Angular CLI進行單元測試與E2E測試
這次為大家帶來Angular CLI進行單元測試與E2E測試,Angular CLI進行單元測試與E2E測試的注意事項有哪些,以下就是實戰案例,一起來看一下。
單元測試.
angular cli使用karma進行單元測試.
先執行ng test --help或ng test -h查看幫助.
執行測試的話就執行ng test即可, 它會執行項目裡所有的.spec.ts文件.
而且它還會檢測文件的變化,如果檔案有變化, 那麼它會重新執行測試.
它應該在單獨的終端進程中執行.
首先創建一個angular專案, 帶路由的:
ng new sales --routing
創建好專案後, 直接執行命令測試:
ng test

然後會彈出一個頁面, 就是測試的結果資料.
#下面我再添加幾個components 和一個admin module:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
然後配置路由, 最重要得到這個效果:

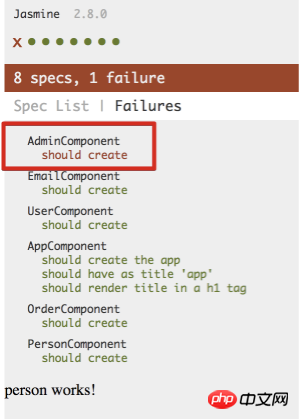
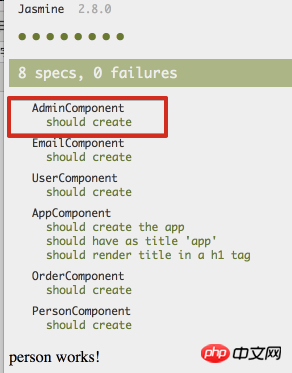
這時我重新執行一下ng test:

儘管程式運行沒有問題, 但是測試還是出現了問題: router-outlet is not an angular component.
可以看一下spec list:


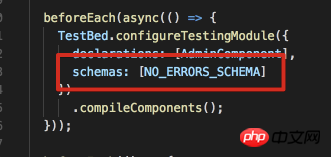
這時因為執行測試的時候, admin模組是獨立運作的, 所以該模組並沒有引用Router模組, 所以無法辨識router -outlet.
那麼如何解決這個問題?
##打開admin.component.spec.ts:

