css+transition做出顯隱動畫
這次帶給大家css transition做出顯隱動畫,的注意事項有哪些,下面就是實戰案例,一起來看一下。
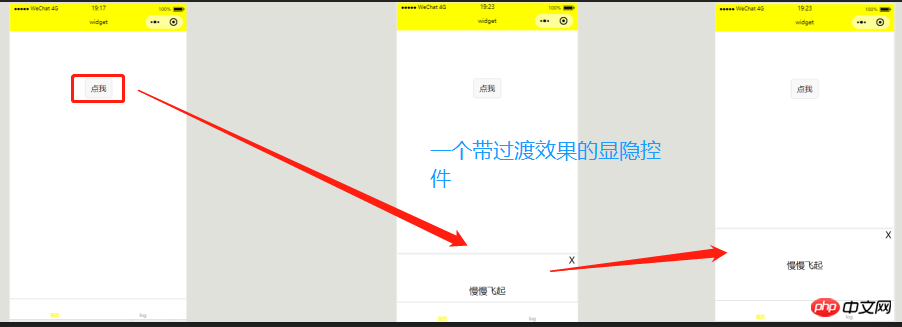
我們先來看效果圖

像這樣的一個帶有過渡效果的小部件在我們實際開發中的應用幾率還是比較大的,但在開發微信小程式的過程中可能有的小夥伴發現transition這個屬性它不好使(下面說明)所以我們這個時候會考慮去使用微信官方提供的wx.createAnimation API來創建動畫。
接下來我帶各位小夥伴如何讓transition 屬性在這種需求中好使起來,下面上程式碼
page({
data: {
show:false//用于显示或隐藏控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})/*index.wxss*/
/*显示前*/
.mask-con{
transition: 1s;
position: fixed;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
/*显示后*/
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
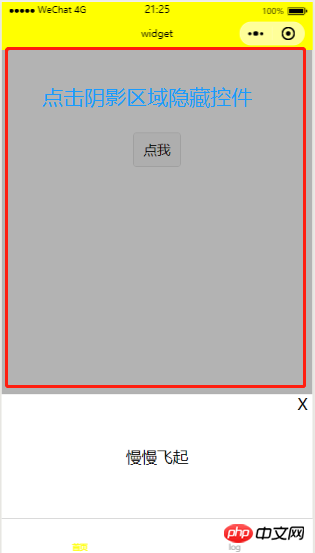
</view>在以上程式碼中我們首先在data中定義了一個show變量用於mask-con控件的顯示狀態,在chanMask函數中交替的改變這個變量,然後將chanMask函數綁定給button和close控件的點擊事件上,最後我們根據show來決定是否給mask-con(我們的動畫控制)加入一個class: mask-con-show那麼到這裡我們已經實作了一個帶有過渡的顯隱小部件,但是對於某些需求這還是太勉強了,比如下圖的情況:

現在很多的APP或小程式都是以這種方式來close彈窗控件,那個X用戶點的不過癮,看到這裡聰明的小伙伴可能會想到再另外添加一個陰影控制在mask-con的下層並綁定上我們的chanMask函數,這樣的話陰影控件和我們的mask-con就可能不是在一個整體上了,不夠直觀,又比如說領導要讓這個陰影它有一個顯示顏色慢慢加深,隱藏慢慢減淡的效果,為了應對這種情況,我們把程式碼調整如下:
page({
data: {
show:false//用于显示或隐藏mask控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})
/*index.wxss*/
.mask-shadow{
width: 100%;
height: 100%;
opacity: 0;
transition: 1s;
}
.mask-shadow-on{
opacity: 0.3;
}
.mask-con{
position: absolute;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
transition: 1s;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}">
<view class="mask-shadow {{show ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>在這裡我們設定了兩個樣式類別名稱mask-shadow-on和mask-con-show來定義陰影以及主要控制mask-con動畫後的效果(具體程式碼根據自己的需求決定),看起來一切都OK,沒有任何問題,那麼先運行一波,艾瑪,神馬情況?陰影和我們的mask-con直接懟了出來毫無過渡效果,那這是何原因影響我們程序的效果呢,經過一番考量博主發現在display為none的情況之下我們的transition屬性可能會失效,那到這裡有的小伙伴可能會問「博主,那個不對啊,我們明明已經將mask的display設置成block怎麼還有這種問題呢」
是這樣的,我們的mask控制它顯示需要那麼一點時間才能完全顯示出來,但是呢我們的變數show設定成true之後,我們的陰影控制和主要控制也會馬上加入上了動畫後樣式類名,這個時間它比mask顯示所需的時間要快,所以我們的機器它認為mask還是處於display為none的情況
打個比方說:mask是這一整塊的老大,這個老大都還沒表演完事,你們這些做小弟就已經出來搶風頭了,你讓當老大的面子往哪放,不行我得把你們這些搶我風頭的都給幹掉,看你們還得瑟。這個老大的人狠話不多,你搶了他風頭不行,你想不表演他(用戶體驗)也不高興,而且他表演完了還不跟你說,那這個老大這麼難伺候該怎麼辦呢?有的小夥伴已經感覺到迷惘了嗎,還在等什麼,趕快拿起你手中的電話撥打求助專線。 。 。 。 。啊呸,扯遠了
其實決解的方法很簡單,沒錯答案就是setTimeout()函數,來,我們把程式碼再改一遍:
page({
data: {
show:false,//用于显示或隐藏mask控件
runAM:false//用于动画执行的根据
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
var delay = isShow ? 30 : 1000;//第一个时间是博主测出来控件显示所需的时间,第二个是动画所需的时间
if(isShow){
this.setData({
show:isShow
});
}else{
this.setData({
runAM:isShow
})
}
setTimeout(function(){
if(isShow){
this.setData({
runAM:isShow
});
}else{
this.setData({
show:isShow
});
}
}, delay);
}
})
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}" bindtap="chanMask">
<view class="mask-shadow {{runAM ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{runAM ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>在以上程式碼中,我們為data新添加了一個變數runAM用於動畫何時開始執行的憑證,再在chanMask函數定義了一個用於設定延時的變數delay 程式碼可能有點繞部落客在此粗暴的解釋一下
程式的整個過程都是根據isShow這個變數來走的,
當isShow為true時也就是說我們要開啟mask控制項了,所以我們先把mask控制項顯示出來,然後在延時30毫秒後去為要執行動畫的控制添加上樣式類別名稱
當isShow為false時我們先把動畫控制項的類別名稱去掉(去掉後會執行動畫回到原本的形態),然後在延時1000毫秒(動畫所需的時間)後讓mask隱藏
關於delay的第一個值的設定時博主自己測出來的,如果各位小伙伴還擔心控件沒顯示的話可以設成50毫秒或100毫秒都無所這0.1秒的時間差對用戶體驗的影響並不大,如過你設了1秒都沒反應,我只能說換手機吧
最後你會發現在整個過程中博主都只調用一個函數進行顯示或隱藏,並沒有為關閉新建函數處理,這種寫法逼格滿滿有木有
此方法同樣適用於H5
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是css+transition做出顯隱動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






