CSS3 :default 偽類選擇器只能作用在表單元素上,表示預設狀態的表單元素。接下來透過本文跟大家介紹CSS3 :default偽類選擇器使用簡介,有興趣的朋友跟著腳本之家小編一起看看吧
一、CSS3 :default偽類選擇器簡介
CSS3 :default 偽類別選擇器只能作用在表單元素上,表示預設狀態的表單元素。
舉個例子,一個下拉框,可能有多個選項,我們預設會讓某個
<select multiple>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option selected>选项4</option>
<option>选项5</option>
<option>选项6</option>
</select>假設CSS如下:
#option:default {
color: red;
}則在Chrome瀏覽器下,當我們選擇其他選項,此時就可以看到選項4是紅色了,效果如下圖:

Firefox瀏覽器下效果也是類似:

IE瀏覽器則不支援。
因此,行動端可以放心使用,桌面端不用管IE的項目也可以用起來。
二、CSS3 :default偽類別選擇器作用
CSS3 :default 偽類別選擇器作用設計的作用是讓使用者在選擇一組資料的時候,依然知道預設選項是什麼,否則其他選項一多,選著選著就不知道預設提供的是哪一個了,算是一種體驗增強策略。作用不是很強烈,但是關鍵時刻很有用。
三、CSS3 :default偽類別選擇器一些特性研究
#1. 研究1:JS快速修改會不會有影響?
測試程式碼如下:
:default {
transform: sclae(1.5);
}
<input type="radio" name="city" value="0">
<input type="radio" name="city" value="1" checked>
<input type="radio" name="city" value="2">
<script>
document.querySelectorAll('[type="radio"]')[2].checked = true;
</script>#也就是HTML設定的是第2個單選框放大1.5倍,JS立即瞬間設定第3個單選框選中,結果發現就算很快,即使是幾乎無延遲的JS修改, :default 偽類選擇器的渲染依然不受影響。

因此,本題答案是無影響。
2. 研究2:
例如:
option:default {
color: red;
}
<select name="city">
<option value="-1">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">厦门</option>
</select>結果第一個
因此,本題答案是不會回應。
四、CSS3 :default偽類別選擇器實際應用
雖然說:default 選擇器是用來標記預設狀態的,避免選擇混淆。但實際上,在我看來,更有實用價值的應該是「推薦標記」。
現代web應用程式越來越智能,有時候有些操作會智能給用戶push一些選擇,其中默認將推薦的設定設為checked 狀態,以前我們的做法是另外輸出文字“(建議)” ,現在有了:default 選擇器,我們的實作可以變得更加簡潔,也更容易維護。
您可以狠狠地的點選這裡: :default選擇器與自動新增推薦字樣demo
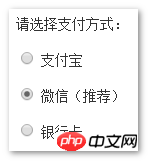
效果如下圖:

點選其他選項,「推薦」二字依然穩固。以後,如果要更換推薦選項了,直接修改 input 的 checked 屬性就可以,維護更簡單了。
相關CSS和HTML程式碼如下:
input:default + label::after {
content: '(推荐)';
}
<p><input type="radio" name="pay" id="pay0"> <label for="pay0">支付宝</label></p>
<p><input type="radio" name="pay" id="pay1" checked> <label for="pay1">微信</label></p>
<p><input type="radio" name="pay" id="pay2"> <label for="pay2">银行卡</label></p>以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是CSS3的default偽類選擇器的解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




