如何使用HTML在兩個div標籤中間畫一條豎線
這篇文章主要介紹了關於如何使用HTML在兩個div標籤中間畫一條豎線,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
最近項目經理給了一個活兒,需要在介面當中畫一條豎線,而這條豎線在高度上需要自動佔滿整個父p。在網路上查了相關資料,最後搞定,下面小編給代價分享解決方法,需要的朋友參考下吧
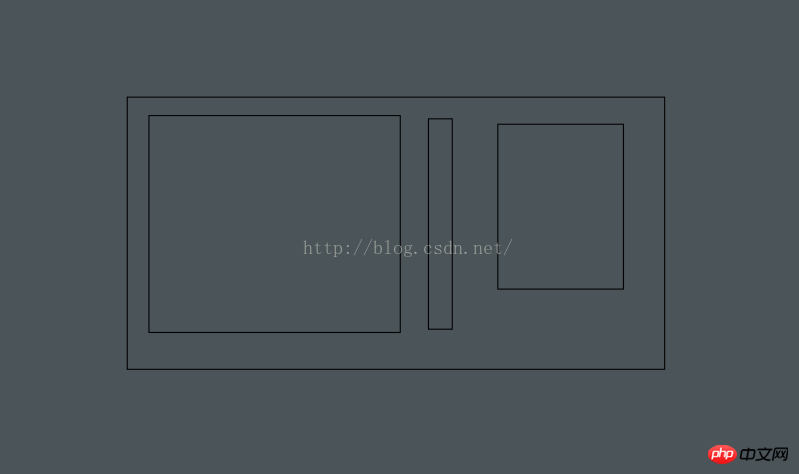
近日在畫一個界面的時候,遇到一個需求:在界面當中畫一條豎線,且這條垂直線在高度上需要自動佔滿整個父p(即這條豎線的高度和兩個p中較高的一個等高)。
平常我們畫一條橫線直接用標籤
即可,當畫一條垂直線的時候發現找不到標籤。在網路上找了一下資料,大致推薦用js來做。小弟比較偏執想用純css來做,最後找到了解決方法,下面我就來分享一下我的做法。

在兩個子p中加多一個p,並設定左(右)邊框為可見,並利用利用padding-bottom|margin-bottom正負值相抵消的原理。例如設定 padding-bottom:1600px; margin-bottom:-1600px;我們可以理解為:運用的是padding可以撐開外層標籤而margin不用來撐開外層標籤。即當padding-bottom時撐開外層標籤的高度,外層標籤用overflow:hidden;隱藏掉多餘的高,這樣可以讓高度與最高的那一欄對齊;而margin關乎模組佈局,margin可以抵消掉padding撐開的盒子使佈局能夠從內容部分開始。
以下是程式碼:
body{
margin-top:100px;
margin-left:200px;
}
.mainp{
width:900px;
padding:10px;
overflow:hidden; /*关键*/
border:1px solid black;
}
.leftp{
float:left;
width:400px;
background-color:#CC6633;
}
.rightp{
float:right;
width:400px;
background-color:#CC66FF;
}
.centerp{
float:left;
width:50px;
border-right: 1px dashed black;
padding-bottom:1600px; /*关键*/
margin-bottom:-1600px; /*关键*/
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竖线画法</title>
<link href="../css/demo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="mainp">
<p class="leftp"><br><br><br><br><br><br></p>
<p class="centerp"></p>
<p class="rightp"><br><br><br><br><br><br><br></p>
</p>
</body>
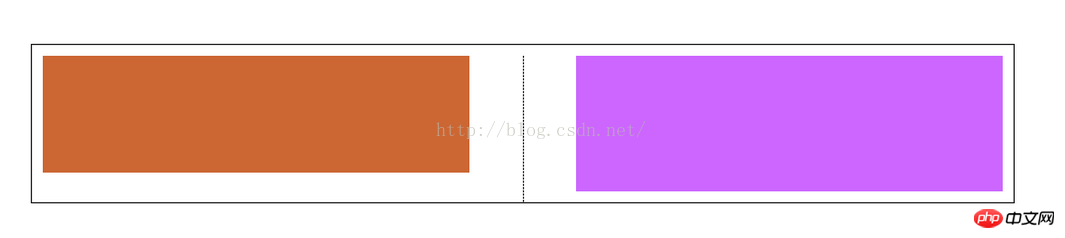
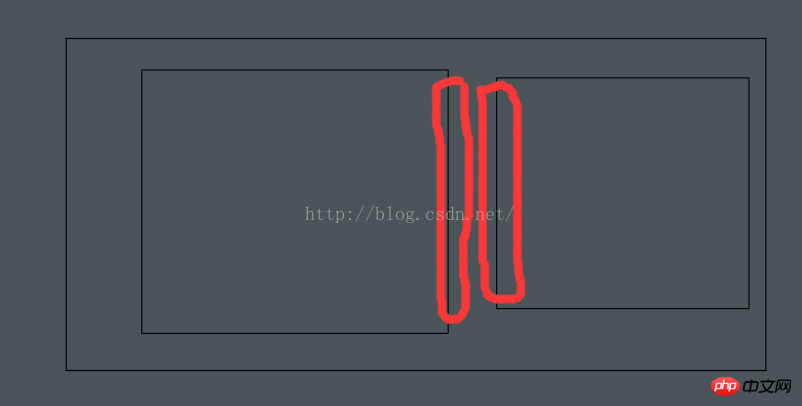
</html># 效果圖:

順便寫一下js的想法和關鍵程式碼

比較兩個子p的高度哪一高。選擇把高的那個p的相鄰邊框設為可見也可達到目的。
以下是js的程式碼
function myfun(){
var p1=document.getElementById("content");
var p2=document.getElementById("side");
var h1=p1.offsetHeight;
var h2=p2.offsetHeight;
if(h1>h2){
p1.style.borderRight="1px dashed #B6AEA3";
}else{
p2.style.borderLeft="1px dashed #B6AEA3";
}
}#以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是如何使用HTML在兩個div標籤中間畫一條豎線的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














