這次帶給大家如何使用Bootstrap WebUploader,使用Bootstrap WebUploader的注意事項有哪些,以下就是實戰案例,一起來看一下。
【相關影片推薦:Bootstrap教學】

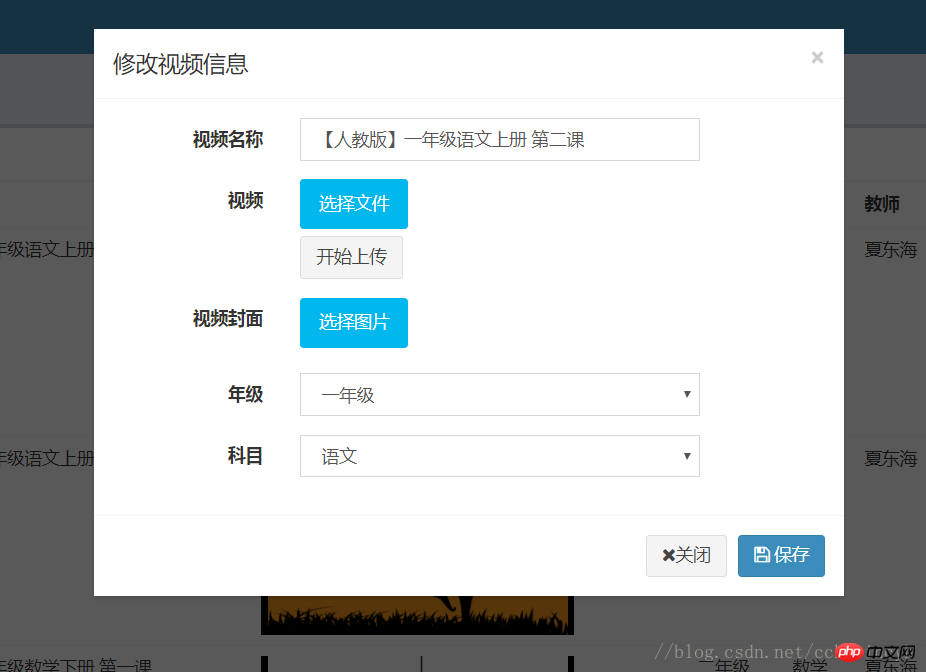
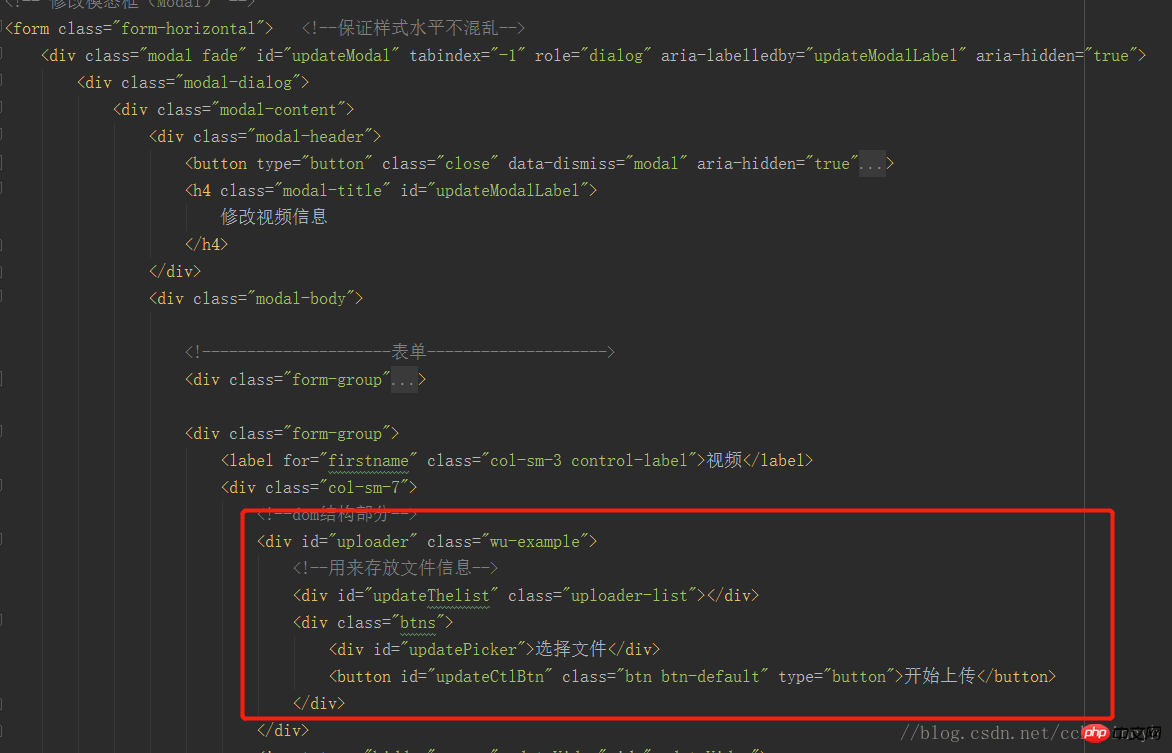
#我們直接在Bootstrap的模糊方塊中插入了上傳的元件:

然而實際效果卻是當模糊框出現之後,卻無法點選到上傳按鈕。
然而在我按F12想要查看控制台是否出錯後,WebUploader居然可以彈出檔案選擇框,而且其他功能也都正常了。
經過查閱資料發現:出現Bug的原因是[選擇檔案]按鈕的長寬都是0,需要重新渲染網頁,而F12剛好有渲染網頁的功能,解決方案就是重新渲染或實例化Uploader。需要重新實例化:uploader.refresh()
第一想法就是給模糊框的按鈕註冊點擊事件,點擊彈出模糊框的時候進行uploader.refresh( );然而我在我進行修改之後貌似有其他BUG。
最後的解決辦法就是監聽模糊框觸發顯示的事件,然後刷新組件:
$('#updateModal').on('shown.bs.modal',function() {//提示框显示时候触发
uploader.refresh(); //刷新当前webUploder
});相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何使用Bootstrap+WebUploader的詳細內容。更多資訊請關注PHP中文網其他相關文章!