- -- code-coverage -cc 程式碼覆蓋率報告, 預設這個是不開啟的, 因為產生報告的速度還是比較慢的.
- --colors 輸出結果使用各種顏色預設開啟
- --single-run -sr 執行測試, 但是不偵測檔案變更預設不開啟 ##--progress 把測驗的流程輸出到控制台預設開啟
- --sourcemaps -sm 產生sourcemaps 預設開啟
- ##--watch -w 執行測試一次, 並且偵測變化預設開啟
- ng test 就是執行測試, 且如果檔案有變更, 就會重新執行測試.
ng test -sr -cc
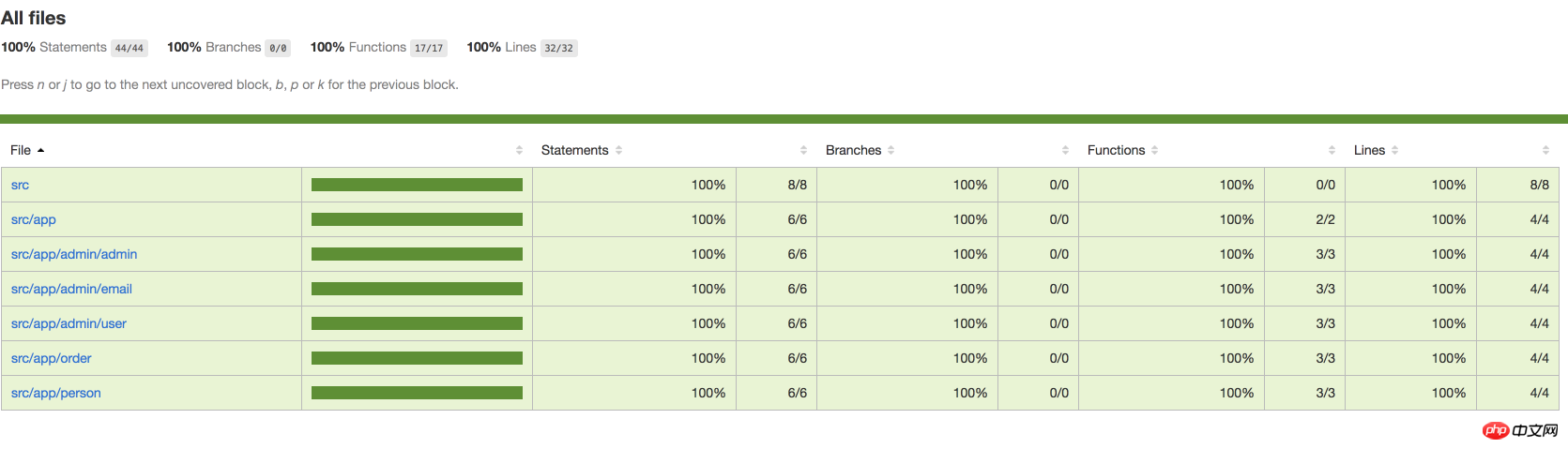
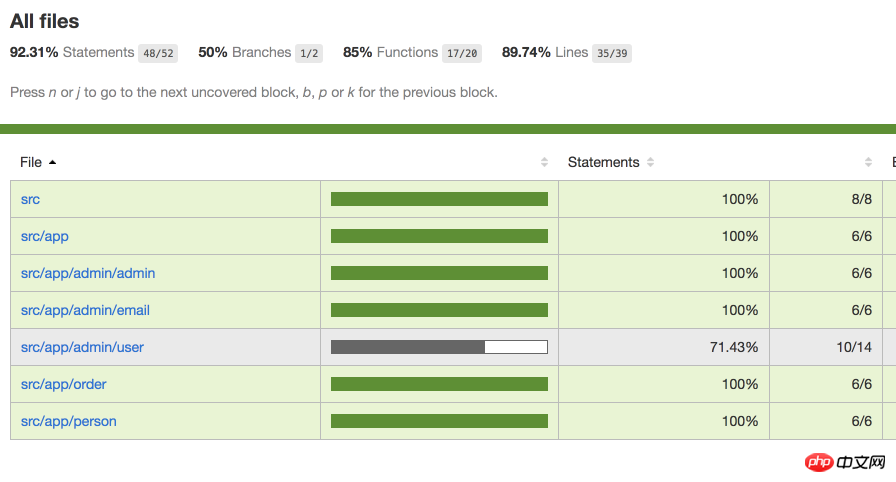
直接開啟index.html:
可以看到都是100%,這是因為我沒有寫任何程式碼.
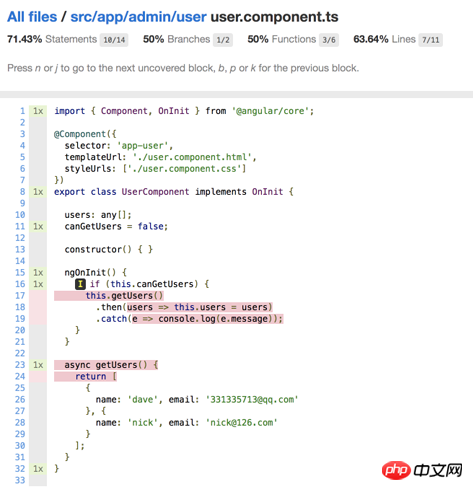
再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
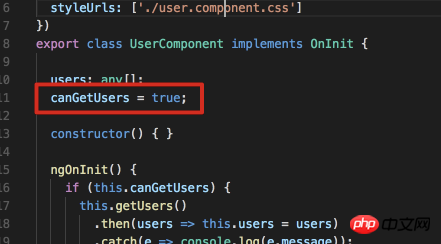
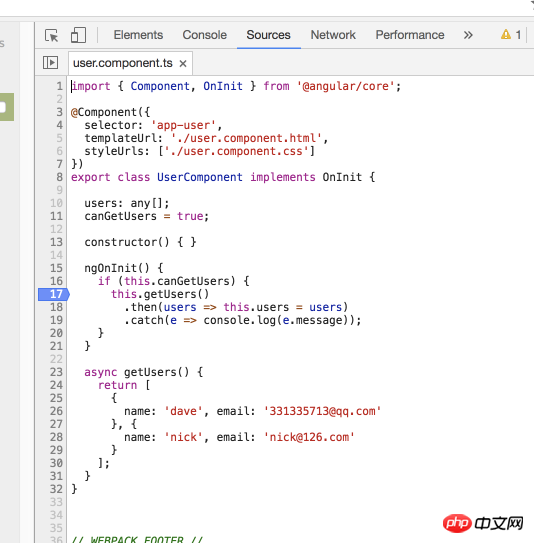
如果我把代码里到 canGetUsers改为true:

