在Angular中如何實現隱藏顯示
這篇文章主要介紹了Angular實現點擊按鈕控制隱藏和顯示功能,結合實例形式分析了AngularJS簡單控制頁面元素顯示與隱藏的相關操作技巧,需要的朋友可以參考下
本文實例講述了Angular實作點擊按鈕控制隱藏和顯示功能。分享給大家供大家參考,具體如下:
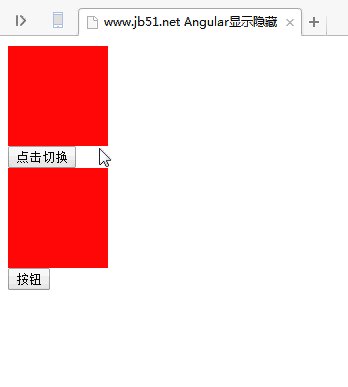
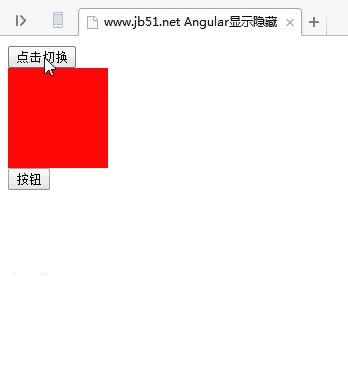
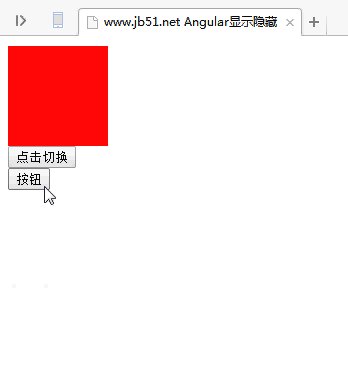
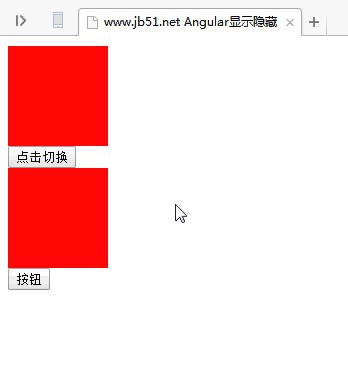
先來看看運行效果:

具體程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular显示隐藏</title>
<style>
.box{
width: 100px;
height: 100px;
background: red;
}
</style>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.controller("myCtrl",function ($scope) {
$scope.show=true;
$scope.fun=function () {
$scope.show=!$scope.show;
console.log($scope.show);
}
$scope.hide=true;
$scope.func=function () {
$scope.hide=!$scope.hide;
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<p class="box"ng-show="show"></p>
<button ng-click="fun()">点击切换</button>
<p ng-class="{box:hide}"></p>
<button ng-click="func()">按钮</button>
</body>
</html>上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在Angular中如何實現隱藏顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何隱藏Windows 11工作列圖示?
Jan 06, 2024 am 08:38 AM
如何隱藏Windows 11工作列圖示?
Jan 06, 2024 am 08:38 AM
在win11系統中,如果我們覺得工作列中的圖示麻煩,可以選擇將它隱藏到任務欄角溢出介面中,不過下方開啟的應用工作列中的圖示是不可以隱藏的,下面就跟著小編來看一下具體的情況吧。 win11工作列圖標怎麼隱藏:一、居中圖標1、首先,如果我們要隱藏下方任務欄中的圖標,可以右鍵選中,點擊“從任務欄取消固定”2、但是如果我們打開了這個應用,並且正在使用它,那就是無法隱藏的。二、右下角圖標1、如果要隱藏右下角的應用程式圖標,先開啟系統設定。 2、然後點選左側邊欄的“個人化”,如圖所示。 3.接著點擊進入右側的工作列
 不封鎖不刪除怎麼隱藏微信好友?不封鎖不刪除隱藏微信好友的方法
Mar 13, 2024 pm 07:19 PM
不封鎖不刪除怎麼隱藏微信好友?不封鎖不刪除隱藏微信好友的方法
Mar 13, 2024 pm 07:19 PM
