這篇文章主要介紹了webpack實用小功能,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
上一次分享了vue2-webpack3,大多都是一些基礎的內容,本期繼續分享一些webpack比較實用的功能
1.overlay
#overlay屬於devServer的屬性,設定案例如下:
devServer: {
overlay: {
errors: true,
warnings: true
}
}配置很簡單,那它的作用是什麼呢? overlay的作用是可以在瀏覽器開啟的頁面顯示終端編譯時產生的錯誤。透過配置該屬性,以後在寫程式碼的時候,編譯如果出錯了,我們就不需要打開終端機看到底是什麼報錯了,可以直接在頁面裡看到錯誤,對於開發而言確實很方便。
2.require.ensure
比較比較overlay,require.ensure可以的作用更實用,上次講的vue2-webpack3我們設定的是多頁面的應用,但如果是SPA應用程式呢?
我們最容易遇到的問題程式碼全部打包在一個js裡面,導致這個js過於龐大,最終導致應用程式首次載入時等待時間過長,那麼該怎麼解決這個問題呢? require.ensure就是專門用來解決這個問題的。
該怎麼使用?
使用起來也很簡單,只要按照下面的寫法來進行vue的router配置即可:
const Layout = require('../Layout')
const Home = r => require.ensure([], () => r(require('../home'), home)