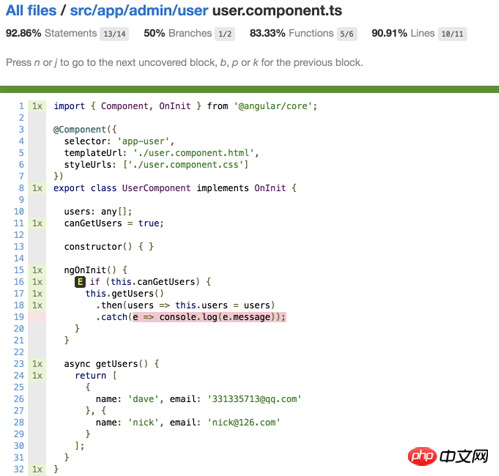
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
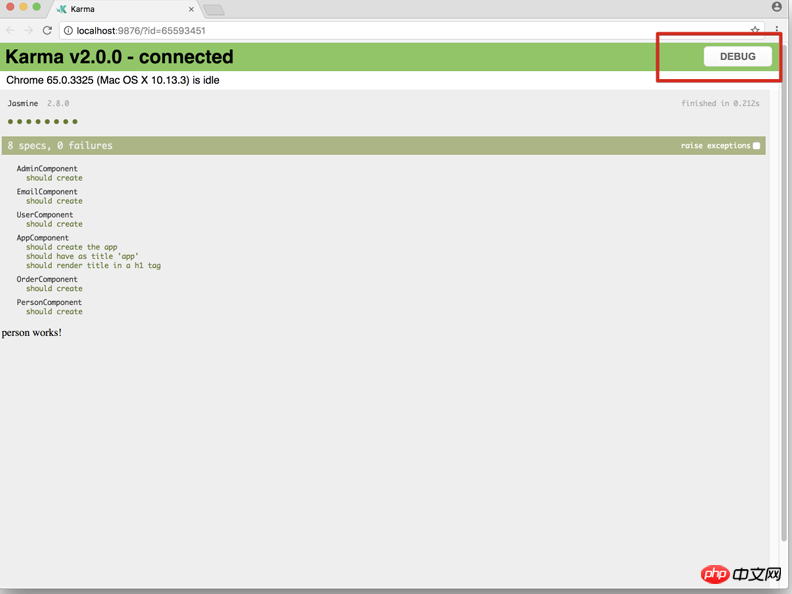
Debug单元测试.
首先执行ng test:

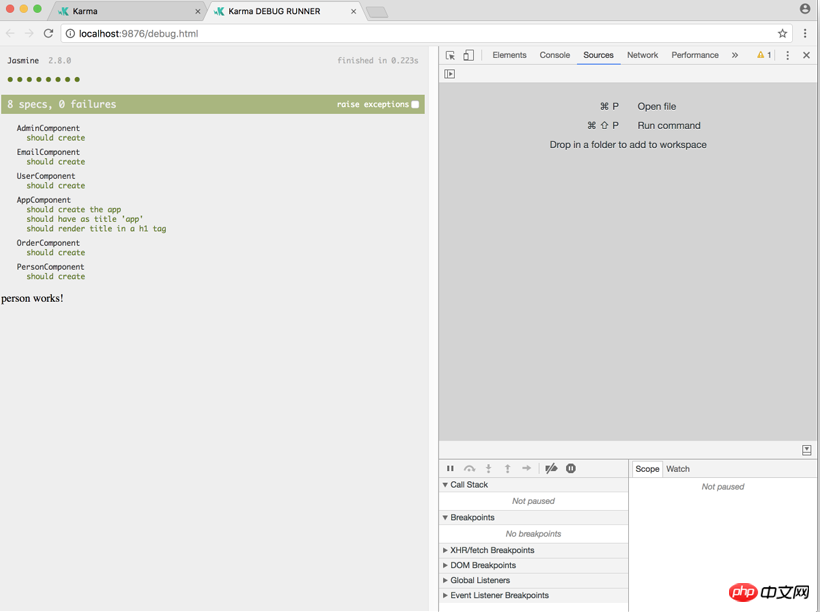
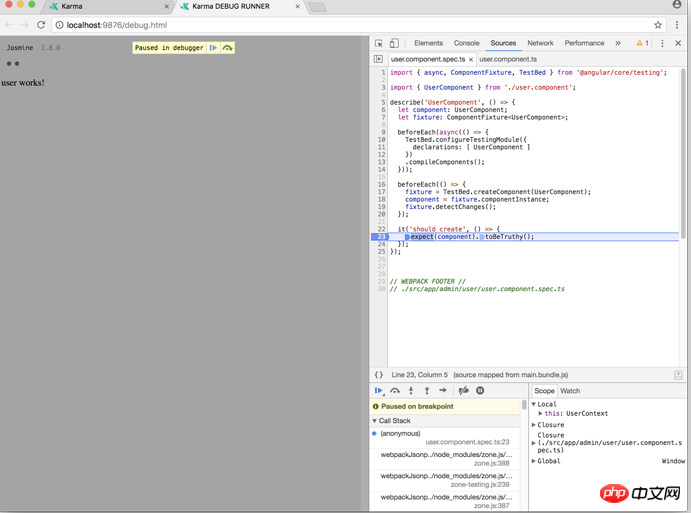
然后点击debug, 并打开开发者工具:

