如何呼叫Node偵錯工具
這次帶給大家如何呼叫Node偵錯工具,如何呼叫Node偵錯工具的注意事項有哪些,以下就是實戰案例,一起來看一下。
JavaScript 程式越來越複雜,除錯工具的重要性日益凸顯。客戶端腳本有瀏覽器,Node 腳本怎麼除錯呢?

2016年,Node 決定將Chrome 瀏覽器的"開發者工具"作為官方的調試工具,使得Node 腳本也可以使用圖形界面調試,這大大方便了開發者。
本文介紹如何使用 Node 腳本的偵錯工具。
一、範例程式
為了方便講解,以下是一個範例腳本。首先,新建一個工作目錄,並進入該目錄。
$ mkdir debug-demo $ cd debug-demo
然後,產生 package.json 文件,並安裝Koa 框架和 koa-route 模組。
$ npm init -y $ npm install --save koa koa-route
接著,新一個腳本 app.js ,並寫入下面的內容。
// app.js
const Koa = require('koa');
const router = require('koa-route');
const app = new Koa();
const main = ctx => {
ctx.response.body = 'Hello World';
};
const welcome = (ctx, name) => {
ctx.response.body = 'Hello ' + name;
};
app.use(router.get('/', main));
app.use(router.get('/:name', welcome));
app.listen(3000);
console.log('listening on port 3000');上面程式碼是一個簡單的 Web 應用,指定了兩個路由,訪問後會顯示一行歡迎資訊。如果想詳細了解程式碼的詳細意義,可以參考Koa 教學。
二、啟動開發者工具
現在,執行上面的腳本。
$ node --inspect app.js
上面程式碼中, --inspect 參數是啟動偵錯模式必要的。這時,開啟瀏覽器造訪 http://127.0.0.1//3000,就可以看到 Hello World 了。

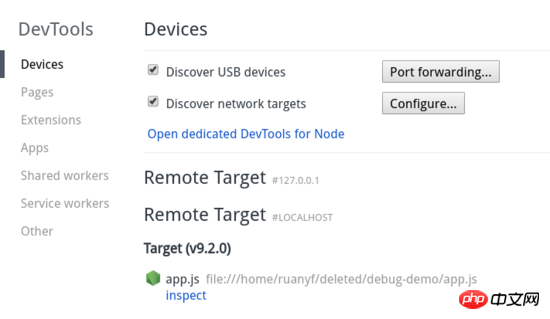
接下來,就要開始調試了。一共有兩種開啟偵錯工具的方法,第一種是在Chrome 瀏覽器的網址列,鍵入chrome://inspect 或about:inspect ,回車後就可以看到下面的介面。

在 Target 部分,點擊 inspect 鏈接,就能進入偵錯工具了。
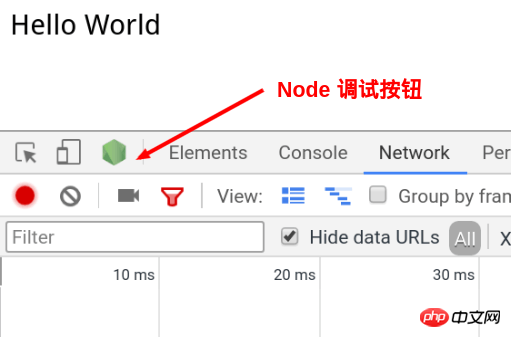
第二種進入偵錯工具的方法,是在http://127.0.0.1//3000 的視窗開啟"開發者工具",頂部左上角有一個Node 的綠色標誌,點擊就可以進入。

三、偵錯工具視窗
#偵錯工具其實就是"開發者工具"的定製版,省去了那些對伺服器腳本沒用的部分。
它主要有四個面板。
Console:控制台
Memory:記憶體
Profiler:效能
Sources:原始碼

#這些面板的用法,基本上跟瀏覽器環境差不多,這裡只介紹Sources (原始碼)面板。
四、設定斷點
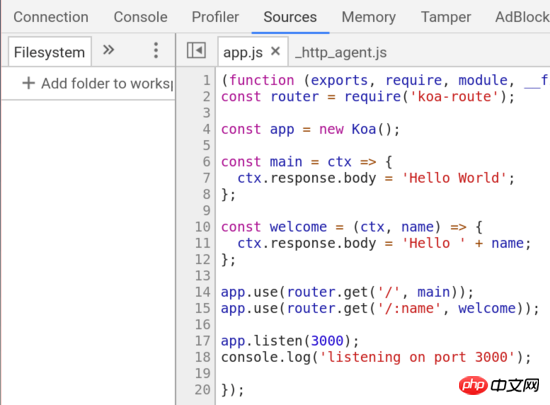
進入 Sources 面板,找到正在執行的腳本 app.js 。

在第11行(也就是下面這一行)的行號上點一下,就設定了一個斷點。
ctx.response.body = 'Hello ' + name;