export default [{
path: '/',
component: Layout,
children: [{
path: '',
component: Home
}]
}]可以看到require.ensure有三個參數
第一個參數的作用是配置依賴列表,被依賴的模組會和當前模組打包在一起; 第二個參數是一個函數,將要單獨打包的模組傳入回調裡; 第三個參數是chunkname,可用來配置js的檔名; 配置完了以後,當我們載入這個頁面的時候,屬於每個頁面自己的程式碼部分,就會單獨去載入了。
3.webpack-bundle-analyzer
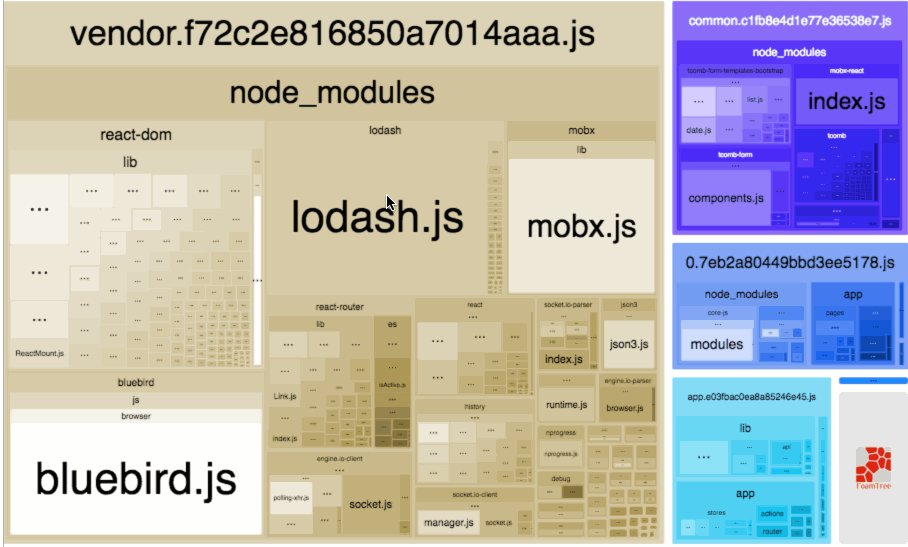
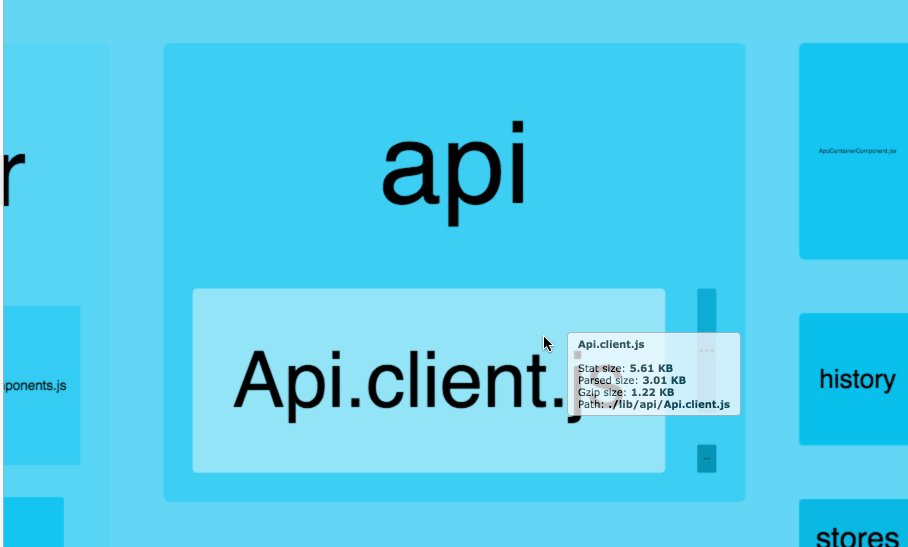
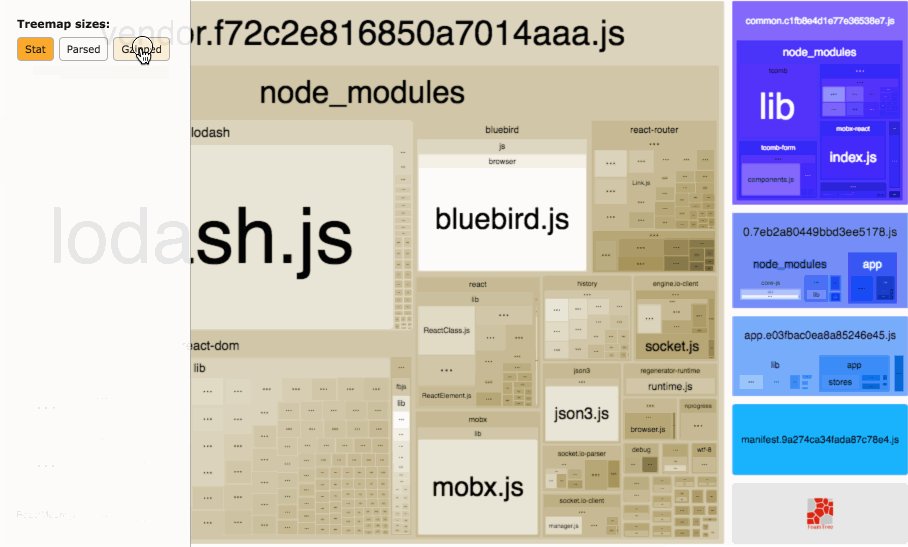
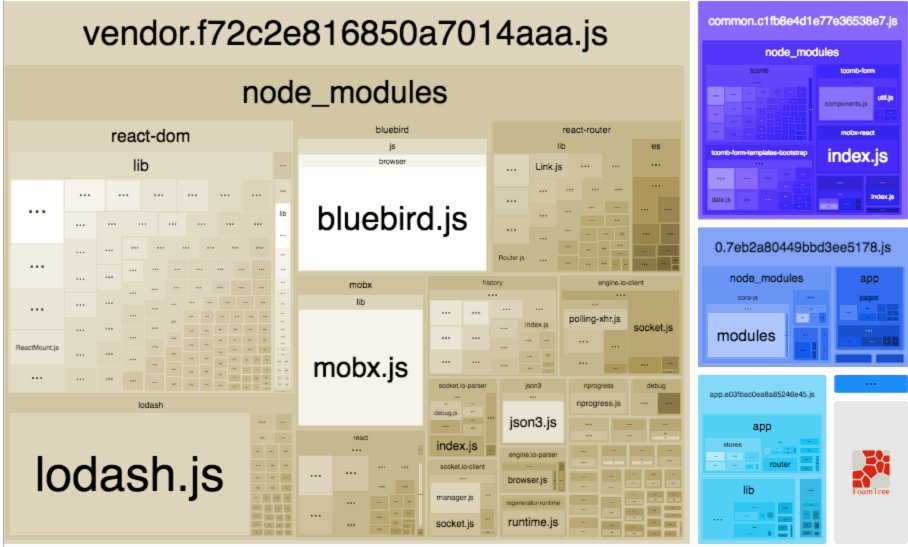
這是一個webpack的插件,它的主要作用是用來分析我們模組打包的資源狀況,非常的直觀,也非常的實用,下面我們先看下它的效果圖:
 #
#
那麼該如何設定呢?首先你得先install,然後設定如下:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
plugins = [
new BundleAnalyzerPlugin({
// Can be `server`, `static` or `disabled`.