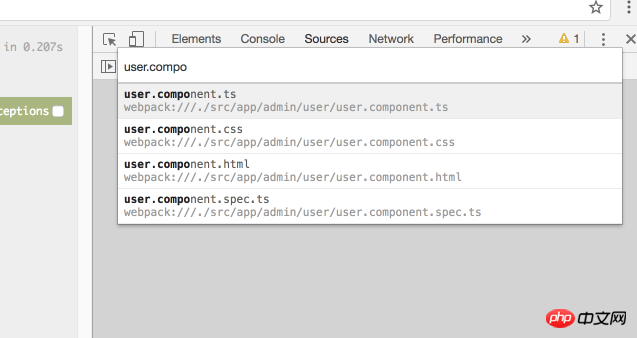
然后按cmd+p:
找到需要调试的文件:

设置断点:

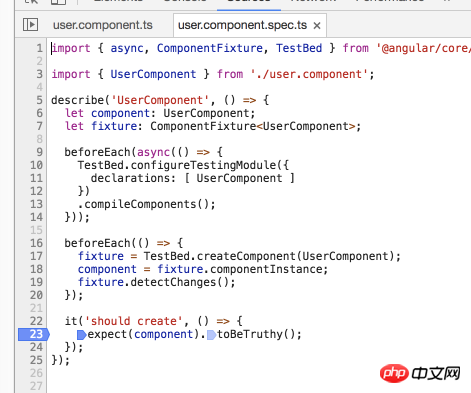
然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
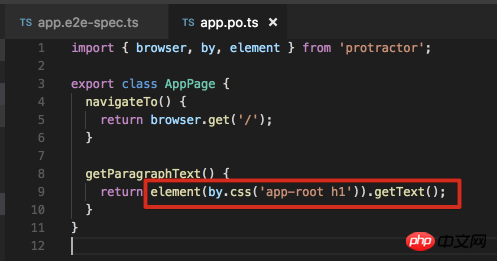
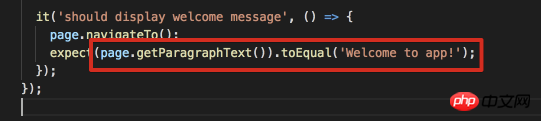
看一下spec和po文件:


再看一下app.component.html里面的值:

