這篇文章主要介紹了Angular實現的日程表功能,帶有向日程表中添加內容及隱藏顯示內容的功能,涉及AngularJS事件響應及頁面元素動態操作相關實現技巧,需要的朋友可以參考下
本文實例講述了Angular實現的日程表功能。分享給大家供大家參考,具體如下:
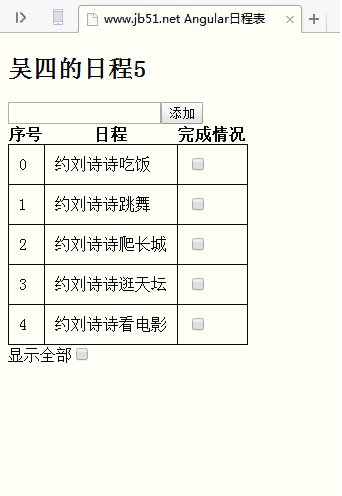
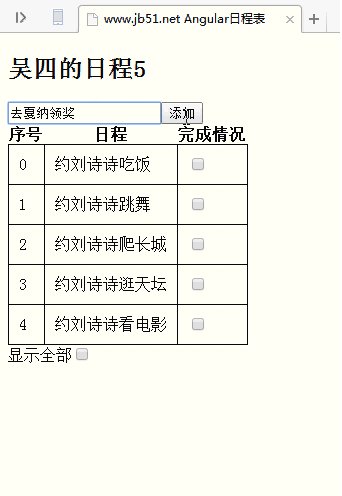
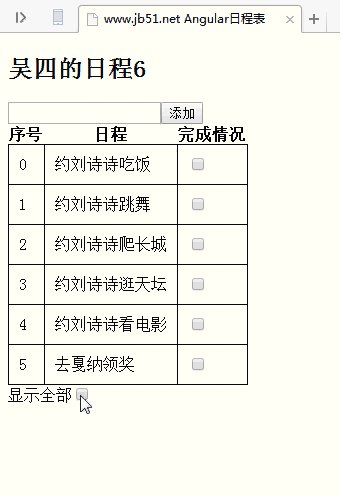
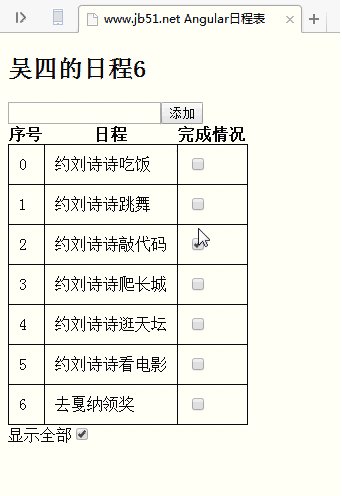
先來看看運行效果:

具體程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular日程表</title>
<style>
table{
border-collapse: collapse;
}
td{
padding: 10px;
border: 1px solid #000;
}
</style>
<script src="angular.min.js"></script>
<script>
/*
1、基本布局
2、准备模拟数据
*/
// 模拟数据
var data = {
user:"吴四",
items:[
{action:"约刘诗诗吃饭",done:false},
{action:"约刘诗诗跳舞",done:false},
{action:"约刘诗诗敲代码",done:true},
{action:"约刘诗诗爬长城",done:false},
{action:"约刘诗诗逛天坛",done:false},
{action:"约刘诗诗看电影",done:false}
]
};
var myapp=angular.module("myapp",[]);
/*这里的是自定义过滤器,将数组items 过滤之后返回arr*/
myapp.filter("doFilter",function(){
/*传入两个参数,一个数组items,另一个是complate*/
return function(items,flag){
var arr=[];
/*遍历items,如果dones是false或者下边的按钮在选中状态,就将这一条item push到arr中*/
for(var i=0;i<items.length;i++){
if(items[i].done==false){
arr.push(items[i]);
}else{
if(flag==true){
arr.push(items[i]);
}
}
}
return arr;
}
});
myapp.controller("myCtrl",function($scope){
$scope.data=data;
$scope.complate=false;
/*判断还有几件事儿没有完成*/
$scope.count=function(){
var n=0;
/*判断还有几件事儿没有完成*/
for(var i=0;i<$scope.data.items.length;i++){
if($scope.data.items[i].done==false){
n++;
}
}
return n;
};
/*添加新的日程*/
$scope.add=function(){
/*对$scope.action进行一下非空判断*/
if($scope.action){
/*如果输入了内容之后,就在数组的最后加入一条新内容*/
$scope.data.items.push({"action":$scope.action,"done":false});
/*添加完成之后,将input置空*/
$scope.action="";
}
};
});
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<h2>吴四的日程<span ng-bind="count()"></span></h2>
<p>
<input type="text" ng-model="action"><button ng-click="add()">添加</button>
</p>
<table>
<thead>
<tr>
<th>序号</th>
<th>日程</th>
<th>完成情况</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in data.items|doFilter:complate">
<td>{{$index}}</td>
<td>{{item.action}}</td>
<td><input type="checkbox" ng-model="item.done"></td>
</tr>
</tbody>
</table>
<p>显示全部<input type="checkbox" ng-model="complate"></p>
</body>
</html>上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
有關使用bootstrap-table.js實作擴充分頁工具列功能
以上是在Angular中如何實現日程表功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




