這篇文章主要介紹了Yii2 rbac權限控制之菜單menu實例教程的相關資料,需要的朋友可以參考下
在上篇文章給大家介紹了yii2搭建完美後台並實現rbac權限控制實例教程中完美實現了yii2的後台搭建和rbac權限控制,如果你還沒有實現,請先看上文再回來參考本文,因為本文是在上文的基礎上進行完善和補充。
部分小夥們紛紛反映,最後菜單menu怎麼控制權限呀,看不懂,搞不定,而且你那貌似沒搞完,瞎忽悠!確實沒那麼全,今天看我們如何實現選單完美權限化。先羅列下主要講的內容,不需要的沒必要看下去,只為分享給有需要的人。
利用menu表格加入選單
左側選單結果adminlte完美呈現
選單前面自訂icon小圖示並呈現
如何控制選單的顯示或隱藏
#頁面操作按鈕沒權限的不做顯示
#gridview中也只顯示有操作權限的按鈕
嗯,差不多就這麼多,如果你還有其他的有關權限控制選單的需求,請下方留言,咱們共同切磋交流。
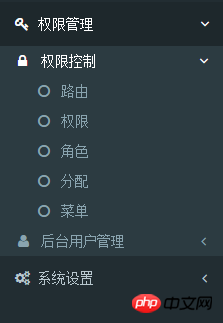
先看圖預覽下大致效果,不然怎麼激起你們好學的心。

首先我們先訪問路由頁面/dmin/route/index ,盡可能的把左側的全部選中,然後移動到右側,,然後記得給當前用戶分配相關的可存取權限哦。
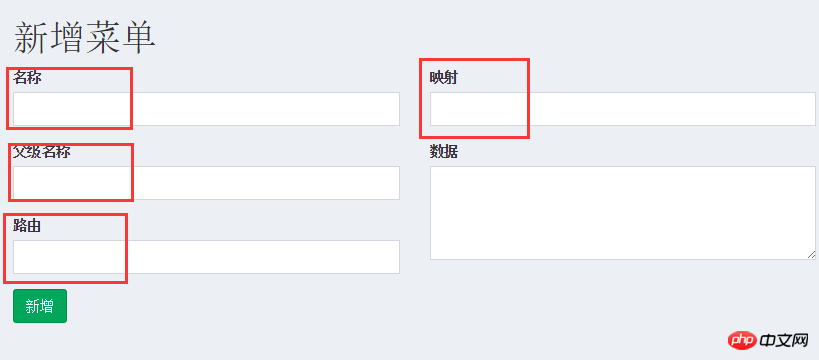
接下來存取選單清單/admin/menu/index 點擊新增選單,如果這個時候你沒有權限存取了,請你在設定檔的as access檔案內暫時允許目前使用者存取任意權限,並在我們加入完權限的時候去掉as access的設置,一定要記得哦,不然權限失效了可別回來找我。

這裡我們先填入上圖中標紅的四個欄位
舉例:我們要新增一級選單"權限管理"
名稱請填入"權限管理",因為是一級選單,父級名稱請留空,路由我們這裡選擇"/admin/default/index",注意了,如果匹配到任何路由,請訪問路由頁面把左側的選取移動到右側。
映射,其實就是排序高低的問題,比如說我加了兩個選單,映射值為1的就在上面 值為2的就在1的下面,我們這裡填入數字1。
"數據"這一項我們後面再說。
按照剛剛介紹的這種方式加入吧,舉一個新增二級選單"權限控制"的例子
#只需要把父級名稱這裡填入我們剛剛新增成功的一級名稱"權限管理"即可。其他照舊。不會操作的多看兩遍,這裡最好把權限管理的幾個選單全部加完畢,因為接下來我們需要且你可以多練練手嘛。
到此我們已經會加入選單了。
我們來看下一步,利用我們先前建造的後台框架來展現。
use mdm\admin\components\MenuHelper; echo dmstr\widgets\Menu::widget( [ 'options' => ['class' => 'sidebar-menu'], 'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id), ] );
是不是很簡單,What?我的怎麼沒有dmstr這玩意,不好意思,已經說的很多遍,需要先看上文再有這個選單的結合。
ok,刷新頁面看看你的選單,雖然我們還沒完全實現我們想要的功能,不過到此你應該可以看到你的選單展現了。
接下來將進入我們的重點以及困難點,我們要實現選單前面的小圖示且完成選單可隱藏控制。
還記得我們一開始建立選單的時候,唯一沒進行填寫的選項"資料"嗎?為了後續操作方便,我們這裡一併把圖示和隱藏的選項都填寫上去。我們以開始截圖中的"後台使用者管理"這個二級選單為例進行修改。截圖大家先看看我們的選單目前的狀態,

