如何使用canvas實現圖片馬賽克
這篇文章主要介紹了canvas實作圖片馬賽克的範例程式碼的相關資料,內容挺不錯的,現在分享給大家,也給大家做個參考。
1. 原生canvas實作用到的API
1) getContext(contextID) ---傳回一個用於在畫布上繪圖的環境
Canvas.getContext('2d') // 返回一个 CanvasRenderingContext2D 对象,使用它可以绘制到 Canvas 元素中
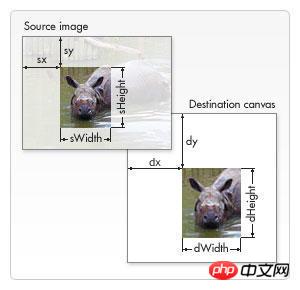
2)drawImage
drawImage(imgObj, x, y) // 按原图大小绘制, x、y为图片在画布中的位置坐标 drawImage(imgObj, x, y, width, height) // 按指定宽高绘制 drawImage(imgObj, sourceX, sourceY, sourceWidth, sourceHeight, destX, destY, destWidth, destHeight) // 从原来图片上某一个位置开始(sourceX,sourceY),指定长宽进行剪切(sourceWidth,sourceHeight),然后将剪切的内容放到位置为(destX,destY),宽度为(destWidth),高度为(destHeight)的位置上

3) getImageData(x, y, width, height) ---取得矩形區域的圖片資訊
ctx.getImageData(0, 0, 10, 10) // 获取左上角坐标为(0, 0),宽高为区域内的图像信息
// 返回ImageData: { width: 10, height: 10, data: Uint8ClampedArray[400] }4)beginPath() ---開始一條路徑,或重置目前的路徑5)rect(x, y, width, height) ---繪製矩形
6)lineWidth ---設定或返回目前線條的寬度
7)fillStyle ---設定或傳回用於填滿繪畫的顏色、漸層或模式
ctx.fillStyle = color|gradient|pattern
8)strokeStyle ---設定或傳回用於筆觸的顏色、漸層或模式
9)globalAlpha ---設定或傳回繪圖的目前透明值
10)fill() ---填滿目前的影像(路徑)。預設顏色是黑色
【註】如果路徑未關閉,那麼fill() 方法會從路徑結束點到開始點之間添加一條線,以關閉該路徑,然後填充該路徑。
11)stroke() ---會實際地繪製出透過 moveTo() 和 lineTo() 方法定義的路徑。預設顏色是黑色
12)toDataURL(type, encoderOptions) ---匯出圖片,type為圖片類型,encoderOptions圖片質量,[0, 1]
Canvas.toDataURL("image/png", 1)#2. fabric.js
簡化canvas所寫的函式庫,為canvas提供所缺少的物件模型
##fabric.js能做的事
1)在canvas上建立、填滿圖形(包括圖片、文字、規則圖形和複雜路徑組成圖形)#2)為圖形填滿漸層顏色3)組合圖形(包括組合圖形、圖形文字、圖片等)4)設定圖形動畫集使用者互動5)產生JSON, SVG資料等3.使用fabric.js實作用到的API1)宣告畫布let canvas =new fabric.Canvas('canvas') {
width: 200,
height: 200
}rrreee
3)設定背景圖片setBackgroundImagelet imgInstance = new fabric.Image(imgElement,{
left: 0,
top: 0,
width: 100,
height: 100,
angle: 0
}canvas.setBackgroundImage(imgInstance)
canvas.on('mouse:down', function(options) {
console.log(options.e.clientX, options.e.clientY)
})
// 监听事件
/*
mouse:down :鼠标按下时
mouse:move :鼠标移动时
mouse:up :鼠标抬起时
after:render :画布重绘后
object:selected:对象被选中
object:moving:对象移动
object:rotating:对象被旋转
object:added:对象被加入
object:removed对象被移除
*/let rect = new fabric.Rect({
left: 0,
top: 0,
width: 100,
height: 100
})12)toDataURL(obj)
4.原生canvas實作程式碼
canvas.add(rect)
以上是如何使用canvas實現圖片馬賽克的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 美圖秀秀怎麼去除馬賽克 美圖秀秀去除馬賽克的方法
Mar 12, 2024 pm 02:16 PM
美圖秀秀怎麼去除馬賽克 美圖秀秀去除馬賽克的方法
Mar 12, 2024 pm 02:16 PM
美圖秀秀怎麼去除馬賽克?美圖秀秀是一款寶藏修圖軟體,軟體內為用戶每日更新海量的高清素材以及修片配方等,用戶在此可以體驗到最新,最潮流的修圖玩法。在美圖,無論你對照片有何不滿意,都能輕鬆幫你修整。不過,對於有些新手用戶,還不是很清楚軟體的一些操作,不懂得怎麼去除馬賽克。為此,小編整理了美圖秀秀去除馬賽克的方法帶給大家,一起看看吧。 美圖秀去除馬賽克的方法 1.進入美圖秀秀首頁,頁面選擇美化圖片這一選項點擊打開; 2.翻轉頁面選擇一張你要去除馬賽克的圖片打開,進入編輯圖片頁面; 3.
