本篇文章主要介紹了canvas環形倒數組件的範例程式碼,內容挺不錯的,現在分享給大家,也給大家做個參考。
本文介紹了canvas環形倒數元件的範例程式碼,分享給大家,如下:
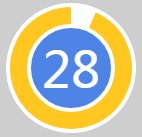
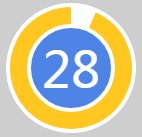
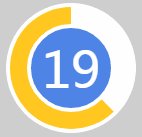
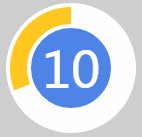
效果如下圖一:

##Canvas環形倒數計時元件
Canvas環形倒數計時是基於Canvas實作的倒數計時,建議於行動裝置使用Canvas環形倒數下載位址一、如何使用
1. html程式碼ID屬性可隨意取名<canvas id="canvas"></canvas>
#
<script src="js/process.js"></script>
##實例化即可
<script>
window.onload = function () {
let ctd = new Countdown();
ctd.init();
};
</script>#以下參數非必選項,可依具體需求配置
window.onload = function () {
let ctd = new Countdown();
ctd.init({
id: "canvas", // ID,canvas一定要有ID属性
size: 130, // 绘制圆形的最大尺寸,宽=高
borderWidth: 4, // 边框宽度
borderColor:"#fff", // 边框颜色
outerColor:"#fff", // 最外层底圆颜色
scheduleColor:"#fff", // 进度条动画颜色
fontColor: "#fff", // 字体颜色
ringColor: "#ffc720", // 进度条环形颜色
innerColor: "#4e84e5",// 最内圆底色
fontSize: 50,
time: 5
});
};##html
Title
<script src="js/process.js"></script>
<script>
window.onload = function () {
let ctd = new Countdown();
ctd.init();
};
</script>
js/**
* Created by 谭瞎 on 2018/3/15.
*/
function Countdown() {
// 设置默认参数
this.settings = {
id: "canvas", // ID,canvas一定要有ID属性
size: 130, // 绘制圆形的最大尺寸,宽=高
borderWidth: 4, // 边框宽度
borderColor:"#fff", // 边框颜色
outerColor:"#fff", // 最外层底圆颜色
scheduleColor:"#fff", // 进度条动画颜色
fontColor: "#fff", // 字体颜色
ringColor: "#ffc720", // 进度条环形颜色
innerColor: "#4e84e5",// 最内圆底色
fontSize: 50,
time: 5
}
}
Countdown.prototype.init = function (opt) {
this.obj = document.getElementById(this.settings.id);
this.obj.width = this.settings.size;
this.obj.height = this.settings.size;
this.ctx = this.obj.getContext("2d");
extend(this.settings, opt);
this.countdown();
};
// 绘制底色
Countdown.prototype.drawBackground = function () {
this.drawCircle(0, 360, 0, this.settings.outerColor);
};
// 绘制进度条动画背景
Countdown.prototype.drawProcess = function () {
this.drawCircle(0, 360, 4, this.settings.ringColor);
};
// 绘制倒计时
Countdown.prototype.drawInner = function () {
this.drawCircle(0, 360, 23, this.settings.innerColor);
this.strokeBorder(this.settings.borderWidth);
};
// 绘制进度条动画
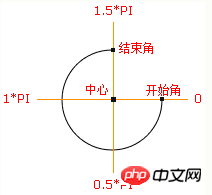
Countdown.prototype.drawAnimate = function () {
// 旋转的角度
let deg = Math.PI / 180;
let v = schedule * 360,
startAng = -90,
endAng = -90 + v;
this.ctx.beginPath();
this.ctx.moveTo(this.settings.size / 2, this.settings.size / 2);
this.ctx.arc(this.settings.size / 2, this.settings.size / 2, this.settings.size / 2 -3, startAng * deg, endAng * deg, false);
this.ctx.fillStyle = this.settings.scheduleColor;
this.ctx.fill();
this.ctx.closePath();
};
// 绘制边框
Countdown.prototype.strokeBorder = function (borderWidth) {
this.ctx.lineWidth = borderWidth;
this.ctx.strokeStyle = this.settings.borderColor;
this.ctx.stroke();
};
// 绘制文字
Countdown.prototype.strokeText = function (text) {
this.ctx.textAlign = "center";
this.ctx.textBaseline = "middle";
this.ctx.font = this.settings.fontSize+"px"+ " microsoft yahei";
this.ctx.fillStyle = this.settings.fontColor;
this.ctx.fillText(text, this.settings.size / 2, this.settings.size / 2);
};
// 绘制圆
Countdown.prototype.drawCircle = function (startAng, endAng, border, fillColor) {
