在JS中如何實現非首屏圖片延遲加載
下面我就為大家分享一篇用JS實現非首屏圖片延遲加載的示例,具有很好的參考價值,希望對大家有所幫助。
目標
#減少資源載入可以明顯的最佳化頁面載入的速度,所以可以減少頁面載入時立即下載的圖片的數量,以提高頁面載入速度,其他的圖片在需要的時候再進行載入。
想法
想要實現以上的目標,有幾個地方需要思考。
1、如何判斷哪些圖片需要立即加載,哪些可以晚點再加載?
2、如何控制圖片在指定的時候載入?
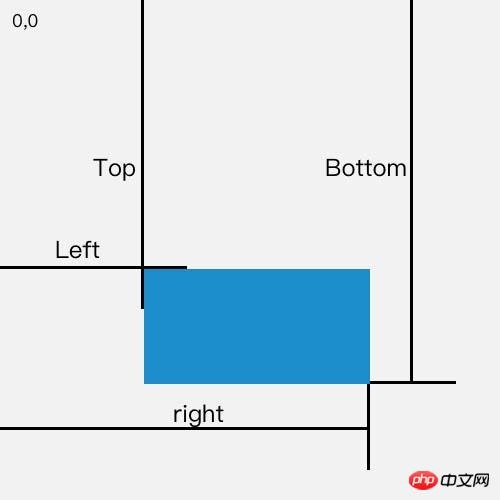
對於第一個問題,頁面開啟就會被使用者看到的圖片肯定需要立即加載,其他的可以延後。即在視窗中的圖片需要立即載入。那麼該如何判斷圖片是否在視窗內呢? getBoundingClientRect可以傳回元素的大小及其相對於視窗的位置(詳細說明)

可以透過圖中top和right的值判斷圖片是否在視窗中。
對於第二個問題,先不給img指定src,而是將圖片連結位址存放再元素的src屬性(自訂)中,需要載入的時候再賦值給src,才會開始下載圖片。
實作
想法有了,我們開始實作。用以下HTML進行測試
<p class="container"> <h1>图片懒加载</h1> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://c.hiphotos.baidu.com/zhidao/pic/item/1f178a82b9014a909461e9baa1773912b31bee5e.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/1208/1718/ntk-1718-66531.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://2t.5068.com/uploads/allimg/151105/48-151105112944-51.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/anime/4654/4654-4708.