這次帶給大家CSS實戰項目中書寫規範與順序,CSS實戰項目中書寫規範與順序的注意事項有哪些,下面就是實戰案例,一起來看一下。
CSS書寫順序
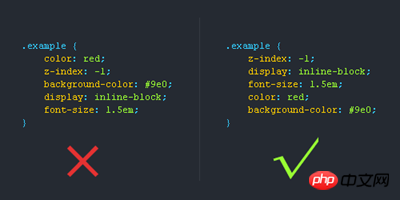
1.位置屬性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景( background, border等)
5.其他(animation, transition等)

CSS書寫規格
#使用CSS縮寫屬性
CSS有些屬性是可以縮寫的,例如padding,margin,font等等,這樣精簡程式碼同時又能提高使用者的閱讀體驗。
去掉小數點前的「0」

我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是CSS實戰項目中書寫規範與順序的詳細內容。更多資訊請關注PHP中文網其他相關文章!




