在Angular4中有關CLI的安裝與使用教程
網路上很多教程過時,命令在angular4中不適用等等,所以下面這篇文章主要給大家介紹了關於Angular4學習之Angular CLI的安裝與使用教程的相關資料,需要的朋友可以參考借鑒
簡介
關於"Angular"版本,"Angular"官方已經統一命名Angular 1.x同一為Angular JS,Angular 2.x及以上統稱"Angular"。
"CLI"是"Command Line Interface"的簡寫,是一種命令列接口,實現自動化開發流程。
例如:ionic-cli、vue-cli等;它可以建立專案、新增檔案(元件,服務等)以及執行一大堆開發任務,例如測試、打包和發布
#以下就來給大家詳細介紹關於Angular4 Angular CLI的安裝與使用教程,需要的朋友可以參考借鑒,下面話不多說了,來一起看看詳細的介紹吧。
安裝Angular CLI
1. 需要安裝nodejs 以及npm
Node官網的位址:https://nodejs .org/en (詳細的安裝方法大家可以參考這篇文章://www.jb51.net/article/90518.htm)
2. 全域安裝typescript,angular 推薦使用typescript編寫(.ts文件)。
Typescript 官網網址:http://www.typescriptlang.org/index.html
使用指令: npm install -g typescript
#3 . 安裝 angular-cli
Angular-cli 官網位址:https://cli.angular.io/
使用指令: npm install -g @angular/cli
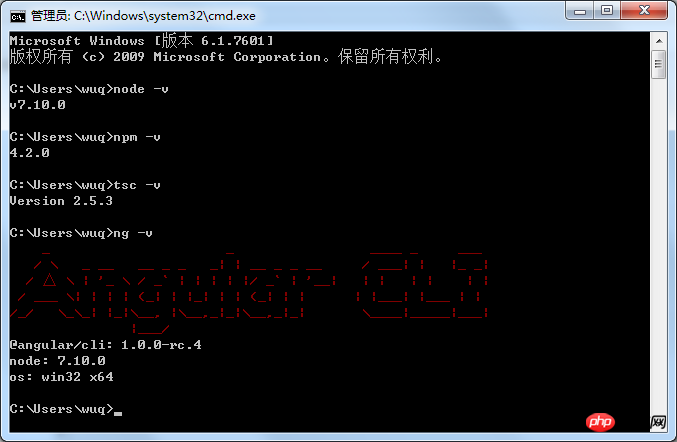
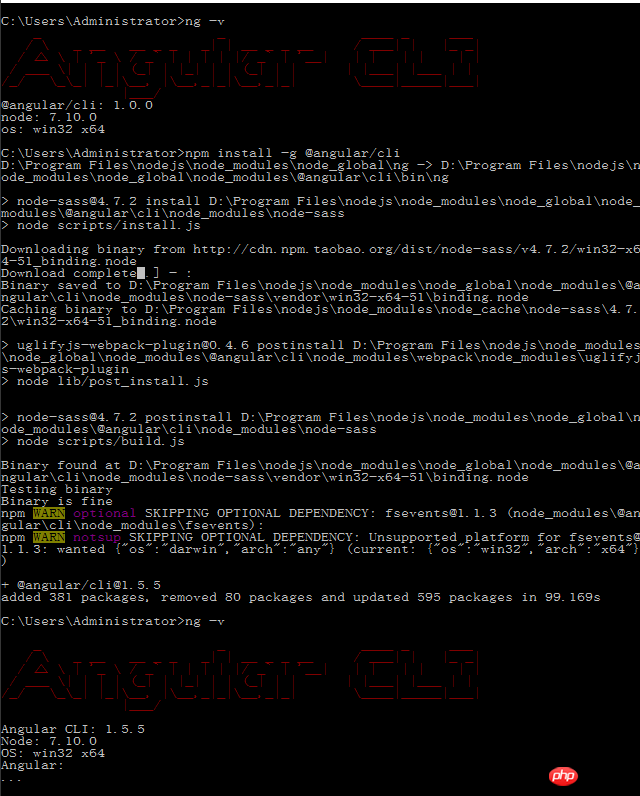
#圖示
#…因為安裝angular-cli 的時間有點早了,不過大家安裝的時候不是我這個版本沒有關係的。