let deg = Math.PI / 180;
this.ctx.beginPath();
this.ctx.arc(this.settings.size / 2, this.settings.size / 2, this.settings.size / 2 -border, startAng * deg, endAng * deg, false);
this.ctx.fillStyle = fillColor;
this.ctx.fill();
this.ctx.closePath();
};
// 进度条动画
Countdown.prototype.countdown = function () {
let oldTime = +new Date();
timer = setInterval(() => {
let allMs = this.settings.time * 1000,// 如30*1000=30 000ms
currentTime = +new Date();
// 步长=(当前的时间-过去的时间)/总秒数
schedule = (currentTime - oldTime) / allMs;
this.schedule = schedule;
this.drawAll(schedule);
if (currentTime - oldTime >= allMs) {
// 重绘
this.drawBackground();
this.drawProcess();
this.drawAnimate();
this.drawInner();
this.strokeText(0);
clearInterval(timer);
}
}, 100);
};
// 绘制所有
Countdown.prototype.drawAll = function (schedule) {
schedule = schedule >= 1 ? 1 : schedule;
let text = parseInt(this.settings.time * (1 - schedule)) + 1;
// 清除画布
this.ctx.clearRect(0, 0, this.settings.size, this.settings.size);
this.drawBackground();
this.drawProcess();
this.drawAnimate();
this.drawInner();
this.strokeText(text);
};
// 对象拷贝
function extend(obj1,obj2){
for(let attr in obj2){
obj1[attr] = obj2[attr];
}
}
四、附加-canvas準備工作
canvas其實沒有那麼玄乎,它不外乎是一個H5的標籤,跟其它HTML標籤如出一轍:
<canvas id="canvas"></canvas>
注意最好在一開始的時候就為canvas設定好其寬高(若不設定寬高,瀏覽器會預設設定canvas大小為寬300、高100像素),而且不能使用css來設定(會被拉伸),建議直接寫於canvas標籤內部:
<canvas id="canvas" width="130" height="130"></canvas>
canvas本身沒有任何的繪圖能力,所有的繪圖工作都是透過js來實現的。通常我們在js透過getElementById來取得要操作的canvas(這意味著得給canvas設個id):
var c = document.getElementById("canvas");
var ctx = c.getContext("2d");1.準備好畫筆之後就可以開始繪圖了,環形其實就是半徑不同的同心圓,圓心座標是(size/2,size/2), 先畫一個最大的白色背景底圓,半徑是size/2。 
let deg = Math.PI / 180; // beginPath()可以做到隔离路径绘制效果的作用,防止之前的效果被污染。 ctx.beginPath(); // tcx.arc(圆心X,圆心Y,半径,起始角度,结束角度,顺逆时针); ctx.arc(size / 2, size / 2, size / 2, 0* deg, 360 * deg, false); ctx.fillStyle = "#fff"; ctx.fill(); ctx.closePath();
2.開始畫第二個黃色打底圓,圓心也是(size/2,size/2 ),只是半徑比白色底圓小4px,所以黃色底圓的半徑是(size/2-4)
let deg = Math.PI / 180; // beginPath()可以做到隔离路径绘制效果的作用,防止之前的效果被污染。 ctx.beginPath(); // tcx.arc(圆心X,圆心Y,半径,起始角度,结束角度,顺逆时针); ctx.arc(size / 2, size / 2, size / 2-4, 0* deg, 360 * deg, false); ctx.fillStyle = "#fff"; ctx.fill(); ctx.closePath();
3.開始畫藍色內圓,同理圓心為(size/2,size/2),半徑為(size-23),再給它加上4px的白色邊框。 
let deg = Math.PI / 180; // beginPath()可以做到隔离路径绘制效果的作用,防止之前的效果被污染。 ctx.beginPath(); // tcx.arc(圆心X,圆心Y,半径,起始角度,结束角度,顺逆时针); ctx.arc(size / 2, size / 2, size / 2-23, 0* deg, 360 * deg, false); ctx.fillStyle = "#fff"; ctx.fill(); ctx.closePath(); // 白色边框 ctx.lineWidth = 4; ctx.strokeStyle = #fff; ctx.stroke();
4.繪製文字,垂直居中
ctx.textAlign = "center"; ctx.textBaseline = "middle"; ctx.fillStyle = "#fff"; // ctx.fillText(文字,相对画布的X坐标,相对画布的Y坐标) ctx.fillText(30, size / 2, size / 2);
5.如何製作動畫?其實也是畫白色圓的過程,慢慢的覆蓋黃色進度條的過程,那麼先把白色的圓畫出來,這個時候藍圓就會被白色的動畫圓給蓋住,這個時候最後畫藍圓就好了。 
let deg = Math.PI / 180; ctx.beginPath(); // tcx.arc(圆心X,圆心Y,半径,起始角度,结束角度,顺逆时针); ctx.arc(size / 2, size / 2, size / 2-4, 0* deg, 360 * deg, false); ctx.fillStyle = "#fff"; ctx.fill(); ctx.closePath();
6.比較簡單的繪畫過程完成了,接下來要將動畫和數字關聯起來,利用當前的最新時間-最開始的時間,再除總的時間可以得到一個關鍵的百分比,這個百分比決定數字的變化,以及白色動畫圓繪製的角度。 
