這次帶給大家Angular CLI怎樣操作路由,Angular CLI操作路由的注意事項有哪些,以下就是實戰案例,一起來看一下。
為應用程式產生路由.
先建立一個專案:
ng new my-routing --routing

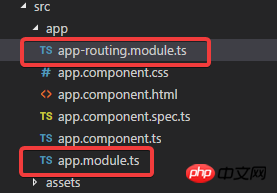
可以看到產生了兩個module.
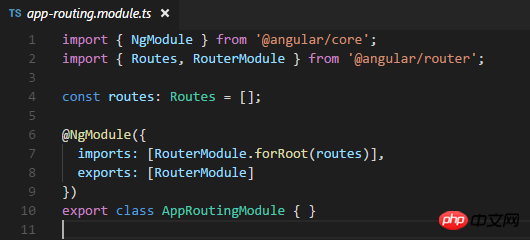
看routing module:

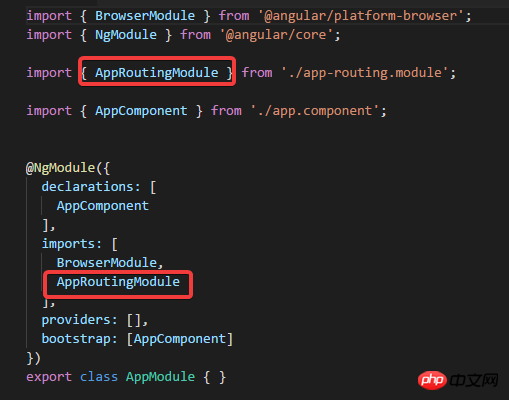
#再看app module:


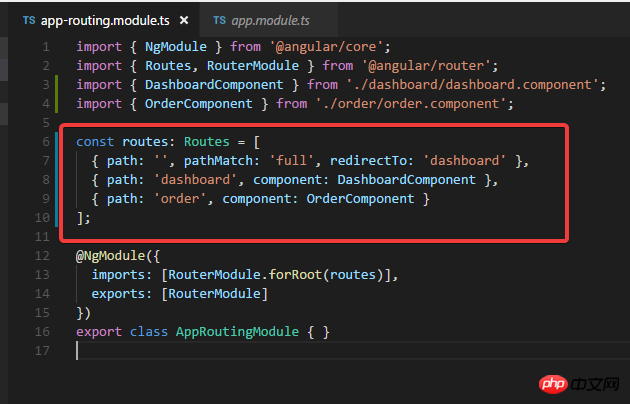
ng g c dashboard ng g c order




 ##嗯. 沒問題.
##嗯. 沒問題.
再產生一個module, 並且帶著路由module (可以先使用-d參數查看將要產生的檔案):
ng g m admin --routing
 #在admin module裡面, 再建立一個admin component:
#在admin module裡面, 再建立一個admin component:
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
實際上後兩個指令的-m參數可以去掉, 因為已經指定了路徑admin/, 這樣預設就會在admin module裡面進行宣告而不是app module.
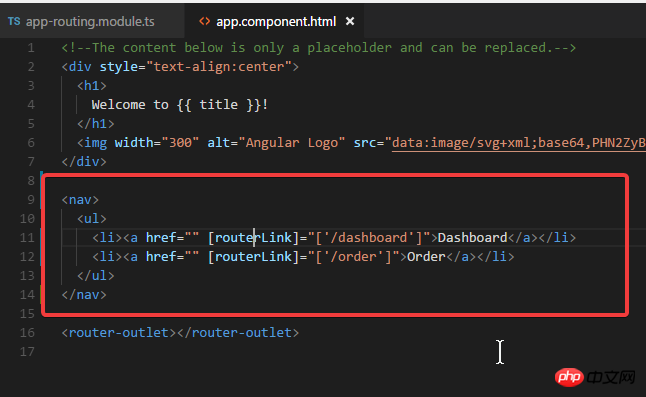
##隨後需要修改app.module:
然後修改admin-routing.module.ts:
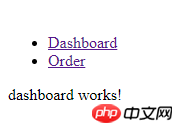
運行: ng serve -o
而輸入網址:http://localhost:4200/admin/email
所以沒問題.
#產生Gurad.
ng g guard xxx
jQuery Cookie切換風格
以上是Angular CLI如何操作路由的詳細內容。更多資訊請關注PHP中文網其他相關文章!




