怎樣用IP存取本機開發環境
這次帶給大家怎樣用IP存取本地開發環境,用IP存取本地開發環境的注意事項有哪些,以下就是實戰案例,一起來看一下。
問題描述:
只能用http://localhost:8080存取項目,不能用http://本機IP: 8080訪問
解決方案:
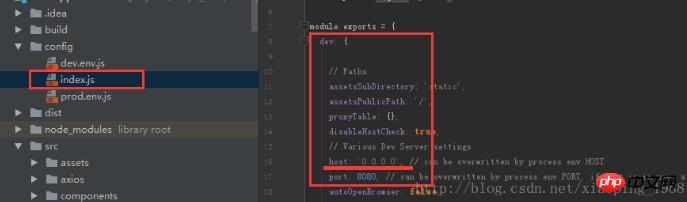
#webpack dev設定檔中加上
host:'0.0.0.0'

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀
#
以上是怎樣用IP存取本機開發環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 無法引導到Windows復原環境
Feb 19, 2024 pm 11:12 PM
無法引導到Windows復原環境
Feb 19, 2024 pm 11:12 PM
Windows復原環境(WinRE)是用來修復Windows作業系統錯誤的環境。進入WinRE後,您可以執行系統還原、出廠重設、卸載更新等操作。如果無法引導到WinRE,本文將指導您使用修復程式解決此問題。無法引導至Windows復原環境如果無法引導至Windows復原環境,請使用下方提供的修復程式:檢查Windows復原環境的狀態使用其他方法進入Windows復原環境您是否意外刪除了Windows復原分割區?執行Windows的就地升級或全新安裝下面,我們已經詳細解釋了所有這些修復。 1]檢查Wi
 Python和Anaconda之間有什麼區別?
Sep 06, 2023 pm 08:37 PM
Python和Anaconda之間有什麼區別?
Sep 06, 2023 pm 08:37 PM
在本文中,我們將了解Python和Anaconda之間的差異。 Python是什麼? Python是一種開源語言,非常重視使程式碼易於閱讀並透過縮進行和提供空白來理解。 Python的靈活性和易於使用使其非常適用於各種應用,包括但不限於對於科學計算、人工智慧和數據科學,以及創造和發展的線上應用程式。當Python經過測試時,它會立即被翻譯轉化為機器語言,因為它是一種解釋性語言。有些語言,例如C++,需要編譯才能被理解。精通Python是一個重要的優勢,因為它非常易於理解、開發,執行並讀取。這使得Pyth
 VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
Vue是一款優秀的JavaScript框架,它可以幫助我們快速建立互動性強、高效性好的Web應用程式。 Vue3是Vue的最新版本,它引入了許多新的功能和功能。 Webpack是目前最受歡迎的JavaScript模組打包器和建置工具之一,它可以幫助我們管理專案中的各種資源。本文就為大家介紹如何使用Webpack打包和建構Vue3應用程式。 1.安裝Webpack
 vite和webpack的差別是什麼
Jan 11, 2023 pm 02:55 PM
vite和webpack的差別是什麼
Jan 11, 2023 pm 02:55 PM
差異:1、webpack伺服器啟動速度比vite慢;由於vite啟動的時候不需要打包,也就不需要分析模組依賴、編譯,所以啟動速度非常快。 2.vite熱更新比webpack快;vite在HRM方面,當某個模組內容改變時,就讓瀏覽器去重新請求該模組即可。 3.vite用esbuild預先建置依賴,而webpack基於node。 4.vite的生態不如webpack,載入器、插件不夠豐富。
 如何使用PHP和webpack進行模組化開發
May 11, 2023 pm 03:52 PM
如何使用PHP和webpack進行模組化開發
May 11, 2023 pm 03:52 PM
隨著Web開發技術的不斷發展,前後端分離、模組化開發已成為了廣泛的趨勢。 PHP作為一種常用的後端語言,在進行模組化開發時,我們需要使用一些工具來實現模組的管理和打包,其中webpack是一個非常好用的模組化打包工具。本文將介紹如何使用PHP和webpack進行模組化開發。一、什麼是模組化開發模組化開發是指將程式分解成不同的獨立模組,每個模組都有自己的作
 webpack怎麼將es6轉成es5的模組
Oct 18, 2022 pm 03:48 PM
webpack怎麼將es6轉成es5的模組
Oct 18, 2022 pm 03:48 PM
設定方法:1.用導入的方法把ES6程式碼放到打包的js程式碼檔案中;2、利用npm工具安裝babel-loader工具,語法「npm install -D babel-loader @babel/core @babel/preset- env」;3、建立babel工具的設定檔「.babelrc」並設定轉碼規則;4、在webpack.config.js檔案中設定打包規則即可。
 在 Windows 3 上設定環境變數的 11 種方法
Sep 15, 2023 pm 12:21 PM
在 Windows 3 上設定環境變數的 11 種方法
Sep 15, 2023 pm 12:21 PM
在Windows11上設定環境變數可以幫助您自訂系統、執行腳本和設定應用程式。在本指南中,我們將討論三種方法以及逐步說明,以便您可以根據自己的喜好配置系統。有三種類型的環境變數系統環境變數–全域變數處於最低優先權,可由Windows上的所有使用者和應用程式訪問,通常用於定義系統範圍的設定。使用者環境變數–優先順序越高,這些變數僅適用於在該帳戶下執行的目前使用者和進程,並由在該帳戶下執行的使用者或應用程式設定。進程環境變數–具有最高優先權,它們是臨時的,適用於當前進程及其子進程,為程式提供
 使用Spring Boot和Webpack建構前端工程和插件系統
Jun 22, 2023 am 09:13 AM
使用Spring Boot和Webpack建構前端工程和插件系統
Jun 22, 2023 am 09:13 AM
隨著現代Web應用程式的複雜性不斷增加,建立優秀的前端工程和插件系統變得越來越重要。隨著SpringBoot和Webpack的流行,它們成為了一個建構前端工程和插件系統的完美組合。 SpringBoot是一個Java框架,它以最小的配置需求來建立Java應用程式。它提供了許多有用的功能,例如自動配置,使開發人員可以更快、更輕鬆地建立和部署Web應用程式。 W






