webpack升級到4.0版本並且安裝webpack-cli
這次帶給大家webpack升級到4.0版本並且安裝webpack-cli,webpack升級到4.0版本並且安裝webpack-cli的注意事項有哪些,下面就是實戰案例,一起來看一下。
1 webpack升級到4.0版本並且安裝webpack-cli
yarn add webpack-cli global<br>yarn add webpack-cli -D
如果不對webpack-cli進行安裝的話會報錯如下:
#The CLI moved into a separate package:webpack-cli.
Please install 'webpack-cli' in addition to webpack itself to use the CLI.
->when using npm: npm install webpack-cli -D
->when using yarn: yarn add webpack-cli -D
2 對某些套件的相關依賴
##續yarn run dev yeah!! !報錯了Error: Cannot find module 'webpack/bin/config-yargs'#解決方法:這個就是目前版本的webpack-dev-server不支援webpack4 升級一波at Function.Module._resolveFilename (module.js:538:15)
at Function. Module._load (module.js:468:25)
at Module.require (module.js:587:17)
at require (internal/module.js:11:18)
at Object.(C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\webpack-dev-server\bin\webpack-dev-server.js:54:1)
at Module. _compile (module.js:643:30)
at Object.Module._extensions..js (module.js:654:10)
at Module.load (module.js:556:32)
at tryModuleLoad (module.js:499:12)
at Function.Module._load (module.js:491:3)
error Command failed with exit code 1.
yarn add webpack-dev-server@3.1.1 -D //我装的是3.1.1的包
3 去除commonchunk plugin 改用webpack.optimize.SplitChunksPlugin
再一次執行yarn run dev 然後又出錯了心裡一萬個奔騰的野馬沒辦法啊硬著頭皮看唄出錯原因Error: webpack.optimize.CommonsChunkPlugin has been removed, please use config.optimization.splitChunks insteadwebpack4廢除了很多api 之前配置拆分公共代碼打包第三方庫賊麻煩然後官方一不做二不休直接廢除了之前的又搗鼓了這個webpack.optimize.SplitChunksPlugin#然後關於這個插件的使用我也是弄了很久後面跑去官方的example裡面去看了一下才有所頭緒,如果你之前大致了解原來的commonchunk plugin直接去看官方的例子你就懂了這裡貼一下官方的example鏈接,其中最重要的就是關於如何打包多文件入口的common-chunk-add-vendor-chunk例子,不多說放鏈接直接明了的告訴你如何拆分公用代碼以及第三方庫。 至於打包runtime程式碼webpack4直接呼叫新的方法ok 完事
new webpack.optimize.RuntimeChunkPlugin({
name: "manifest"
}),new webpack.optimize.SplitChunksPlugin({
chunks: "initial", // 必须三选一: "initial" | "all"(默认就是all) | "async"
minSize: 0, // 最小尺寸,默认0
minChunks: 1, // 最小 chunk ,默认1
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests: 1, // 最大初始化请求书,默认1
name: function () {
}, // 名称,此选项可接收 function
cacheGroups: { // 这里开始设置缓存的 chunks
priority: 0, // 缓存组优先级
vendor: { // key 为entry中定义的 入口名称
chunks: "initial", // 必须三选一: "initial" | "all" | "async"(默认就是异步)
name: "vendor", // 要缓存的 分隔出来的 chunk 名称
minSize: 0,
minChunks: 1,
enforce: true,
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests: 1, // 最大初始化请求书,默认1
reuseExistingChunk: true // 可设置是否重用该chunk(查看源码没有发现默认值)
}
}
}),new webpack.optimize.SplitChunksPlugin({
cacheGroups: {
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true,
},
//打包重复出现的代码
vendor: {
chunks: 'initial',
minChunks: 2,
maxInitialRequests: 5, // The default limit is too small to showcase the effect
minSize: 0, // This is example is too small to create commons chunks
name: 'vendor'
},
//打包第三方类库
commons: {
name: "commons",
chunks: "initial",
minChunks: Infinity
}
}
}),
new webpack.optimize.RuntimeChunkPlugin({
name: "manifest"
}),4 升級happypack插件! ! ! ! !
至於為啥用紅字如果使用了happypack進行多線程加速打包的小伙伴們千萬要記住升級happypack 因為我卡在這裡開了很久後面看了別人的配置才知道happypack也不相容於需要升級淚奔。 。 。 。貼一下當時的錯誤提示TypeError: Cannot read property 'length' of undefined#解決方案:升級唄at resolveLoader (C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\ happypack\lib\WebpackUtils.js:138:17)
at C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\happypack\lib\WebpackUtils.js:126:7
at C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\happypack\node_modules\async\lib\async.js:713:13
#5 剩下的問題大部分都是因為目前的套件與webpack4不相容這裡就直接貼出來了
var outputName = compilation.mainTemplate.applyPluginsWaterfall ('asset-path', outputOptions.filename, {^
TypeError: compilation.mainTemplate.applyPluginsWaterfall is not a function
at C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\html-webpack-plugin\lib\compiler.js:81:51
at compile (C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\webpack\lib\Compiler.js:240:11)
at hooks.afterCompile.callAsync.err (C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\webpack\lib\Compiler.js:488:14)解决办法:升级html-webpack-plugin
yarn add webpack-contrib/html-webpack-plugin -D
最后 extract-text-webpack-plugin和sass-loader也需要进行升级 具体我会在最后贴出我的webpack4 demo 大家看着安装哈
6 最后 配置完成测试一哈
开发环境下
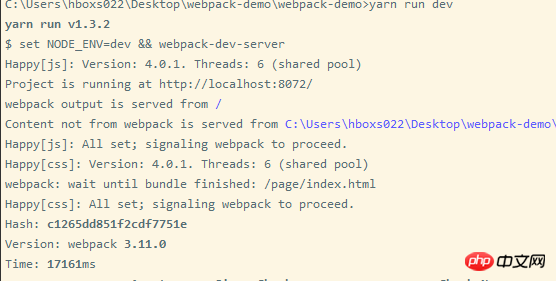
yarn run start ok 效果没问题 看一下构建时间9891ms 对比图中的webpack3 17161ms
:\Users\hboxs022\Desktop\webpack4>yarn run dev yarn run v1.3.2 $ set NODE_ENV=dev && webpack-dev-server Happy[js]: Version: 5.0.0-beta.3. Threads: 6 (shared pool) (node:2060) DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks` instead i 「wds」: Project is running at http://localhost:8072/ i 「wds」: webpack output is served from / i 「wds」: Content not from webpack is served from C:\Users\hboxs022\Desktop\webpack4\src Happy[js]: All set; signaling webpack to proceed. Happy[css]: Version: 5.0.0-beta.3. Threads: 6 (shared pool) Happy[css]: All set; signaling webpack to proceed. (node:2060) DeprecationWarning: Tapable.apply is deprecated. Call apply on the plugin directly instead i 「wdm」: wait until bundle finished: /page/index.html i 「wdm」: Hash: 1911cfc871cd5dc27aca Version: webpack 4.1.1 Time: 9891ms Built at: 2018-3-28 18:49:25

