如何使用node模組與npm套件管理工具
這篇文章主要介紹了node模組與npm套件管理工具,現在分享給大家,也給大家做個參考。
在Node.js中,以模組為單位劃分所有的功能,並且提供了一個完整的模組載入機制,所以我們可以將應用程式劃分為各個不同的部分,並且對這些部分進行很好的協同管理。透過將各種可重複使用程式碼編寫在各種模組中的方法,可以大幅減少應用程式的程式碼量,提高應用程式的開發效率以及應用程式程式碼的可讀性。透過模組載入機制,可以將各種第三方模組引入到我們的應用程式中。
在node.js中,提供npm套件管理工具,用於從第三方網站下載各種Node.js套件。
一、模組
1.1 載入模組
在Node.js中,以模組為單位分割所有的功能,一個Node.js應用程式由大量的模組組成,每一個模組都是一個JavaScript文件,在載入node.js中預先定義的核心模組,我們只需要require('模組名'),例如require('http '),在將第三方類別庫引入到我們的應用程式時,需要指定該檔案的完整路徑及檔案名,例如require('./script/foo.js')
# 1.2 存取模組
1.2.1使用exports物件存取
在一個模組檔案中定義變數、函數或物件只在該模組內有效,當你需要從外部模組引用這些變數、函數或物件時,需要再改模組內,例如,建立一個testModule.js,程式碼如下:
var testVar = "Can you see me now ? ";
var funName = function(name){
console.log('My name is' + name);
}
exports.testVar = testVar ;
exports.funName = funName ;那麼我們想在http.js中使用這些變數、函數或對象,可在http.js中書寫如下程式碼:
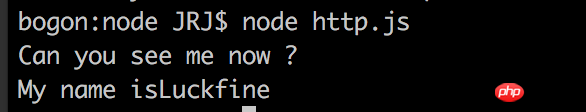
var test1 = require('./testModule.js'); // 通过test1访问testModule.js模块内的testVar变量 和funName函数 console.log(test1.testVar) test1.funName('Luckfine')
node 運行下這個http.js node http.js
運行結果如下

1.2.2使用module.exports物件存取
#當你需要從外部模組引用這些變數、函數或物件時,使用exports對象,也可以使用module .exports,但是需要將模組定義一個類別時,只能用module.exports。
例如定義一個testModule類,在testModule.js中如下程式碼:
var _name,_age
var name = '',age = 0;
var foo = function(name,age){
_name = name ;
_age = age ;
}
// 获取私有变量_name的变量只
foo.prototype.GetName = function(name){
return _name;
};
// 设置私有变量_name的变量值
foo.prototype.SetName = function(name){
_name = name;
}
// 获取私有变量_age的变量只
foo.prototype.GetAge = function(age){
return _age;
};
// 设置私有变量_name的变量值
foo.prototype.SetAge = function(age){
_age = age;
}
foo.prototype.name = name;
foo.prototype.age = age;
module.exports = foo;那麼我們想在http.js中使用這個類別的變數、函數或對象,可在http.js中書寫如下程式碼:
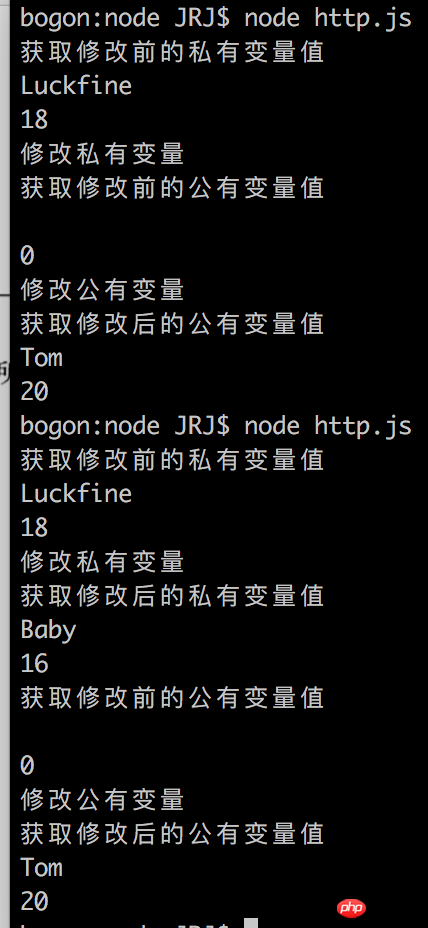
var foo = require('./testModule.js'); var myFoo = new foo('Luckfine',18); console.log('获取修改前的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('修改私有变量'); myFoo.SetName('Baby'); myFoo.SetAge(16); console.log('获取修改后的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('获取修改前的公有变量值') console.log(myFoo.name); console.log(myFoo.age); console.log('修改公有变量') myFoo.name = "Tom"; myFoo.age = 20; console.log('获取修改后的公有变量值') console.log(myFoo.name); console.log(myFoo.age);
然後在iTerm中執行node http.js指令,運行結果如下所示