 如何去除馬賽克 馬賽克怎樣消除
Feb 22, 2024 pm 03:22 PM
如何去除馬賽克 馬賽克怎樣消除
Feb 22, 2024 pm 03:22 PM
透過仿製圖章拾取圖片顏色後塗抹即可。教學適用型號:聯想AIO520C系統:Windows10專業版版本:Photoshop2020解析1先進入PhotoShop,開啟有馬賽克的圖片。 2在左側的工具列中,找到並點選仿製圖章。 3接著在鍵盤上長按Alt鍵。 4移動滑鼠,在圖片中拾取顏色。 5然後放開鍵盤中的Alt鍵。 6最後用滑鼠在有馬賽克的地方塗抹即可消除馬賽克。補充:去除馬賽克是什麼原理1想要去除圖片中的馬賽克,就相當於在一塊畫了輪廓的畫布上進行作畫。雖然色彩方面較好處理,但想要完成仍十分困難。因
 馬賽克怎麼解鎖
Nov 08, 2023 pm 04:36 PM
馬賽克怎麼解鎖
Nov 08, 2023 pm 04:36 PM
馬賽克解鎖是指移除或修改影像或影片中的馬賽克,以還原被遮蔽或修改的內容。如果馬賽克是由於技術原因而存在,可以透過技術手段去除或修改,但需要遵守相關法律法規和道德規範,不建議嘗試。
 美圖秀秀怎麼去除馬賽克呢?美圖秀秀去掉馬賽克恢復原圖教學!
Mar 15, 2024 pm 10:37 PM
美圖秀秀怎麼去除馬賽克呢?美圖秀秀去掉馬賽克恢復原圖教學!
Mar 15, 2024 pm 10:37 PM
一、美圖秀秀怎麼去除馬賽克呢?美圖秀秀去掉馬賽克恢復原圖教學! 1.開啟美圖秀app,點選首頁的圖片美化。 2.在手機的相簿中選擇一張圖片。 3.點選底部選單中的馬賽克功能。 4.選擇以後會出來選項,點選橡皮擦的選項。 5.在圖片中的馬賽克區域塗抹,即可擦除部分馬賽克,恢復原圖了。
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea
 uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果,需要具體程式碼範例一、引言隨著行動裝置的普及,越來越多的應用程式需要在行動裝置上展示各種圖表和動畫效果。而uniapp作為一款基於Vue.js的跨平台開發框架,提供了使用canvas繪製圖表和動畫效果的能力。本文將介紹uniapp如何使用canvas來實現圖表和動畫效果,並給出具體的程式碼範例。二、canvas
 canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭外掛有:1、Fabric.js,具有簡單易用的API,可以創建自訂箭頭效果;2、Konva.js,提供了繪製箭頭的功能,可以創建各種箭頭樣式;3、Pixi.js ,提供了豐富的圖形處理功能,可以實現各種箭頭效果;4、Two.js,可以輕鬆地創建和控制箭頭的樣式和動畫;5、Arrow.js,可以創建各種箭頭效果;6、Rough .js,可以創造手繪效果的箭頭等。
 html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas的版本有html2canvas v0.x、html2canvas v1.x等。詳細介紹:1、html2canvas v0.x,這是html2canvas的早期版本,目前最新的穩定版本是v0.5.0-alpha1。它是一個成熟的版本,已經被廣泛使用,並且在許多專案中得到了驗證;2、html2canvas v1.x,這是html2canvas的新版本。