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/1208/1721/ntk-1721-66572.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> </p>
html中連結都來自百度圖片,可在network中觀察是否加載,這裡忽略樣式。依照之前的思路,有以下程式碼
//所有的图片
var imgs = document.querySelectorAll('.lazy-img');
//首屏图片加载
lazyLoad(imgs)
//剩余图片加载---监听滚动事件
window.addEventListener('scroll',function(){
//滚动事件触发太频繁了,所以加上节流
throttle(lazyLoad(imgs),200,500)
})
}下面就是如何實現lazyLoad
function lazyLoad(imgs,offset){
offset = offset || 100;
if (!imgs || imgs.length < 1) {
console.log('imgs为空');
return ;
}
[].slice.call(imgs).forEach(function(element,index){
//元素的DomRect
var rect = element.getBoundingClientRect()
//出现在视窗中
if (rect.top <= window.innerHeight + offset && rect.right > 0) {
element.setAttribute('src',element.getAttribute('src'))
}
})
}透過window.innerHeight取得到視窗的高度,當元素距離視窗上邊緣為offset時,載入圖片;其中offset為指定的偏移距離。
節流函數如下
function throttle (fn, delay, atleast) {
let timer = null
let startTime = new Date()
return function () {
let context = this
let args = arguments
let curTime = new Date()
clearTimeout(timer)
if (curTime - startTime >= atleast) {
fn.apply(context, args) // apply 指定函数指向的 上下文(this) 和 参数列表
startTime = curTime
} else {
timer = setTimeout(function () {
fn.apply(context, args)
startTime = curTime
}, delay)
}
}
}#效果
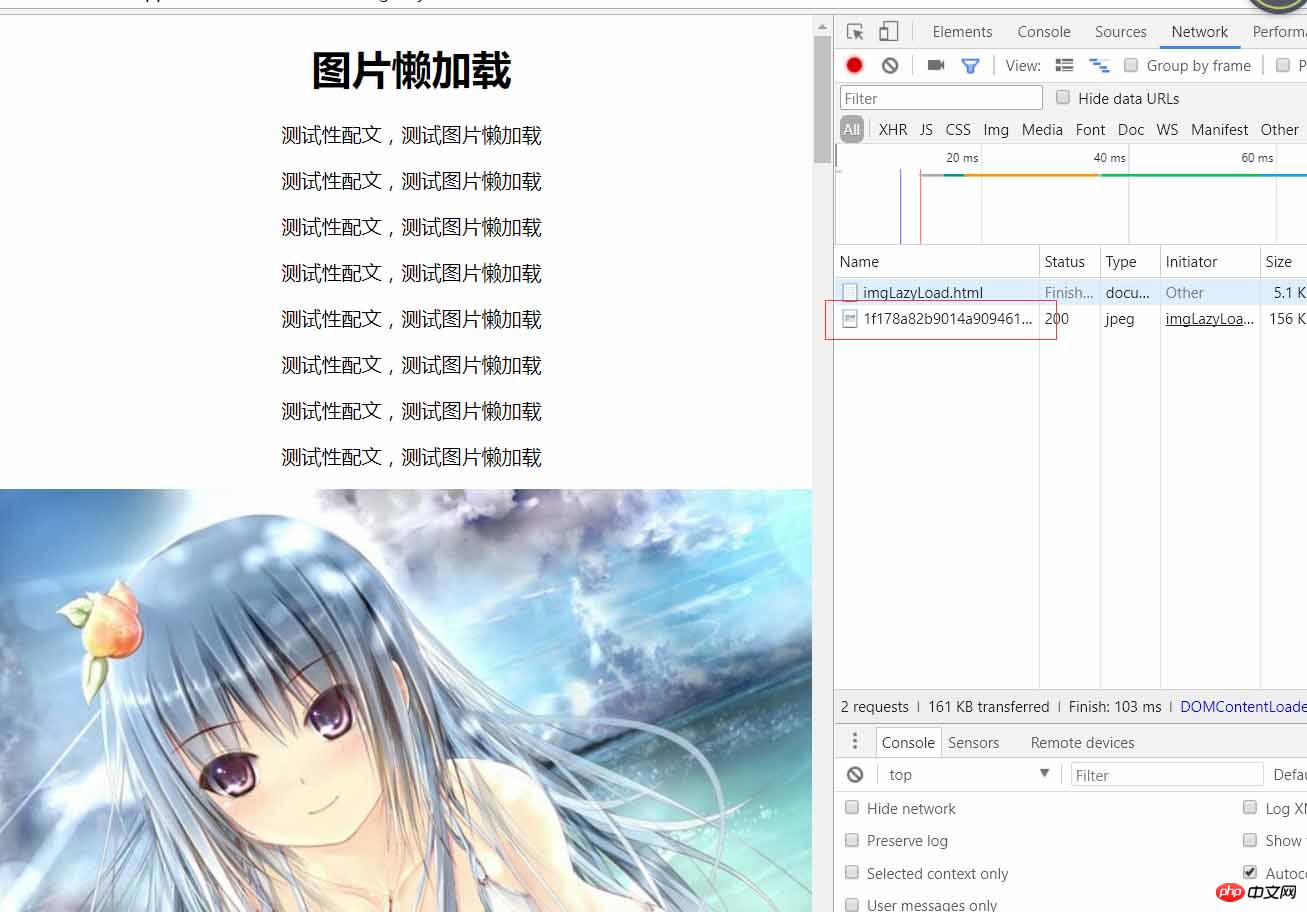
頁面載入完成,只載入了一張圖片

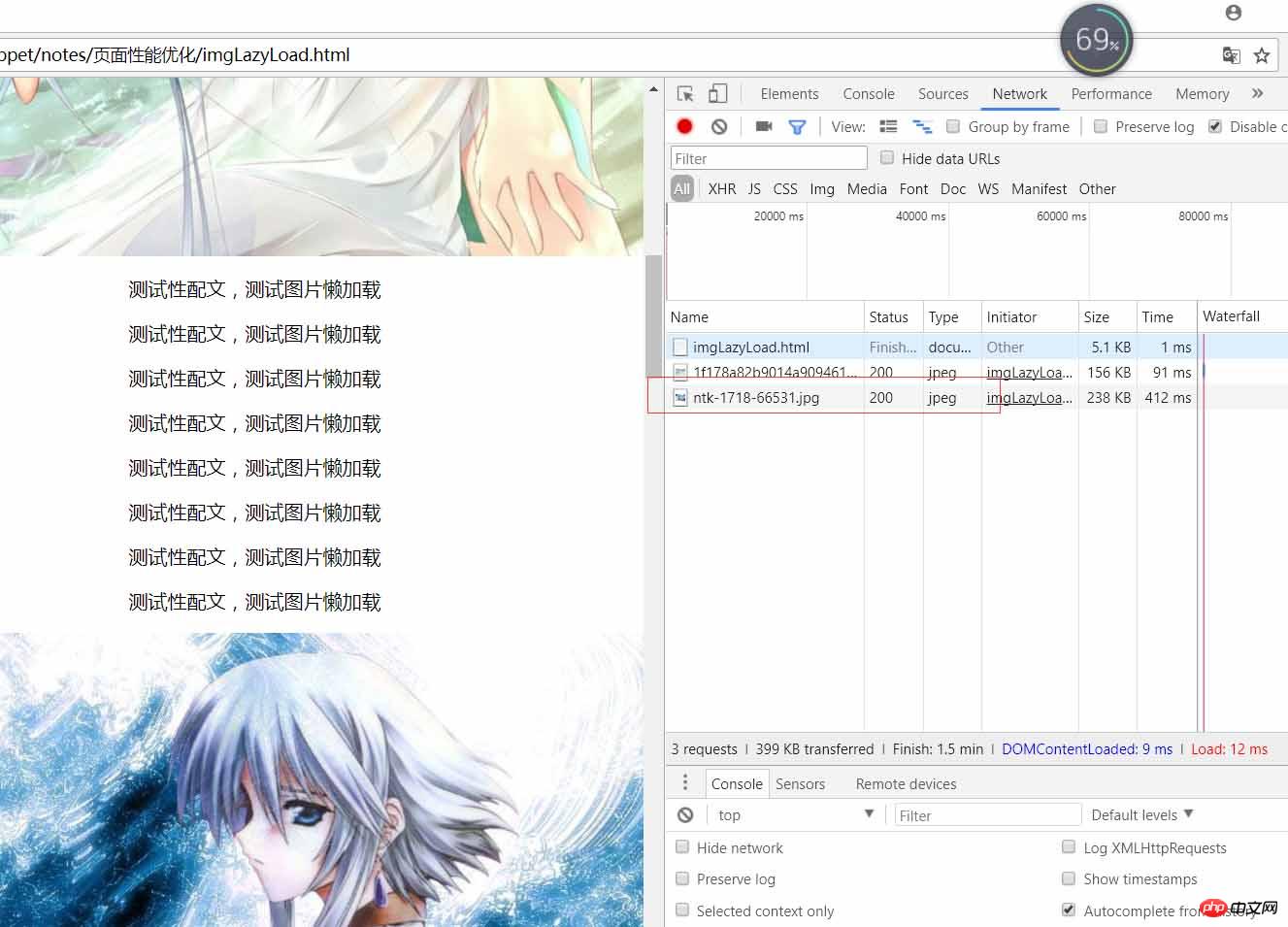
向下捲動至指定位置,才會依序載入後續圖片

以上是在JS中如何實現非首屏圖片延遲加載的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
隨著社群媒體的不斷發展,小紅書已經成為越來越多年輕人分享生活、發現美好事物的平台。許多用戶在發布圖片時遇到了自動儲存的問題,這讓他們感到十分困擾。那麼,如何解決這個問題呢?一、小紅書發布自動儲存圖片怎麼解決? 1.清除快取首先,我們可以嘗試清除小紅書的快取資料。步驟如下:(1)開啟小紅書,點選右下角的「我的」按鈕;(2)在個人中心頁面,找到「設定」並點選;(3)向下捲動,找到「清除快取」選項,點擊確認。清除快取後,重新進入小紅書,嘗試發布圖片看是否解決了自動儲存的問題。 2.更新小紅書版本確保你的小
 抖音評論裡怎麼發圖片?評論區圖片入口在哪裡?
Mar 21, 2024 pm 09:12 PM
抖音評論裡怎麼發圖片?評論區圖片入口在哪裡?