应该是没问题的.
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
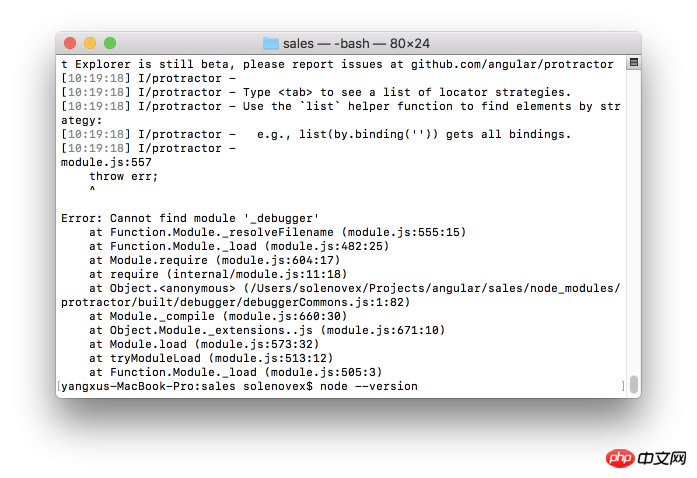
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常運行這個命令的話, 終端機視窗會出現「Debugger listening on xxx: 」字樣, 然後就可以在下面輸入變數或表達式來查看它們的值從而進行調試了.
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Angular CLI進行單元測試與E2E測試的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Java 中介面和抽象類別的單元測試實踐
May 02, 2024 am 10:39 AM
Java 中介面和抽象類別的單元測試實踐
May 02, 2024 am 10:39 AM
針對Java中介面和抽象類別進行單元測試的步驟:介面建立一個測試類別。建立一個模擬類別來實作介面方法。使用Mockito庫模擬介面方法並編寫測試方法。抽象類別建立一個測試類別。建立抽象類別的子類別。編寫測試方法來測試抽象類別的正確性。
 Go語言中的效能測試與單元測試的差異
May 08, 2024 pm 03:09 PM
Go語言中的效能測試與單元測試的差異
May 08, 2024 pm 03:09 PM
效能測試評估應用程式在不同負載下的效能,而單元測試驗證單一程式碼單元的正確性。效能測試著重於測量反應時間和吞吐量,而單元測試則關注函數輸出和程式碼覆蓋率。性能測試透過高負載和並發模擬實際環境,而單元測試在低負載和串行條件下運行。效能測試的目標是識別效能瓶頸和最佳化應用程序,而單元測試的目標是確保程式碼正確性和健全性。
 PHP 單元測試工具的優缺點分析
May 06, 2024 pm 10:51 PM
PHP 單元測試工具的優缺點分析
May 06, 2024 pm 10:51 PM
PHP單元測試工具分析:PHPUnit:適用於大型項目,提供全面功能,易於安裝,但可能冗長且速度較慢。 PHPUnitWrapper:適合小型項目,易於使用,針對Lumen/Laravel優化,但功能受限,不提供程式碼覆蓋率分析,社群支援有限。
 如何除錯 PHP CLI 腳本
May 31, 2024 am 10:44 AM
如何除錯 PHP CLI 腳本
May 31, 2024 am 10:44 AM
如何偵錯PHPCLI腳本?使用var_dump()函數顯示變數內容和類型。設定display_errors和log_errors以顯示錯誤並在錯誤日誌中記錄。安裝和配置Xdebug以獲得高級調試功能,包括堆疊追蹤和變數檢查。
 如何在 Golang 單元測試中使用表格驅動的測試方法?
Jun 01, 2024 am 09:48 AM
如何在 Golang 單元測試中使用表格驅動的測試方法?
Jun 01, 2024 am 09:48 AM
表驅動的測試在Go單元測試中透過表定義輸入和預期輸出簡化了測試案例編寫。語法包括:1.定義一個包含測試案例結構的切片;2.循環遍歷切片並比較結果與預期輸出。在實戰案例中,對字串轉換大寫的函數進行了表格驅動的測試,並使用gotest運行測試,列印通過結果。
 單元測試與整合測試在golang函數測試中的差異?
Apr 27, 2024 am 08:30 AM
單元測試與整合測試在golang函數測試中的差異?
Apr 27, 2024 am 08:30 AM
單元測試和整合測試是兩種不同的Go函數測試類型,分別用於驗證單一函數或多個函數的交互和整合。單元測試只測試特定函數的基本功能,整合測試測試多個函數之間的互動和與應用程式其他部分的整合。
 PHP單元測試:如何設計有效的測試案例
Jun 03, 2024 pm 03:34 PM
PHP單元測試:如何設計有效的測試案例
Jun 03, 2024 pm 03:34 PM
設計有效的單元測試案例至關重要,遵循以下原則:原子性、簡潔、可重複和明確。步驟包括:確定要測試的程式碼、識別測試場景、建立斷言、編寫測試方法。實戰案例示範了為max()函數建立測試案例,強調了特定測試場景和斷言的重要性。透過遵循這些原則和步驟,可以提高程式碼品質和穩定性。
 PHP 單元測試:增加程式碼覆蓋率的技巧
Jun 01, 2024 pm 06:39 PM
PHP 單元測試:增加程式碼覆蓋率的技巧
Jun 01, 2024 pm 06:39 PM
PHP單元測試中提高程式碼覆蓋率的方法:使用PHPUnit的--coverage-html選項產生覆蓋率報告。使用setAccessible方法覆寫私有方法和屬性。使用斷言覆蓋布林條件。利用程式碼審查工具獲得額外的程式碼覆蓋率洞察。






