這次帶給大家vue axios如何操作資料交互,vue axios操作資料交互的注意事項有哪些,以下就是實戰案例,一起來看一下。
現在Vue官方推薦的網路通訊庫不再是vue-resource了,推薦使用axios。所以學習了一下,總結如下。
一、功能特性
1、在瀏覽器中發送XMLHttpRequests 請求
2、在node.js 中發送http請求
3、支援Promise API
4、攔截請求和回應
5、轉換請求和回應資料
6、自動轉換JSON 資料
7、客戶端支援保護安全性免受XSRF 攻擊
二、axios的安裝方法(官方給了3種方法)
1、npm安裝
$ npm install axios
2、bower安裝
$ bower install axios
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
三、安裝步驟
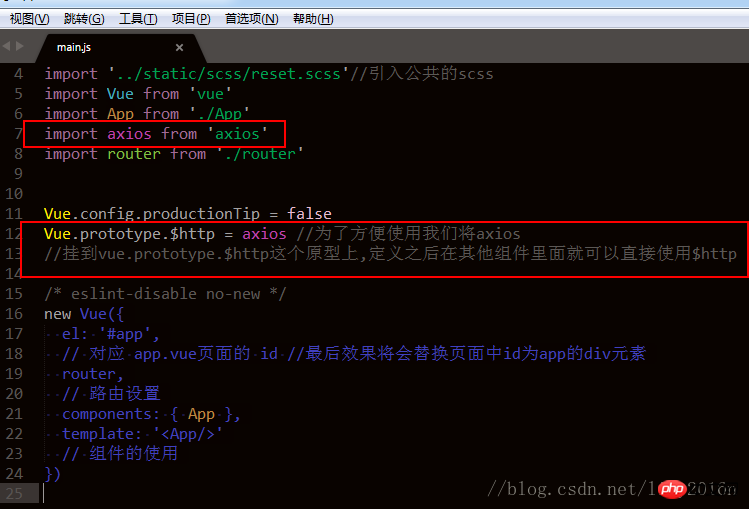
這裡我使用npm的方法步驟:①先在npm輸入npm install axios
import axios from ‘axios' Vue.prototype.$http = axios

4、請求實例
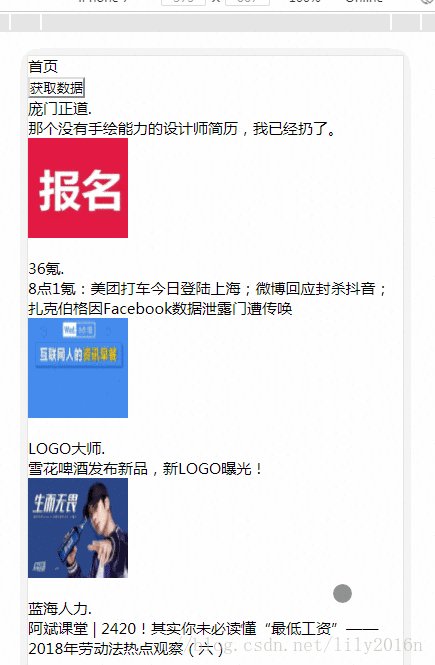
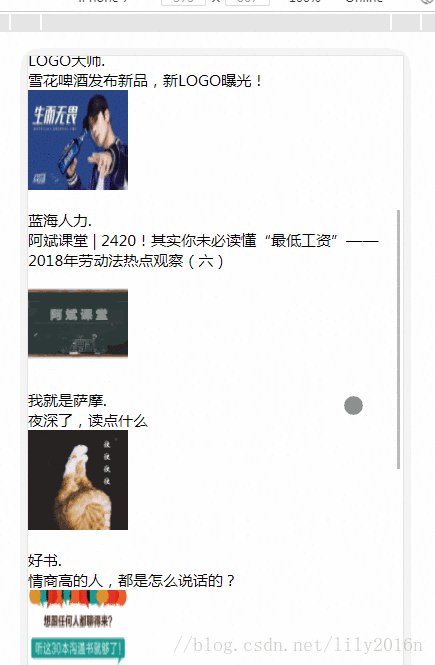
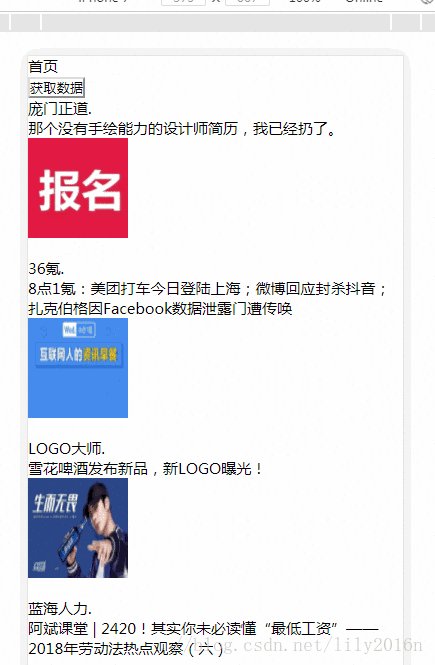
點擊取得資料可以取到想要的資料<template>
<p class="tabbar">
<p>首页</p>
<button v-on:click = 'goback'>获取数据</button>
<p class="new_wrap" v-for="items in item">
<p class="newcard">
<p>
<p>{{items.issuer_nickname}}.</p>
</p>
<p>
{{items.title}}
</p>
<p class="pic">
<img :src="items.cover">
</p>
</p>
<br>
</p>
</p>
</template>
<script>
export default {
name: 'tabbar',
data () {
return {
msg: 'Welcome to Your Vue.js App',
item: []
}
},
methods:{
goback:function(){
console.log('hah');
this.$http.get('url') //把url地址换成你的接口地址即可
.then(res => {
//this.request.response = res.data
this.item = res.data.data.item; //把取item的数据赋给 item: []中
console.log(res.data.data.item);
if (res.data.code == '0') {
console.log('haha');
}else{
alert('数据不存在');
}
})
.catch(err => {
alert('请求失败');
})
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
*{margin: 0;padding: 0;}
@function torem($px){//$px为需要转换的字号
@return $px / 100px * 1rem; //100px为根字体大小
}
ul{
width: 100%;
position: absolute;
bottom: 0;
li{
width: torem(187.5px);
float:left;
height: torem(98px);
text-align:center;
background: #ccc;
}
}
img{
width: torem(200px);
height: torem(200px);
}
</style>
以上是vue+axios如何操作資料交互的詳細內容。更多資訊請關注PHP中文網其他相關文章!




