在Node中如何取得Excel內容
這篇文章主要為大家介紹了關於利用Node解決簡單重複問題系列之Excel內容獲取的相關資料,文中透過範例程式碼介紹的非常詳細,對大家的學習或工作具有一定的參考學習價值,需要的朋友們下面一起學習吧。
始因-- 懶
最近專案中,常用到多語言翻譯,而iOS的多語言適配,設計給出的多語言都是指定的翻譯製作成的一系列表格,基本上都要一點一點複製到對應的語言文件中,如此反复,尤其是需求量疊加,對應翻譯較多時,一條一條複製粘貼很是費時費力。且多語言出錯並不容易排查,無形中增加測試負擔。這時候就突然想起了可以用腳本語言處理,直接拼接成我想要的字段,這樣不是只需要一次性解決麼?下面話不多說了,來一看看詳細的介紹吧。
開整
環境: Node.js
框架:
"dependencies": {
"node-xlsx": "^0.11.2"
}邏輯:

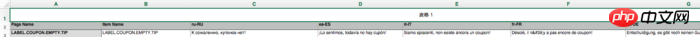
Excel表格樣式

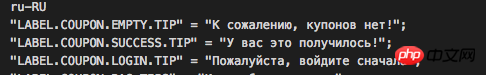
#期待輸出樣式
如上兩圖展示那樣,直接取出對應的值拼接成想到的輸出格式。
上程式碼
'use strict'
var xlsx = require('node-xlsx');
var fs = require('fs');
var path = require('path')
var files = path.resolve(__dirname);
var excelPath;
fs.readdir(files ,function (error,allfiles){
if(error){
console.log(error);
}else{
allfiles.forEach(function(filename){
var fileDir = path.join(files,filename);
fs.stat(fileDir,function(error,stats){
if(error){
console.log(error);
}else{
// console.log(fileDir);
if (fileDir.indexOf('xlsx') > 0){
excelPath = fileDir;
craeatLanguageText();
}
}
});
})
}
});
function craeatLanguageText(){
console.log(excelPath);
//读取文件内容
var obj = xlsx.parse(excelPath);
var excelObj = obj[0].data;
var data = [];
var arr = [];// 语言种类
for (var i in excelObj) {
var value = excelObj[i];
for (var j in value) {
if (i == 0) {
if (j > 1) {
arr.push(value[j]);
}
} else {
if (j > 1) {
var str = arr[j - 2];
var item = value[0]
var vaue = value[j];
var reg = /'/
vaue = vaue.replace(reg, "'");
str = str + '\n' + '"' + item + '"' + ' ' + '=' + " " + '"' + vaue + '"' + ';';
arr[j - 2] = str;
console.log(str);
}
}
}
}
var languageStr = arr.join('\n');
//将文件内容插入新的文件中
fs.writeFileSync('language.text', languageStr, { encoding: "utf8" });
}邏輯比較容易看懂,不再贅述,直接在node專案資料夾拖入要解析的Excel 運行即可。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
在webpack中有關vue專案資源檔案報404問題(詳細教學)
以上是在Node中如何取得Excel內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 nodejs專案怎麼部署到伺服器
Apr 21, 2024 am 04:40 AM
nodejs專案怎麼部署到伺服器
Apr 21, 2024 am 04:40 AM
Node.js 專案的伺服器部署步驟:準備部署環境:取得伺服器存取權限、安裝 Node.js、設定 Git 儲存庫。建置應用程式:使用 npm run build 產生可部署程式碼和相依性。上傳程式碼到伺服器:透過 Git 或檔案傳輸協定。安裝依賴項:SSH 登入伺服器並使用 npm install 安裝應用程式相依性。啟動應用程式:使用 node index.js 等命令啟動應用程序,或使用 pm2 等進程管理器。設定反向代理(可選):使用 Nginx 或 Apache 等反向代理路由流量到應用程式
 excel函數公式大全
May 07, 2024 pm 12:04 PM
excel函數公式大全
May 07, 2024 pm 12:04 PM
1. SUM函數,用於對一列或一組單元格中的數字進行求和,例如:=SUM(A1:J10)。 2、AVERAGE函數,用於計算一列或一組儲存格中的數字的平均值,例如:=AVERAGE(A1:A10)。 3.COUNT函數,用於計算一列或一組單元格中的數字或文字的數量,例如:=COUNT(A1:A10)4、IF函數,用於根據指定的條件進行邏輯判斷,並返回相應的結果。








