Angular CLI如何使用藍本產生程式碼
這次帶給大家Angular CLI怎樣使用藍本產生程式碼,Angular CLI使用藍本產生程式碼的注意事項有哪些,以下就是實戰案例,一起來看一下。
ng generate <藍色真名> 指令.
#該指令的格式是ng generate <藍色本名> <參數>.
也可以使用--dry-run參數來列出要產生的檔案, 而不是真的產生.
#例如:
ng generate component person, 就會產生一個person .component.ts.
ng generate service sales-data 就會產生一個sales-data.service.ts.
ng generate class user-model 就會產生一個user-model.ts裡面是UserModel類別.
Components.
ng generate xxx xxx的指令還是有點長, 這裡angular cli內建了指令的別名, 例如:
ng generate component person 這個指令,
裡面的generate 可以用字母g 來代替,
裡面的component 可以用字母c 來取代.
#所以這兩個指令是相等的:
ng generate component person ng g c person
可以到這裡查看component相關的命令和別名:
https://github.com/angular/angular-cli/wiki/generate-component
可能常用的指令參數有:
--flat 表示是否不需要建立資料夾
--inline-template ( -it) 模板是否應該放在ts檔案裡
#--inline-style (-is) 樣式是否應該放在ts檔案裡.
#--spec 是否需要建立spec檔案(測試檔案)
--view-encapsulation (-ve) View Encapsulation策略(簡單理解為樣式檔案的作用範圍策略) .
--change-detection (-cd) 變化檢查策略.
-
--prefix 設定這個component的前綴
--dry-run (-d), 列印出生成的檔案清單, 而不直接產生.
看下面兩對作用相同的指令, 還是用別名方便:
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
下面來試試這些指令:
建立專案: ng new my-app 等npm install結束後再進行動作.
#建立好專案後, 進入該目錄, 執行指令:
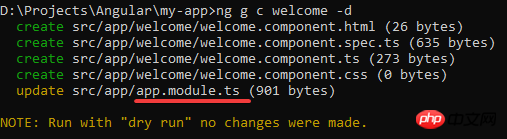
ng g c person -d

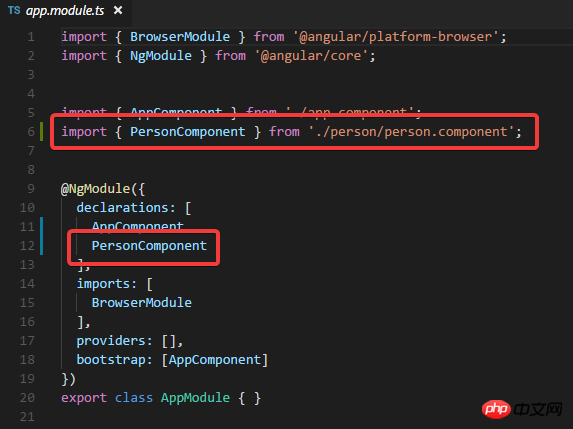
#該指令將會產生上述4個檔案, 並更新app.module.ts.
#下面把-d參數去掉, 產生檔案:


可以看到檔案產生在專案裡了. 並且更新了app .module.ts, 在裡面做了component的宣告.
再試試看產生另外一個component, 使用一些參數View Encapsulation 和Change Detection Strategy:
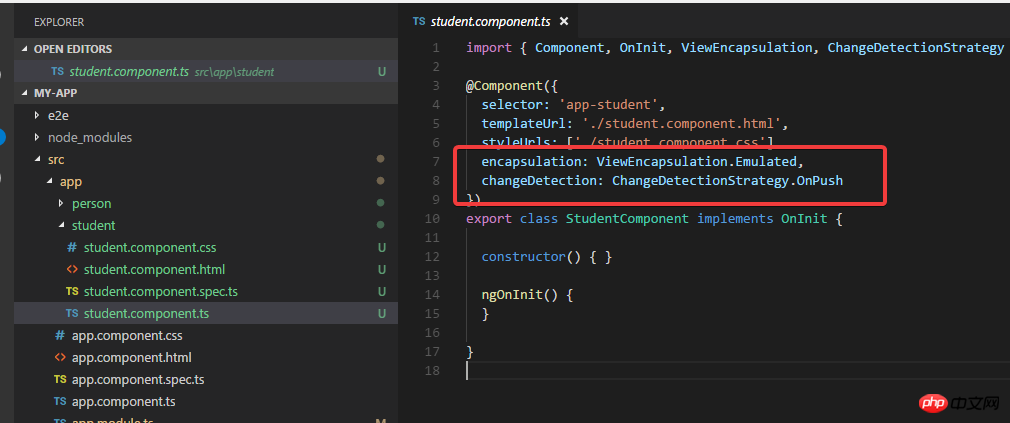
ng g c student -ve Emulated -cd OnPush