// In `server` mode analyzer will start HTTP server to show bundle report.
// In `static` mode single HTML file with bundle report will be generated.
// In `disabled` mode you can use this plugin to just generate Webpack Stats JSON file by setting `generateStatsFile` to `true`.
analyzerMode: 'server',
// Host that will be used in `server` mode to start HTTP server.
analyzerHost: '127.0.0.1',
// Port that will be used in `server` mode to start HTTP server.
analyzerPort: 8888,
// Path to bundle report file that will be generated in `static` mode.
// Relative to bundles output directory.
reportFilename: 'report.html',
// Module sizes to show in report by default.
// Should be one of `stat`, `parsed` or `gzip`.
// See "Definitions" section for more information.
defaultSizes: 'parsed',
// Automatically open report in default browser
openAnalyzer: true,
// If `true`, Webpack Stats JSON file will be generated in bundles output directory
generateStatsFile: false,
// Name of Webpack Stats JSON file that will be generated if `generateStatsFile` is `true`.
// Relative to bundles output directory.
statsFilename: 'stats.json',
// Options for `stats.toJson()` method.
// For example you can exclude sources of your modules from stats file with `source: false` option.
// See more options here: https://github.com/webpack/webpack/blob/webpack-1/lib/Stats.js#L21
statsOptions: null,
// Log level. Can be 'info', 'warn', 'error' or 'silent'.
logLevel: 'info'
})
]是不是很簡單卻很實用呢~
4.DllPlugin DllReferencePlugin
在使用webpack開發的過程中,相信很多人都會覺得有時候專案啟動編譯時間等太久了,為什麼呢?因為當專案慢慢龐大起來的時候,我們依賴的模組越來越多,每次專案啟動編譯都需要全部編譯打包,所以自然會導致編譯時間偏長,那該如何解決這個問題呢?
首先思路是這樣的,一般node_modules檔案中的依賴,基本上是不會去做改變的,所以沒有必要每次都去進行打包,我們完全可以將這些依賴提前打包好,然後就可以一直使用了。
DllPlugin就是用來事先打包我們的依賴套件的插件。 DllPlugin分成兩個插件,一個是DllPlugin,另一個是DllReferencePlugin。
首先DllPlugin的作用是用來提前打包好依賴,步驟如下:
新建一個vendor.js,用來引入所有我們依賴的模組:
import Vue from 'vue'; import ElementUI from 'element-ui'; import VouRouter from 'vue-router';
新建一個webpack.config.dll.js的設定文件,配置如下:
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
vendor: [path.resolve(__dirname, 'vendor')]
},
output: {
path: path.resolve(__dirname, './dll'),
filename: 'dll.[name].js',
library: '[name]'
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, "./dll", "[name]-manifest.json"),
name: "[name]"
})
],
resolve: {
extensions: ['js']
}配置好了以後,就可以到終端運行webpack --config webpack.config.dll.js了,然後就能在你的dist/dll目錄下看到一個dll.vendore.js和一個vendor-manifest.json文件,到此DllPlugin提取依賴的作用就完成了。
下面是DllReferencePlugin的配置,這個配置更簡單,找到專案原本的webpack.config.js文件,然後配置如下:
module.exports = {
plugins: [
new webpack.DllReferencePlugin({
context: path.join(__dirname, "src"),
manifest: require("./dll/vendor-manifest.json")
})
]
}這樣就都配置好了,但是這樣做還有個問題,當你執行專案時,會提示:
You are using the runtime-only build of Vue...
大概的意思是說因為你使用了vue的template ,使用的vue版本不對,所以我在webpack.config.dll.js裡面對vue做如下設定:
alias: {
'vue$': 'vue/dist/vue.common.js'
}否則會預設打包vue.runtime.common.js,正確的應該是打包vue. common.js這個檔。做了以上配置以後,以為就OK了,但還是太天真,依舊還是報了一樣的錯誤。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是詳細介紹webpack比較實用功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