Mar 21, 2024 pm 09:12 PM
隨著抖音短影片的火爆,用戶們在留言區互動變得更加豐富多彩。有些用戶希望在評論中分享圖片,以便更好地表達自己的觀點或情感。那麼,抖音評論裡怎麼發圖片呢?本文將為你詳細解答這個問題,並為你提供一些相關的技巧和注意事項。一、抖音評論裡怎麼發圖片? 1.開啟抖音:首先,你需要開啟抖音APP,並登入你的帳號。 2.找到評論區:瀏覽或發布短影片時,找到想要評論的地方,點擊「評論」按鈕。 3.輸入評論內容:在留言區輸入你的評論內容。 4.選擇傳送圖片:在輸入評論內容的介面,你會看到一個「圖片」按鈕或「+」號按鈕,點
 在 iPhone 上讓圖片更清晰的 6 種方法
Mar 04, 2024 pm 06:25 PM
在 iPhone 上讓圖片更清晰的 6 種方法
Mar 04, 2024 pm 06:25 PM
Apple最近的iPhone可以透過清晰的細節、飽和度和亮度來捕捉回憶。但有時,您可能會遇到一些問題,這些問題可能會導致影像看起來不那麼清晰。儘管iPhone相機上的自動對焦已經取得了長足的進步,可以讓您快速拍照,但相機在某些情況下可能會錯誤地對焦錯誤的拍攝對象,從而使照片在不需要的區域更加模糊。如果iPhone上的照片看起來失焦或整體缺乏清晰度,以下貼文應該可以幫助您使它們更清晰。如何在iPhone上讓圖片更清晰[6種方法]您可以嘗試使用本機的「照片」應用程式來清理照片。如果您需要更多功能和選項
 ppt怎麼讓圖片一張一張出來
Mar 25, 2024 pm 04:00 PM
ppt怎麼讓圖片一張一張出來
Mar 25, 2024 pm 04:00 PM
在PowerPoint中,讓圖片逐一顯示是常用的技巧,可以透過設定動畫效果來實現。本指南詳細介紹了實現此技巧的步驟,包括基本設定、圖片插入、新增動畫、調整動畫順序和時間。此外,還提供了進階設定和調整,例如使用觸發器、調整動畫速度和順序,以及預覽動畫效果。透過遵循這些步驟和技巧,使用者可以輕鬆地在PowerPoint中設定圖片逐一出現,從而提升簡報的視覺效果並吸引觀眾的注意力。
 網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
有網友發現打開瀏覽器網頁,網頁上的圖片遲遲加載不出來,是怎麼回事?檢查過網路是正常的,那是哪裡出現了問題呢?下面小編就來跟大家介紹一下網頁圖片載入不出來的六種解決方法。網頁圖片載入不出來: 1、網速問題網頁顯示不出圖片有可能是因為電腦的網路速度比較慢,電腦中開啟的軟體比較多, 而我們造訪的圖片比較大,這就可能因為載入逾時,導致圖片顯示不出來, 可以將比較佔網速的軟體將關掉,可以去任務管理器查看一下。 2、造訪人數過多 網頁顯示不出圖片還有可能是因為我們造訪的網頁,在同時段造訪的
 福昕PDF閱讀器如何將pdf文件轉成jpg圖片-福昕PDF閱讀器將pdf文件轉成jpg圖片的方法
Mar 04, 2024 pm 05:49 PM
福昕PDF閱讀器如何將pdf文件轉成jpg圖片-福昕PDF閱讀器將pdf文件轉成jpg圖片的方法
Mar 04, 2024 pm 05:49 PM
你們是不是也在使用福昕PDF閱讀器軟體呢?那麼你們知道福昕PDF閱讀器如何將pdf文檔轉成jpg圖片嗎?下面這篇文章就為大夥帶來了福昕PDF閱讀器將pdf文檔轉成jpg圖片的方法,有興趣的夥伴們快來下文看看吧。先啟動福昕PDF閱讀器,接著在頂部工具列找到“特色功能”,然後選擇“PDF轉其他”功能。在接下來,開啟一個名為「福昕pdf線上轉換」的網頁。在頁面上方右側點選「登入」按鈕進行登錄,然後開啟「PDF轉圖片」功能。之後點擊上傳按鈕並將想要轉換成圖片的pdf檔加入進來,加入完畢後點擊「開始轉
 wps文檔中兩張圖片怎麼並排
Mar 20, 2024 pm 04:00 PM
wps文檔中兩張圖片怎麼並排
Mar 20, 2024 pm 04:00 PM
在使用wps辦公室軟體時,我們發現不單單只用一種形式,文字裡會加入表格和圖片,表格裡也可以加入圖片等等,這些都是合併使用的,讓整個文件的內容看起來更豐富,如果需要在文件中插入兩張圖片,而且需要並排排列。我們接下來的課程就可以解決這個問題:wps文件中兩張圖片怎麼並排。 1.首先要開啟WPS軟體,找到你想要調整的圖片。左鍵點擊圖片會彈出一個選單欄,選擇「頁面佈局」。 2、在文字環繞中選擇「緊密型環繞」。 3.當需要的圖片都確認設定為「緊密型文字環繞」之後,便可以把圖片隨意拖動到合適的位置,點擊第一張圖片
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計