#可以看到參數起作用了.
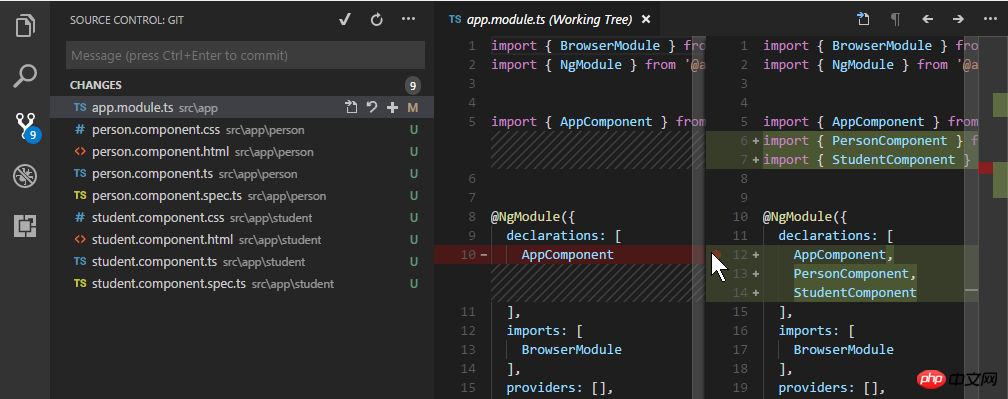
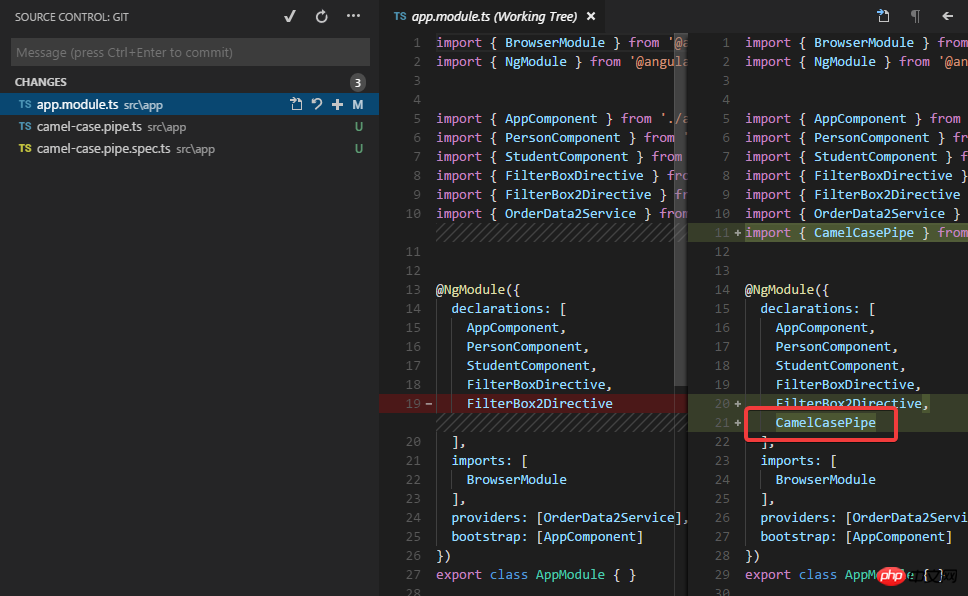
透過原始碼管理頁, 可以看到這兩個指令對app.module進行了哪些更新:

分別對生成的兩個component進行了聲明.
然後我commit一下..
#Directive.
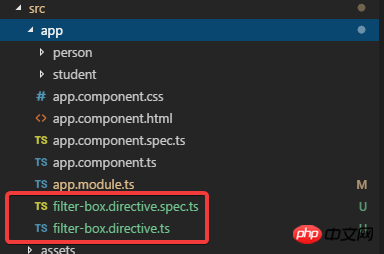
ng g d filter-box -d

這是檔案報告, 下面真正的生成:
ng g d filter-box
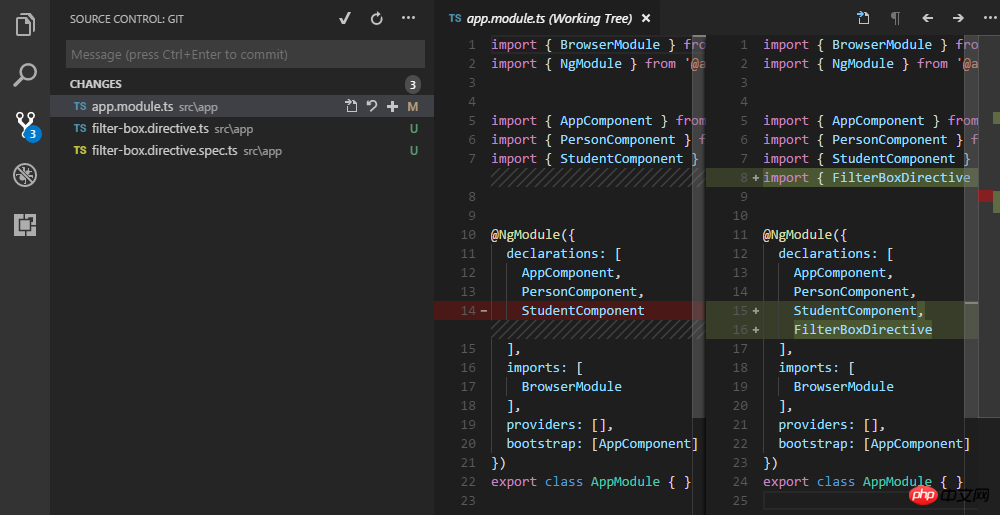
透過vscode的原始碼管理, 可以看到變化:

directive產生了兩個檔案和component一樣, 也在app.module進行了宣告.
看一下目錄結構:

生成的directive的结构是没有目录, 也就是flat的.
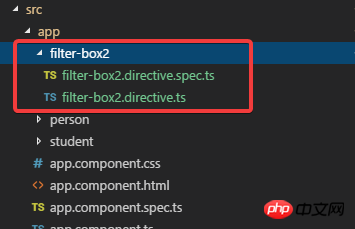
如果不想生成flat样式的, 想让其拥有自己的文件夹, 那么就是用--flat参数:
ng g d filter-box2 --flat false


这样就有自己的文件夹了.
commit一下.
Service.
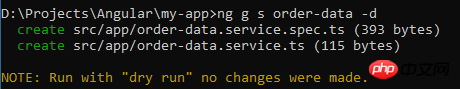
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
ng g s order-data

可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
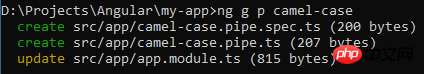
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
ng g m login


可以看到module默认是自带文件夹的.
然后我试试添加一个component, 目的是要在login module进行声明:

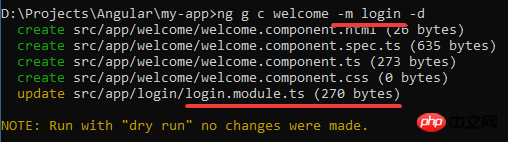
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Angular CLI如何使用藍本產生程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
這篇文章繼續Angular的學習,帶大家了解Angular中的元數據和裝飾器,簡單了解一下他們的用法,希望對大家有幫助!
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
這篇文章跟大家分享一個Angular實戰,了解一下angualr 結合 ng-zorro 如何快速開發一個後台系統,希望對大家有幫助!
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎麼使用monaco-editor?以下這篇文章記錄下最近的一次業務中用到的 monaco-editor 在 angular 中的使用,希望對大家有幫助!
 淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
這篇文章帶大家了解Angular中的獨立元件,看看怎麼在Angular中建立一個獨立元件,怎麼在獨立元件中導入已有的模組,希望對大家有幫助!