生产环境下
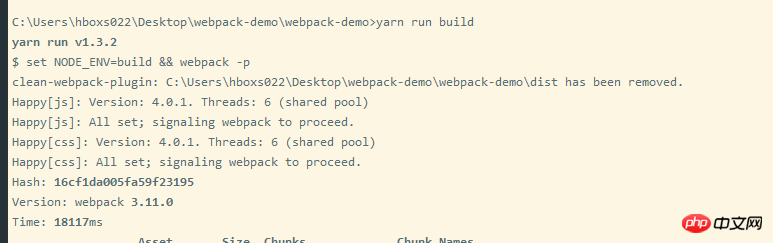
yarn run build

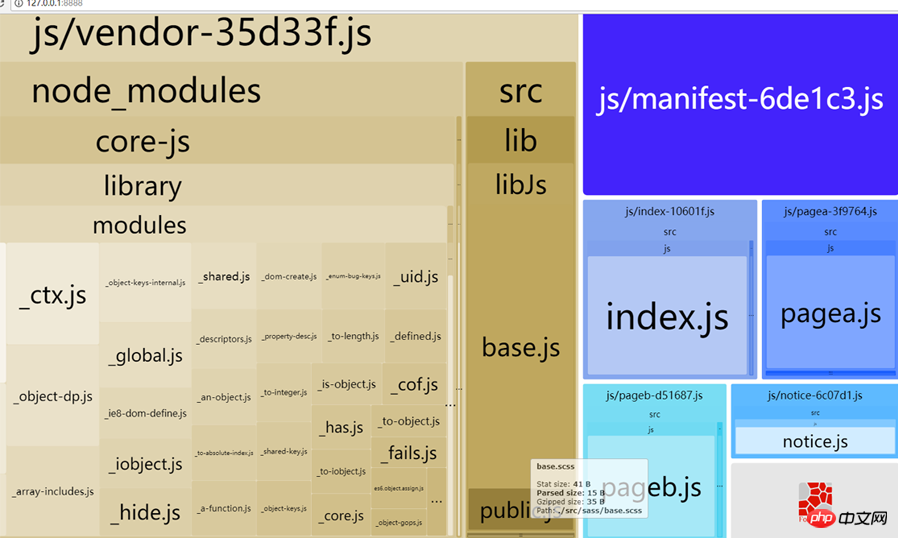
ok 第三方库jquery打包到common里了 公共js代码打包进vendor 公共样式也打包进ventor后面分离成vendor.css

目录结构也没问题 模块id也进行了固定
下面再来看看速度对比
webpack3

webpack4 是我错觉吗= =

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是webpack升級到4.0版本並且安裝webpack-cli的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