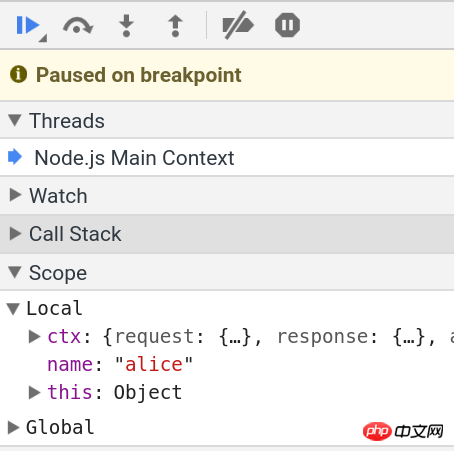
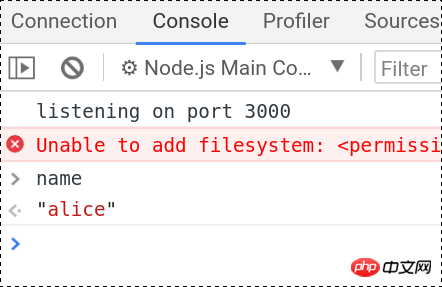
這時,瀏覽器造訪 http://127.0.0.1:3000/alice ,頁面會顯示正在等待伺服器回傳。切換到偵錯工具,可以看到 Node 主執行緒處於暫停(paused)階段。

進入 Console 面板,輸入 name,會回傳 alice。這顯示我們正處於斷點處的上下文(context)。

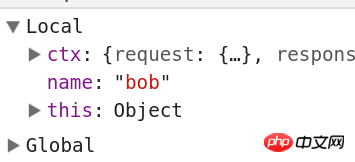
再切回 Sources 面板,右侧可以看到 Watch、Call Stack、Scope、Breakpoints 等折叠项。打开 Scope 折叠项,可以看到 Local 作用域和 Global 作用域里面的所有变量。
Local 作用域里面,变量 name 的值是 alice ,双击进入编辑状态,把它改成 bob 。

然后,点击顶部工具栏的继续运行按钮。

页面上就可以看到 Hello bob 了。

命令行下,按下 ctrl + c,终止运行 app.js 。
五、调试非服务脚本
Web 服务脚本会一直在后台运行,但是大部分脚本只是处理某个任务,运行完就会终止。这时,你可能根本没有时间打开调试工具。等你打开了,脚本早就结束运行了。这时怎么调试呢?
$ node --inspect=9229 -e "setTimeout(function() { console.log('yes'); }, 30000)"上面代码中, --inspect=9229 指定调试端口为 9229,这是调试工具默认的通信端口。 -e 参数指定一个字符串,作为代码运行。
访问 chrome://inspect ,就可以进入调试工具,调试这段代码了。

代码放在 setTimeout 里面,总是不太方便。那些运行时间较短的脚本,可能根本来不及打开调试工具。这时就要使用下面的方法。
$ node --inspect-brk=9229 app.js
上面代码中, --inspect-brk 指定在第一行就设置断点。也就是说,一开始运行,就是暂停的状态。
六、忘了写 --inspect 怎么办?
打开调试工具的前提是,启动 Node 脚本时就加上 --inspect 参数。如果忘了这个参数,还能不能调试呢?
回答是可以的。首先,正常启动脚本。
$ node app.js
然后,在另一个命令行窗口,查找上面脚本的进程号。
$ ps ax | grep app.js 30464 pts/11 Sl+ 0:00 node app.js 30541 pts/12 S+ 0:00 grep app.js
上面命令中, app.js 的进程号是 30464 。
接着,运行下面的命令。
$ node -e 'process._debugProcess(30464)'
上面命令会建立进程 30464 与调试工具的连接,然后就可以打开调试工具了。
还有一种方法,就是向脚本进程发送 SIGUSR1 信号,也可以建立调试连接。
$ kill -SIGUSR1 30464
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是如何呼叫Node偵錯工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nvm 怎麼刪除node
Dec 29, 2022 am 10:07 AM
nvm 怎麼刪除node
Dec 29, 2022 am 10:07 AM
nvm刪除node的方法:1、下載「nvm-setup.zip」並將其安裝在C碟;2、設定環境變量,並透過「nvm -v」指令查看版本號;3、使用「nvm install」指令安裝node;4、透過「nvm uninstall」指令刪除已安裝的node即可。
 node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
怎麼處理文件上傳?以下這篇文章為大家介紹一下node專案中如何使用express來處理文件的上傳,希望對大家有幫助!
 深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
這篇文章跟大家分享Node的進程管理工具“pm2”,聊聊為什麼需要pm2、安裝和使用pm2的方法,希望對大家有幫助!
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 npm node gyp失敗怎麼辦
Dec 29, 2022 pm 02:42 PM
npm node gyp失敗怎麼辦
Dec 29, 2022 pm 02:42 PM
npm node gyp失敗是因為“node-gyp.js”跟“Node.js”版本不匹配,其解決辦法:1、透過“npm cache clean -f”清除node快取;2、透過“npm install -g n”安裝n模組;3、透過「n v12.21.0」指令安裝「node v12.21.0」版本即可。
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
 什麼是單一登入系統?用nodejs怎麼實作?
Feb 24, 2023 pm 07:33 PM
什麼是單一登入系統?用nodejs怎麼實作?
Feb 24, 2023 pm 07:33 PM
什麼是單一登入系統?用nodejs怎麼實作?以下這篇文章為大家介紹一下使用node實作單一登入系統的方法,希望對大家有幫助!
 解決Linux系統當機問題的方法
Jul 01, 2023 am 10:01 AM
解決Linux系統當機問題的方法
Jul 01, 2023 am 10:01 AM
如何解決Linux系統中出現的系統當機問題隨著科技的發展,Linux作業系統已成為許多企業和個人使用者的首選。然而,就像其他作業系統一樣,Linux系統也可能會遇到系統死機的問題。系統當機不僅會導致資料的遺失,還會影響工作的進行和使用者的體驗。因此,解決Linux系統中出現的系統當機問題是非常重要的。在本文中,我們將探討一些解決這個問題的方法和步驟。一、檢查硬