請在其更新頁面的「資料」項目中務必填寫下面的程式碼,如果你有新的想法,還請先按照我的思路後面再做修改,因為後面我們要進行操作。
{"icon": "fa fa-user", "visible": false}是的,這個"資料"項目我們填寫的是一段json程式碼,接下來我們對展示選單的程式碼也做稍微的整改,為了方便大家看程式碼,這裡的$callback直接寫在頁面上了,回頭大家可以繼續封裝優化。
use mdm\admin\components\MenuHelper;
<?php
$callback = function($menu){
$data = json_decode($menu['data'], true);
$items = $menu['children'];
$return = [
'label' => $menu['name'],
'url' => [$menu['route']],
];
//处理我们的配置
if ($data) {
//visible
isset($data['visible']) && $return['visible'] = $data['visible'];
//icon
isset($data['icon']) && $data['icon'] && $return['icon'] = $data['icon'];
//other attribute e.g. class...
$return['options'] = $data;
}
//没配置图标的显示默认图标
(!isset($return['icon']) || !$return['icon']) && $return['icon'] = 'fa fa-circle-o';
$items && $return['items'] = $items;
return $return;
};
//这里我们对一开始写的菜单menu进行了优化
echo dmstr\widgets\Menu::widget( [
'options' => ['class' => 'sidebar-menu'],
'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id, null, $callback),
] ); ?>是的,你没有看错,代码是有点长,我们来简单分析分析。其实我们这里的$callback方法也只是针对上面我们添加菜单的"数据"项进行的分析。不难看出,我们对icon和visible分别进行了判断,并追加到当前menu中。
到此,我们费了一番波折终于实现菜单加icon和设置菜单的隐藏。如果你有其他的属性需要进行配置,此处仍然可以继续单独配置。
现在,我们还有两个任务仍待完成,要完成接下来的两个任务,为了大家的方便,建议你的项目可以自定义配置gii模版,不支持自定义gii模板的可以参考自定义gii模版 当你发现我们后面需要做的功能,我觉得你会赞叹我们这里的操作。
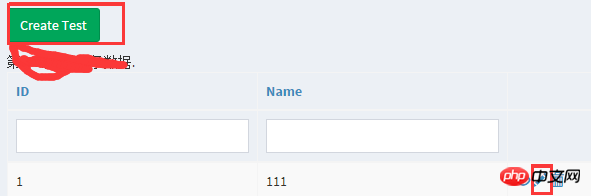
为了方便操作,我们这里增加一个测试表test,我们先用未做修改的gii模版生成一份model+curd。我们先把test/*的所有权限分配给当前登录的用户,并添加一条数据。打开/test我们可以正常看到下面的截图,注意图中的两个标记。

然后我们打开test/index.php文件,对标记的两个地方进行如下修改
use mdm\admin\components\Helper;
<?php
//没有创建权限不显示按钮
if(Helper::checkRoute('create')) {
echo Html::a('Create Test', ['create'], ['class' => 'btn btn-success']);
} ?>
<?= GridView::widget([
// ......
'columns' => [
// ......
[
'class' => 'yii\grid\ActionColumn',
'template' => Helper::filterActionColumn('{view}{update}{delete}'),
],
],
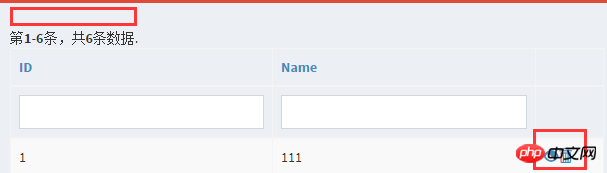
]); ?>现在我们刷新下页面/test再看看,好像没什么变化嘛。别急,我们现在撤销当前用户的/test/create 权限和/test/update权限,然后你在刷新下页面看看效果,我们截图看看。

也就是说我们没有权限的按钮消失了,当你手动访问/test/create的时候你会发现也会提醒你没有权限。
如果你的gii模板是自定义的,相信你会迅速在其生成的模板中所有的操作上添加权限控制的,是不是很happy
最后,我们的菜单menu关于权限控制的讲解基本也就结束了,长篇大论,仔细回想起来也没多少东西,倒是希望能帮到你一二
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是使用Yii2 rbac權限控制選單menu的詳細內容。更多資訊請關注PHP中文網其他相關文章!