新Angular專案
#使用指令new
// ngStudy 是工程名称可以随意修改的 ng new ngStudy
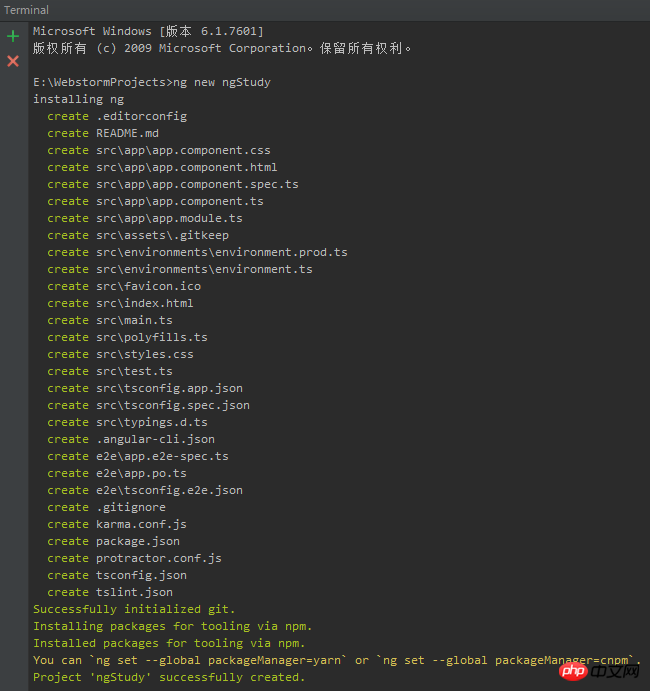
專案圖示
註:需要等待漫長的時間,因為這需要下載node_modules,有140多個MB

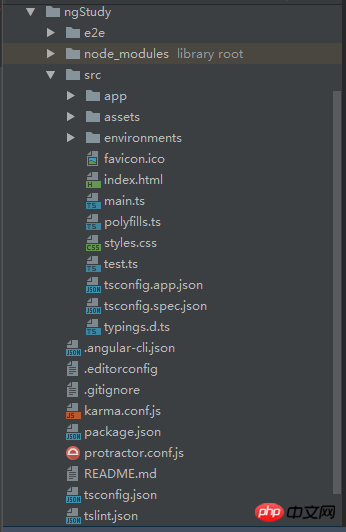
產生的專案結構:

執行Angular專案
使用指令serve
//需要进入工程的目录中 ng serve
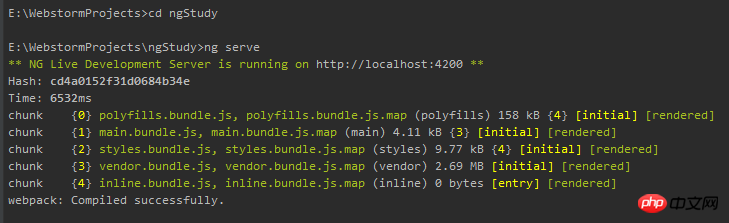
執行圖示

介面存取
 #
#
#寫在最後
1.安裝過程因為好多依賴包都是國外的,所以有可能下載不下來
1.1 可以嘗試修改npm 的鏡像,改為淘寶的
1.2 通過"藍燈"代理去下載
2.關於專案的目錄結構可以去參考官方中文網的說明:https://angular.cn/guide/quickstart
3.命令列的使用位址: https://github.com/angular/angular-cli/wiki 貼上官方提供的常用命令的圖