總結以上:
也就是說,js檔案和js檔案之間有兩種合作的模式:
1) 某一個js檔案中,提供了函數,供別人使用。只需要暴露函數就行了;exports.msg=msg;
2) 某一個js文件,描述了一個類別。 module.exports = People;
二、npm套件管理
npm是跟隨Node.js一起的套件管理工具,能解決Node.js程式碼部署上的很多問題,當我們使用npm去安裝一些第三方函式庫的時候,安裝套件會放在執行npm指令時所在的目錄中的node_modules資料夾中,如果目前目錄下沒有node_modules,會在目前目錄下產生node_modules目錄,並把我們需要的第三方函式庫放在node_modules中。
所以在安裝的時候,要注意,命令提示字元所在的位置。
安裝第三方函式庫的指令 npm install 模組名字, 假如我們需要安裝express,那麼只需要在命令列中輸入npm install express
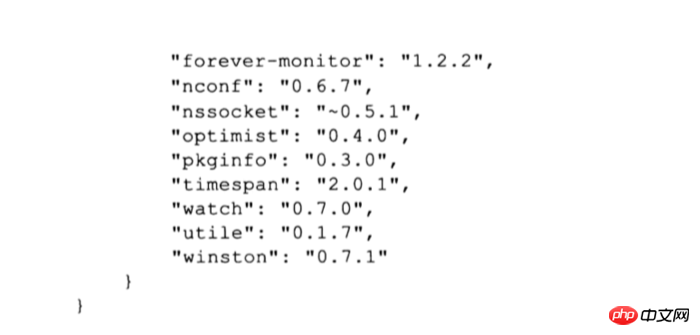
1.我們的依賴包,可能隨時更新,我們永遠想保持更新,或某持某一個版本;
2.專案越來越大的時候,給別人看的時候,沒有必要再分享我們引用的第三方模組。
所以我們可以使用package.json來管理依賴套件。
在cmd中,使用npm init可以初始化一個package.json文件,用回答問題的方式產生一個新的package.json文件。
產生package.json的作用就是,如果一不小心我們丟了什麼依賴,那麼只要我們直接npm install就可以安裝package.json中的缺失的依賴;
package. json中版本號前面有一個尖角號,表示固定版本,即固定使用我現在安裝的版本;
#例如我們現在新建一個資料夾

1、新資料夾
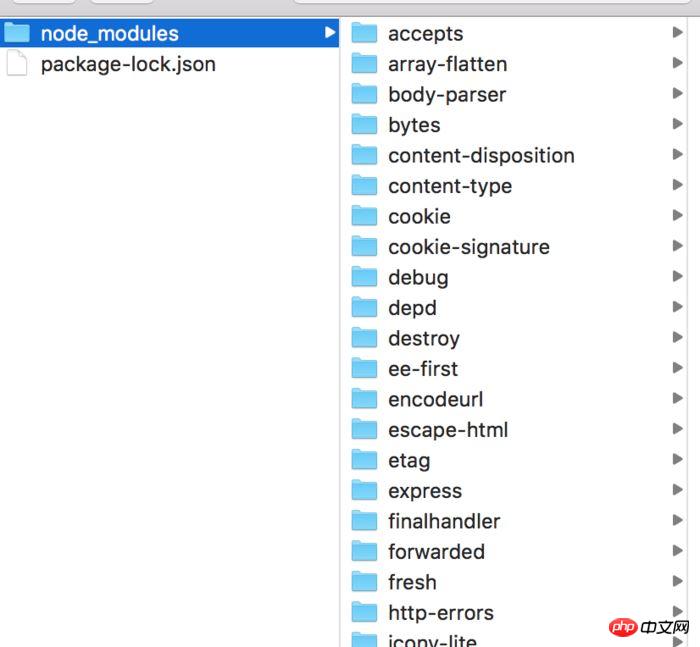
我們現在需要安裝一個第三方函式庫express,就先進入這個資料夾,開啟命令列,在此輸入npm install express'' 等命令列完成之後,我們會看到在資料夾中就新建了一個node_modules資料夾,並且把我們需要的庫已經安裝在資料夾中

2、安裝後資料夾中內容
然後我們需要一個package.json管理我們的包,就可以在命令列中輸入npm init,這時可已根據命令列的提示回答問題建立package.json

#3、建立package.json
那麼我們這個項目的一些依賴,版本號,描述,作者等都可以透過package.json進行相應管理。

4、套件管理
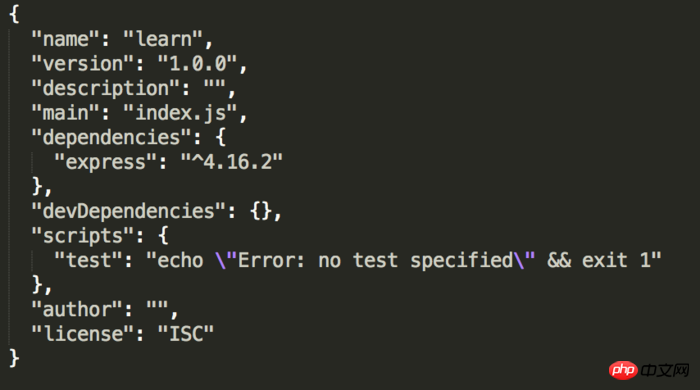
我這個套件管理內容比較少,那麼正常情況下package.jaon都有如下內容




