在Vue+SpringBoot中如何實現部落格管理平台
V部落是一個多用戶部落格管理平台。這篇文章主要介紹了Vue SpringBoot開發V部落格管理平台,需要的朋友可以參考下
V部落是一個多用戶部落格管理平台,採用Vue SpringBoot開發。
示範網址:http://45.77.146.32:8081/index.html
專案網址: https://github.com/lenve/VBlog
登陸頁面

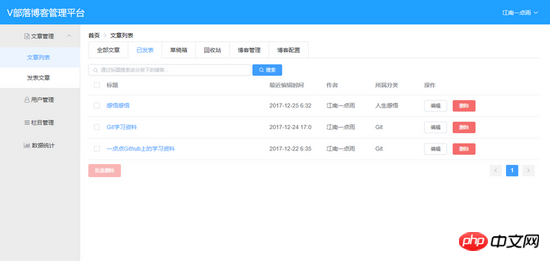
文章列表

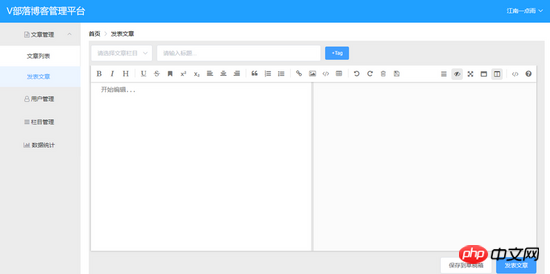
#發表文章

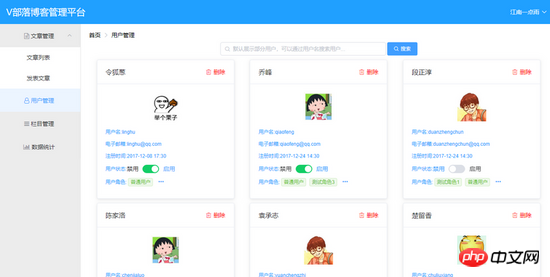
用戶管理

欄位管理

資料統計

##技術堆疊
後端技術堆疊
後端主要採用了:1.SpringBoot2.SpringSecurity3.MyBatis4.部分介面遵循Restful風格5.MySQL前端技術堆疊
1.Vue3.ElementUI5.mavon-editor還有其他一些瑣碎的技術我就不在這裡一一列舉了。 #########快速執行#########1.複製本專案到本機######git@github.com:lenve/VBlog.git###### 2.找到blogserver專案中resources目錄下的vueblog.sql文件,在MySQL資料庫執行######3.根據自己本地情況修改資料庫配置,資料庫配置在SpringBoot專案的application.properties中#### ##4.在IntelliJ IDEA中運行blogserver專案######OK,至此,服務端就啟動成功了,此時我們直接在網址列輸入http://localhost:8081/index.html 即可訪問我們的項目,如果要做二次開發,請繼續看第五、六步。 ######5.進入到vueblog目錄中,在控制台依次輸入如下命令:#### 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
npm run build
以上是在Vue+SpringBoot中如何實現部落格管理平台的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