不黑不刪除怎麼隱藏微信好友?不少的用戶們想隱藏一些好友不知道要怎麼去操作,下面就讓本站來為用戶們來仔細的介紹一下不拉黑不刪除隱藏微信好友的方法吧。 不拉黑不刪除隱藏微信好友的方法 方法一: 1、先開啟微信軟體,在微信頁面找到通訊錄,點選」我的「。 2、然後我們進入到設定頁面。 3、找到」隱私「選項,點選進去。 4、接著點擊」不讓他看「。 5、進入到不讓她看頁面,點選」+「勾選需要隱藏的好友
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 桌面佈局已鎖定的原因及解決方法
Feb 19, 2024 pm 06:08 PM
桌面佈局已鎖定的原因及解決方法
Feb 19, 2024 pm 06:08 PM
顯示桌面佈局已鎖定是怎麼回事在使用電腦的過程中,有時我們可能會遇到顯示桌面佈局已鎖定的情況。這個問題意味著我們無法自由地調整桌面圖示的位置或改變桌面背景等操作。那麼,顯示桌面佈局已鎖定到底是怎麼回事?一、理解桌面佈局和鎖定功能首先,我們需要了解桌面佈局和桌面鎖定這兩個概念。桌面佈局是指桌面上各元素的排列方式,包括捷徑、資料夾和小工具等。我們可以自由
 抖音短影片怎麼隱藏作品 隱藏個人影片作品的方法
Mar 12, 2024 pm 12:49 PM
抖音短影片怎麼隱藏作品 隱藏個人影片作品的方法
Mar 12, 2024 pm 12:49 PM
抖音短視頻app軟體內提供的短視頻作品非常多,隨心所欲想看就看,而且都是永久免費提供的,不同類型的視頻直播頻道都是開放的,所有的視頻內容都是原創的,帶給大家最滿意的觀看方式。輸入帳號線上登錄,各種精彩萬分的短視訊推送,都是根據大家日常看的,精準推薦,還能進入直播間與主播互動聊天,讓你的心情更加愉悅。個人上傳的作品也能隱藏起來,非常簡單一鍵設置,刷到哪裡看到哪,上下滑動無數網友的實時評論搶先看,還能分享日常的生活動態,現在小編在線詳細為抖音短視頻用戶推送隱藏個人影片作品的方法。首先打開抖音短
 steam隱藏遊戲在哪
Feb 24, 2024 am 11:37 AM
steam隱藏遊戲在哪
Feb 24, 2024 am 11:37 AM
steam中可以隱藏一些不想被看到的遊戲,那麼隱藏遊戲在哪呢?玩家們能夠在查看裡點擊隱藏的遊戲,就能夠在裡面發現自己隱藏的遊戲內容,這篇steam隱藏遊戲位置介紹就能夠告訴大家具體的方法,下面就是詳細的介紹,趕緊來看看吧! 《steam使用教學》steam隱藏遊戲在哪答:在查看裡點擊隱藏的遊戲具體方法:1、先點擊軟體裡的查看,點擊隱藏的遊戲。 2.點擊之後,在左邊的選單裡就能夠看到隱藏的遊戲。怎麼隱藏遊戲:1、先點擊自己的遊戲庫。 2、選擇一個遊戲,右鍵選擇管理。 3、選擇隱藏此遊戲。
 小米14如何隱藏靈動島?
Mar 18, 2024 pm 03:40 PM
小米14如何隱藏靈動島?
Mar 18, 2024 pm 03:40 PM
除了令人驚嘆的硬體配置和出色的功能,小米14還隱藏著一個讓人著迷的地方—靈動島。在這裡,用戶可以盡情享受個人化客製化以及創意無限的手機體驗。不過不是所有人都喜歡這個功能的,那麼,小米14如何隱藏靈動島呢?讓我們一起了解一下。小米14如何隱藏靈動島? 1.開啟小米14手機的設定應用程式。 2.捲動找到「特色功能」選項並點選進入。 3.在特色功能頁面中找到「隱藏靈動島」選項並開啟它。 4.確認開啟隱藏靈動島後,返回桌面即可看到靈動島已被隱藏。
 抖音隱藏作品的詳細教學
Mar 25, 2024 pm 03:11 PM
抖音隱藏作品的詳細教學
Mar 25, 2024 pm 03:11 PM
1.先點選【+】進行拍攝。 2、然後點選右下角的勾確認完成拍攝。點選】下一步【,3、點選【誰可以看】。選擇【私密】即可,情境二:已拍作品,1、點選【我】,選擇【作品】。 2.點選右旁【三點】標識。 3.向左滑動,找到【權限設定】,4、點擊】設為私密】即可。