Countdown.prototype.countdown = function () {
let oldTime = +new Date();// 过去的时间:1522136419291
timer = setInterval(() => {
let currentTime = +new Date();// 现在的时间:1522136419393
let allMs = this.settings.time * 1000;// 总时间豪秒数:如30*1000=30 000ms
schedule = (currentTime - oldTime) / allMs;// 绘制百分比:(1522136419393-1522136419291)/30000=0.0204
this.schedule = schedule;
this.drawAll(schedule);
if (currentTime - oldTime >= allMs) {
// 重绘
this.drawBackground();
this.drawProcess();
this.drawAnimate();
this.drawInner();
this.strokeText(0);
clearInterval(timer);
}
}, 10);
};
// 绘制所有
Countdown.prototype.drawAll = function (schedule) {
schedule = schedule >= 1 ? 1 : schedule;
let text = parseInt(this.settings.time * (1 - schedule)) + 1;
// 清除画布
this.ctx.clearRect(0, 0, this.settings.size, this.settings.size);
this.drawBackground();
this.drawProcess();
this.drawAnimate();
this.drawInner();
this.strokeText(text);
};
// 绘制进度条动画
Countdown.prototype.drawAnimate = function () {
// 旋转的角度
let deg = Math.PI / 180;
let v = schedule * 360,
startAng = -90,// 开始角度
endAng = -90 + v;// 结束角度
this.ctx.beginPath();
this.ctx.moveTo(this.settings.size / 2, this.settings.size / 2);
this.ctx.arc(this.settings.size / 2, this.settings.size / 2, this.settings.size / 2 - 3, startAng * deg, endAng * deg, false);
this.ctx.fillStyle = this.settings.scheduleColor;
this.ctx.fill();
this.ctx.closePath();
};/**
* 进度条动画
*/
countdown: function () {
this.getSystemInfo().then(v => {
// 自适应
let width = v.windowWidth,
size = width >= 414 ? 66 : 400 / 414 * 66;
size = parseInt(size);
size = size % 2 ? size + 1 : size;
let maxtime =30,
sTime = +new Date,
temp = setInterval(() => {
let time = maxtime * 1000,
currentTime = +new Date,
schedule = (currentTime - sTime) / time;
this.drew(schedule, maxtime, size);
if (currentTime - sTime >= time) {
// 绘制文字
this.setData({
schedule: 0
});
clearInterval(temp);
};
}, 100);
});
},
/**
* 绘制
*/
drew: function (schedule, val, size) {
size = size || 66;
const _ts = this;
schedule = schedule >= 1 ? 1 : schedule;
let text = parseInt(val - val * schedule),
r = size / 2,
deg = Math.PI / 180;
_ts.setData({
width: size,
height: size,
schedule: text + 1
});
// 清除画布
ctx.clearRect(0, 0, size, size);
// 绘制白色底
ctx.beginPath();
ctx.arc(r, r, r, 0 * deg, 360 * deg);
ctx.fillStyle = 'rgba(255,255,255,1)';
ctx.closePath();
ctx.fill();
// 绘制橙色
ctx.beginPath();
ctx.arc(r, r, r - 2, 0 * deg, 360 * deg);
ctx.fillStyle = 'rgba(248,200,80,1)';
ctx.closePath();
ctx.fill();
// 绘制白色进度条
let v = schedule * 360;
ctx.beginPath();
ctx.moveTo(r, r);
ctx.arc(r, r, r, -90 * deg, (-90 + v) * deg);
ctx.fillStyle = 'rgba(255,255,255,1)';
ctx.closePath();
ctx.fill();
// 中心蓝色底
ctx.beginPath();
ctx.arc(r, r, r - 12, 0 * deg, 360 * deg);
ctx.fillStyle = 'rgba(90,140,220,1)';
ctx.closePath();
ctx.fill();
// 绘制文字
ctx.strokeText();
// 统一画
ctx.draw();
},#################################################################################以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! ######相關推薦:#########如何使用Canvas操作像素################關於canvas線條的屬性####### ########如何使用canvas實作圖片馬賽克######################
以上是如何實現canvas環形倒數組件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




