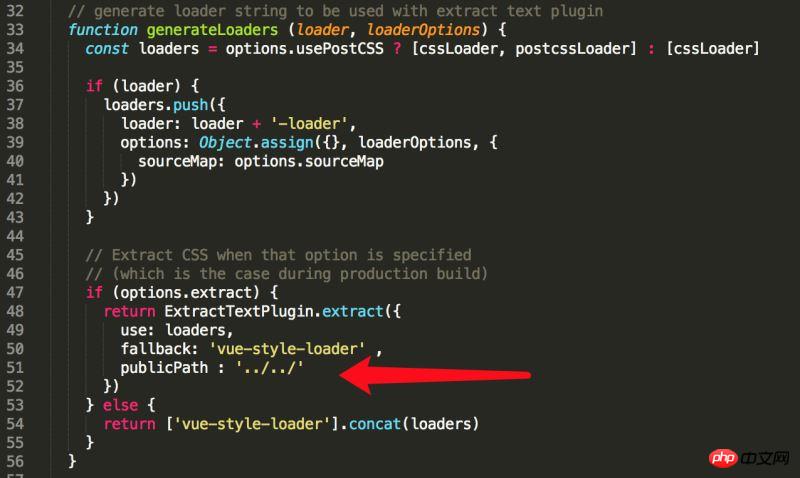
此時的修改方法是,修改build資料夾中的utils.js文件,修改如下這一行

#這樣css中的背景圖也OK了,如果在css中引入字體也可以用這樣的方式修復404問題。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
使用casperjs和resemble.js如何實作像素對比(詳細教學)
##使用async-validator如何寫Form元件(詳細教學)
在vue-cli webpack中如何引入jquery(詳細教學)
以上是在webpack中有關vue專案資源檔案報404問題(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




