CSS Sprite從大圖中截取小圖的解析
這篇文章主要介紹了CSS Sprite從大圖中截取小圖完整教程的相關資料,需要的朋友可以參考下
相信很多喜歡研究網頁界面的童鞋都遇到過一個奇妙的現象:網頁中許多圖片素材被合成在一張圖片上。
起初小菜模仿網站的時候,常常遇到這個現象,那時候也不知道這時什麼技術,人家的整張圖片素材不會利用,只能用ps切圖,切成單一的再用。 。 。
其實,這是一個非常簡單的技術,就是因為想像的太難了,才一直找不到問題的關鍵。
要實作CSS摳圖,只需要用到一個屬性:background-position。
按照字面理解,這個屬性就是背景定位,先看看google網站的素材圖,如下:

#假如小菜現在想做一個1按鈕,利用上邊的素材圖,普通狀態顯示A圖,滑鼠移上去顯示後顯示B圖,實現這麼一個動態效果。

按鈕是用來實現功能的,通常是用超連結回應點擊事件,但不能把背景圖直接加在超連結上,所以就不叫樣式啦,因為超連結的文字長度變化時,樣式也變了。
地球人一般的做法是,p裡邊套一個超鏈接,超鏈接負責實現功能,p負責裝載背景圖。 html結構如下:
<p class="btn">
<a href="<a href="http://www.jb51.net">+1</a">http://www.jb51.net">+1</a</a>>
</p>有了html骨架,接下來就要寫css樣式囉。
假如我們什麼都不考慮,直接把整張圖片設為背景,樣式如下:
.btn{ background:url(bg.png);}效果如圖:

p是區塊級元素,預設是佔一行的,這個先不用關心,但看到背景圖重複了,這顯然不是我們想要的,加上background-repeat:no-repeat;屬性,改進樣式如下:
.btn{ background:url(bg.png); background-repeat:no-repeat;}這樣就不重複了。
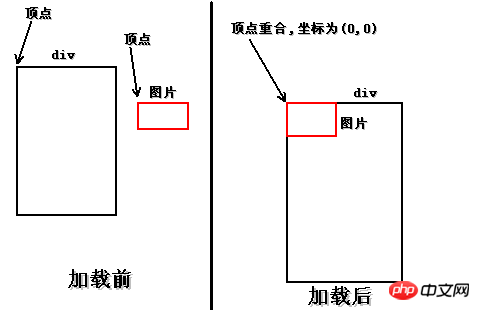
p可以理解成一個矩形框,它的左上角是頂點,背景圖片的頂點也是左上角,p載入背景圖時,會把兩個頂點重合,頂點的座標是(0,0 )。不理解的看圖,很簡單的。 。 。

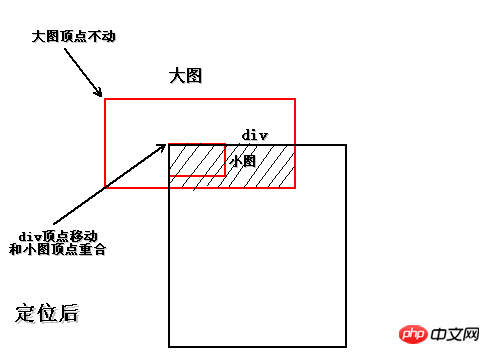
1的小圖片混雜在大圖中,想提取出來,需要用background-position屬性,這個屬性相當於大圖片不動,把p的頂點進行移動,移動到目標小圖的頂點位置,如下圖:

這樣一來,p中顯示的就是小圖了,但是,顯示的還不只是小圖,而是圖中陰影部分,怎麼辦呢?設定一下p的寬、高,讓它和小圖的寬、高一樣就可以嗆了! !
再來看看background-position屬性,它有兩個參數,分別是水平方向移動的像素、垂直方向移動的像素,都用負數表示。大圖不動,p移動,也只能是向右、向下移動,只要記住這兩個方向移動的像素都用負數表示就行了!
因此,只要找到小圖相對於大圖左上角頂點的水平移動像素、垂直移動像素就可以了。小菜也不用什麼專業工具,用截圖就很方便,從大圖左上角頂點開始截,到小圖頂點那停下來,一看像素就差不多了,然後再調試調試,基本上就搞定。
在本例中,A小圖的位移是:-25px -374px,A小圖尺寸是:24px 16px。因此,css樣式如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
}效果如下:

#這樣就算是把小圖摳出來啦!簡單吧! !
先解釋個問題,圖片上有1,而我又在超鏈上寫了一個1,這是因為很多時候文字內容不是寫在圖片上的,那樣靈活性太差,文字就是文本,小菜為了給大家一個完整的演示,因此又寫了一個1,接下來就處理它!
先把1居中,居中分為水平居中和垂直居中,水平居中超鏈接,需要在p上設置text-align:center;,這個屬性是對子節點而言的;垂直居中p中的超鏈接,只需要把a標籤的line-height屬性設成和p的高度一樣即可。樣式如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
}效果如下:

接下來呢,還有問題,我們可以發現,只有當滑鼠移到1文字上時,滑鼠才會變成手型,才能回應事件。
這顯然不是我們想要的,應該是滑鼠移入圖片時,確切的說是滑鼠移入p時,就可以變成手型,也能回應事件。
這也簡單,只要在a標籤(超連結)上加上display:block;屬性即可。
另外这个下划线比较碍眼,用text-decoration:none;属性去掉,很常见,就不多说了。
样式如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
display:block;
text-decoration:none;
}接下来就剩最后一件事了,那就是鼠标移入的时候切换背景。
本例是p里边套a标签,鼠标移入换背景,当然是指鼠标移入p,而且换背景也是换p的背景,可不是a标签的哦!!
因此要在p标签上调用hover,p的样式是btn,因此写成.btn:hover{}。
换背景还需要找到背景图片,这又需要抠小图了,也就是抠上边指出的B图。
刚刚显示的是A小图,B小图和A小图在同一水平线上,因此竖直方向的移动像素是相同的,水平方向差不就是A小图的水平像素加上A小图的宽度。
经过测试,B小图的位移是:-50px -374px,尺寸大小就不用关心了,肯定和A小图一样,不一样就没法做了。
把B小图的定位background-position:-50px -374px;放在.btn:hover{}里即可。
样式如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
display:block;
text-decoration:none;
}
.btn:hover{
background-position:-50px -374px;
}最终效果-鼠标移入之前:

最终效果-鼠标移入之后:

好啦,教程到这就结束了,小菜只是简单的演示了一个完整的制作流程,中间还有很多细节问题,比如浏览器兼容、CSS优化等等,这就需要读者自己探索了。
其实小菜一直在说的CSS抠图,真正的技术名叫CSS Sprite技术,国人习惯叫CSS精灵。
这种技术有好处也有坏处,好处是由于图片都放在一起,请求时只需请求一张图片,减少了与服务器的交互次数,还可以解决hover延迟加载的问题。坏处就是不好控制,扩展性不太好,以后有改动,可谓是牵一发而动全身,而且有时会因为屏幕分辨率不同出现背景断裂现象。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
CSS3中not()选择器实现最后一行li去除某种css样式的代码
以上是CSS Sprite從大圖中截取小圖的解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






