這篇文章主要介紹了thinkphp5.1 文件引入路徑問題,本文給大家介紹的非常詳細,具有一定的參考借鑒價值,需要的朋友可以參考下
Thinkphp5.1 文件引入
1、檢視檔案中引入其他的檢視檔案
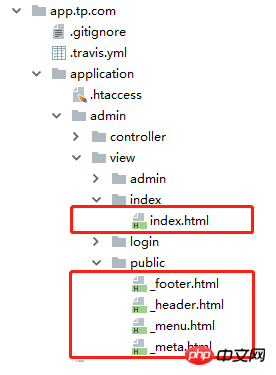
#檔案目錄如下圖:
## 
{include file="/public/_meta"}
{include file="/public/_header"}
{include file="/public/_menu"}
<p>中间部分填写页面特有的内容</p>
{include file="/public/_footer"}2、檢視檔案中引入public檔案下的靜態檔案
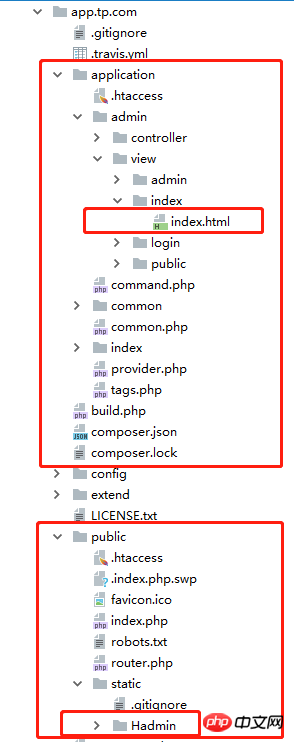
#檔案目錄如下圖:
<link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui/css/H-ui.min.css" rel="external nofollow" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui.admin/css/H-ui.admin.css" rel="external nofollow" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/lib/Hui-iconfont/1.0.8/iconfont.css" rel="external nofollow" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui.admin/skin/default/skin.css" rel="external nofollow" id="skin" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui.admin/css/style.css" rel="external nofollow" />
3、自己定義全域變量,在範本檔案中使用
需要說明一下,tp5.1更改了配置變數名,更改如下:'tpl_replace_string' => [
'__STATIC__' => '/static',
],<link rel="stylesheet" type="text/css" href="__STATIC__/Hadmin/static/h-ui/css/H-ui.min.css" rel="external nofollow" />
如何利用ThinkPHP整合datatables實作服務端分頁
以上是關於thinkphp5.1 檔案引入路徑的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