#三、模組物件的屬性
#這個作為更深入的了解。
在模組檔案內部,可以存取目前模組的以下一些屬性。
module.id : 表示該模組檔案的絕對路徑。
module.filename :屬性值為目前模組的檔名
module.loaded :屬性值為布林值,當屬性值為false時表示模組尚未載入完畢,反而為載入完畢。
module.parent:屬性值為目前模組的父模組對象,也就是呼叫目前模組的模組物件
module.children:屬性值為一個數組,其中存放了目前模組所有子模組對象,即目前模組中已載入的所有模組對象。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是如何使用node模組與npm套件管理工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
![WLAN擴充模組已停止[修復]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN擴充模組已停止[修復]
Feb 19, 2024 pm 02:18 PM
WLAN擴充模組已停止[修復]
Feb 19, 2024 pm 02:18 PM
如果您的Windows電腦上的WLAN擴充模組出現問題,可能會導致您與網際網路中斷連線。這種情況常常讓人感到困擾,但幸運的是,本文提供了一些簡單的建議,可以幫助您解決這個問題,讓您的無線連線重新正常運作。修復WLAN擴充模組已停止如果您的Windows電腦上的WLAN可擴充性模組已停止運作,請依照下列建議進行修復:執行網路和Internet故障排除程式停用並重新啟用無線網路連線重新啟動WLAN自動設定服務修改電源選項修改高級電源設定重新安裝網路適配器驅動程式運行一些網路命令現在,讓我們來詳細看
 WLAN可擴充性模組無法啟動
Feb 19, 2024 pm 05:09 PM
WLAN可擴充性模組無法啟動
Feb 19, 2024 pm 05:09 PM
本文詳細介紹了解決事件ID10000的方法,該事件表明無線區域網路擴充模組無法啟動。在Windows11/10PC的事件日誌中可能會顯示此錯誤。 WLAN可擴充性模組是Windows的一個元件,允許獨立硬體供應商(IHV)和獨立軟體供應商(ISV)為使用者提供客製化的無線網路特性和功能。它透過增加Windows預設功能來擴充本機Windows網路元件的功能。在作業系統載入網路元件時,WLAN可擴充性模組會作為初始化的一部分啟動。如果無線區域網路擴充模組遇到問題無法啟動,您可能會在事件檢視器的日誌中看到錯誤消
 node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
怎麼處理文件上傳?以下這篇文章為大家介紹一下node專案中如何使用express來處理文件的上傳,希望對大家有幫助!
 Python常用標準函式庫及第三方函式庫2-sys模組
Apr 10, 2023 pm 02:56 PM
Python常用標準函式庫及第三方函式庫2-sys模組
Apr 10, 2023 pm 02:56 PM
一、sys模組簡介前面介紹的os模組主要面向作業系統,而本篇的sys模組則主要針對的是Python解釋器。 sys模組是Python自帶的模組,它是與Python解釋器互動的一個介面。 sys 模組提供了許多函數和變數來處理 Python 執行環境的不同部分。二、sys模組常用方法透過dir()方法可以查看sys模組中帶有哪些方法:import sys print(dir(sys))1.sys.argv-取得命令列參數sys.argv作用是實作從程式外部向程式傳遞參數,它能夠取得命令列參數列
 深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
這篇文章跟大家分享Node的進程管理工具“pm2”,聊聊為什麼需要pm2、安裝和使用pm2的方法,希望對大家有幫助!
 Python程式設計:詳解命名元組(namedtuple)的使用要點
Apr 11, 2023 pm 09:22 PM
Python程式設計:詳解命名元組(namedtuple)的使用要點
Apr 11, 2023 pm 09:22 PM
前言本文繼續來介紹Python集合模組,這次主要簡明扼要的介紹其內的命名元組,即namedtuple的使用。閒話少敘,我們開始-記得按讚、追蹤和轉發哦~ ^_^創建命名元組Python集合中的命名元組類namedTuples為元組中的每個位置賦予意義,並增強代碼的可讀性和描述性。它們可以在任何使用常規元組的地方使用,並且增加了透過名稱而不是位置索引方式存取欄位的能力。其來自Python內建模組collections。其使用的常規語法方式為:import collections XxNamedT
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 node無法用npm指令怎麼辦
Feb 08, 2023 am 10:09 AM
node無法用npm指令怎麼辦
Feb 08, 2023 am 10:09 AM
node無法用npm指令是因為沒有正確配置環境變量,其解決方法是:1、開啟“系統屬性”;2、找到“環境變數”->“系統變數”,然後編輯環境變數;3、找到nodejs所在的資料夾;4、點選「確定」即可。