4.介紹下更新angular-cli 的版本方法
可以直接用npm install -g @angular/cli 進行更新

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
################################################################## ##vux如何實作上拉刷新功能#######以上是在Angular4中有關CLI的安裝與使用教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用磁力鏈接
Feb 18, 2024 am 10:02 AM
如何使用磁力鏈接
Feb 18, 2024 am 10:02 AM
磁力連結是一種用於下載資源的連結方式,相較於傳統的下載方式更為便利和有效率。使用磁力連結可以透過點對點的方式下載資源,而不需要依賴中介伺服器。本文將介紹磁力連結的使用方法及注意事項。一、什麼是磁力連結磁力連結是一種基於P2P(Peer-to-Peer)協定的下載方式。透過磁力鏈接,使用者可以直接連接到資源的發布者,從而完成資源的共享和下載。與傳統的下載方式相比,磁
 如何使用mdf和mds文件
Feb 19, 2024 pm 05:36 PM
如何使用mdf和mds文件
Feb 19, 2024 pm 05:36 PM
mdf檔案和mds檔案怎麼用隨著電腦科技的不斷進步,我們可以透過多種方式來儲存和共享資料。在數位媒體領域,我們經常會遇到一些特殊的文件格式。在這篇文章中,我們將討論一種常見的文件格式—mdf和mds文件,並介紹它們的使用方法。首先,我們需要了解mdf檔案和mds檔案的含義。 mdf是CD/DVD鏡像檔的副檔名,而mds檔則是mdf檔的元資料檔。
 crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款適用於硬碟的小型HDD基準測試工具,可快速測量順序和隨機讀取/寫入速度。接下來就讓小編為大家介紹一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介紹CrystalDiskMark是一款廣泛使用的磁碟效能測試工具,用於評估機械硬碟和固態硬碟(SSD)的讀取和寫入速度和隨機I/O性能。它是一款免費的Windows應用程序,並提供用戶友好的介面和各種測試模式來評估硬碟效能的不同方面,並被廣泛用於硬體評
 foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能隨時收聽音樂資源的軟體,各種音樂無損音質帶給你,增強版本的音樂播放器,讓你得到更全更舒適的音樂體驗,它的設計理念是將電腦端的高級音頻播放器移植到手機上,提供更便捷高效的音樂播放體驗,介面設計簡潔明了易於使用它採用了極簡的設計風格,沒有過多的裝飾和繁瑣的操作能夠快速上手,同時還支持多種皮膚和主題,根據自己的喜好進行個性化設置,打造專屬的音樂播放器支援多種音訊格式的播放,它還支援音訊增益功能根據自己的聽力情況調整音量大小,避免過大的音量對聽力造成損害。接下來就讓小編為大
 pip鏡像來源簡易指南:輕鬆掌握使用方法
Jan 16, 2024 am 10:18 AM
pip鏡像來源簡易指南:輕鬆掌握使用方法
Jan 16, 2024 am 10:18 AM
輕鬆上手:如何使用pip鏡像來源隨著Python在全球的普及,pip成為了Python套件管理的標準工具。然而,許多開發者在使用pip安裝套件時面臨的常見問題是速度慢。這是因為預設情況下,pip從Python官方來源或其他外部來源下載包,而這些來源可能位於海外伺服器,導致下載速度緩慢。為了提高下載速度,我們可以使用pip鏡像來源。什麼是pip鏡像來源?簡單來說,就
 BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸錢包)是一款免費的、廣受好評的加密錢包軟體。目前,BTCC已支援綁定MetaMask錢包,綁定後可使用MetaMask錢包進行快速登錄,儲值、買幣等,且首次綁定還可獲得20USDT體驗金。在BTCCMetaMask錢包教學中,我們將詳細介紹如何註冊和使用MetaMask,以及如何在BTCC綁定並使用小狐狸錢包。 MetaMask錢包是什麼? MetaMask小狐狸錢包擁有超過3,000萬用戶,是當今最受歡迎的加密貨幣錢包之一。它可免費使用,可作為擴充功能安裝在網絡
 網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易郵箱,作為中國網友廣泛使用的一種電子郵箱,一直以來以其穩定、高效的服務贏得了用戶的信賴。而網易信箱大師,則是專為手機使用者打造的信箱軟體,它大大簡化了郵件的收發流程,讓我們的郵件處理變得更加便利。那麼網易信箱大師該如何使用,具體又有哪些功能呢,下文中本站小編將為大家帶來詳細的內容介紹,希望能幫助到大家!首先,您可以在手機應用程式商店搜尋並下載網易信箱大師應用程式。在應用寶或百度手機助手中搜尋“網易郵箱大師”,然後按照提示進行安裝即可。下載安裝完成後,我們打開網易郵箱帳號並進行登錄,登入介面如下圖所示
 百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
在如今雲端儲存已成為我們日常生活和工作中不可或缺的一部分。百度網盤作為國內領先的雲端儲存服務之一,憑藉其強大的儲存功能、高效的傳輸速度以及便捷的操作體驗,贏得了廣大用戶的青睞。而且無論你是想要備份重要文件、分享資料,還是在線上觀看影片、聽取音樂,百度網盤都能滿足你的需求。但很多用戶可能對百度網盤app的具體使用方法還不了解,那麼這篇教學就將為大家詳細介紹百度網盤app如何使用,還有疑惑的用戶們就快來跟著本文詳細了解一下吧!百度雲網盤怎麼用:一、安裝首先,下載並安裝百度雲軟體時,請選擇自訂安裝選






