Android+PHP+MYSQL開發簡單實例的講解
Android PHP MYSQL開發簡單實例
#前段時間做了一個安卓項目,需要用到資料庫,之前寫過一點網頁相關的東西,所以打算用MYSQL PHP這個黃金搭檔,雖然有點大材小用了。
本人是個貨真價實的菜鳥,對安卓並不了解,這個項目純屬是趕鴨子上架,之所以寫這篇博客,是想把我在項目中遇到的各種問題的解決方法分享給大家,希望對大家有幫助。
接下來我將從三個面向介紹安卓客戶端如何透過PHP與MYSQL資料庫互動。 #erre简单的说,安卓客户端通过Http向本地服务器发出请求,访问指定的php代码,服务器端通过php代码执行数据库的操作,
返回相应的JSON数据。服务器可以理解为运行着某些服务器容器的电脑,比如你的电脑安装了Apache并保持运行,那么电脑就变成了一台服务器,只是这台服务器没有入网,只能本地访问。安卓客户端通过HttpURLConnection向服务器中指定的php文件提交POST或GET请求,服务器端相应php代码接受来自客户端的参数(如果是带参传递)进行数据库的操作,返回JSON数据给客户端。
下面我以安卓客户端通过用户名密码登陆为例进行说明。具体为:客户端通过POST方法向服务器提交2个参数:用户名(username)和密码(password)到指定login.php文件(这个文件写登陆验证的php代码),该文件中通过查询数据库中是否存在该用户以及密码是否正确来返回客户端相应的JSON数据。
既然选择了PHP+MYSQL,那么使用wamp server套件是比较方便的一种选择,用过它的朋友都应该轻车熟路了。
登入後複製
安卓客户端所做的工作有:通过HttpURLConnection向服务器中指定的login.php文件提交POST或GET请求,服务器端接受来自客户端的参数执行login.php文件进行数据库的操作,返回JSON数据给客户端。
登入後複製
这里只贴出代码部分,至于界面只需要2个文本编辑框edittext用于输入用户名密码,一个button登陆按钮,其id自行设置即可。
登入後複製
登陆按钮响应函数如下
登入後複製
1.安卓客戶端既然选择了PHP+MYSQL,那么使用wamp server套件是比较方便的一种选择,用过它的朋友都应该轻车熟路了。
安卓客户端所做的工作有:通过HttpURLConnection向服务器中指定的login.php文件提交POST或GET请求,服务器端接受来自客户端的参数执行login.php文件进行数据库的操作,返回JSON数据给客户端。
这里只贴出代码部分,至于界面只需要2个文本编辑框edittext用于输入用户名密码,一个button登陆按钮,其id自行设置即可。
登陆按钮响应函数如下
##登入後複製登入後複製登入後複製登入後複製登入後複製 loginbtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {//登陆按钮监听事件
/* ((App)getApplicationContext()).setTextData(et.getText().toString());
location_x.setText(((App)getApplicationContext()).getTextData());*/
new Thread(new Runnable() {
@Override
public void run() {
try {
int result = login();
//login()为向php服务器提交请求的函数,返回数据类型为int
if (result == 1) {
Log.e("log_tag", "登陆成功!");
//Toast toast=null;
Looper.prepare();
Toast.makeText(PhpActivity.this, "登陆成功!", Toast.LENGTH_SHORT).show();
Looper.loop();
} else if (result == -2) {
Log.e("log_tag", "密码错误!");
//Toast toast=null;
Looper.prepare();
Toast.makeText(PhpActivity.this, "密码错误!", Toast.LENGTH_SHORT).show();
Looper.loop();
} else if (result == -1) {
Log.e("log_tag", "不存在该用户!");
//Toast toast=null;
Looper.prepare();
Toast.makeText(PhpActivity.this, "不存在该用户!", Toast.LENGTH_SHORT).show();
Looper.loop();
}
} catch (IOException e) {
System.out.println(e.getMessage());
}
}
}).start();
}
});登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製rrree #2.伺服器端
loginbtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {//登陆按钮监听事件
/* ((App)getApplicationContext()).setTextData(et.getText().toString());
location_x.setText(((App)getApplicationContext()).getTextData());*/
new Thread(new Runnable() {
@Override
public void run() {
try {
int result = login();
//login()为向php服务器提交请求的函数,返回数据类型为int
if (result == 1) {
Log.e("log_tag", "登陆成功!");
//Toast toast=null;
Looper.prepare();
Toast.makeText(PhpActivity.this, "登陆成功!", Toast.LENGTH_SHORT).show();
Looper.loop();
} else if (result == -2) {
Log.e("log_tag", "密码错误!");
//Toast toast=null;
Looper.prepare();
Toast.makeText(PhpActivity.this, "密码错误!", Toast.LENGTH_SHORT).show();
Looper.loop();
} else if (result == -1) {
Log.e("log_tag", "不存在该用户!");
//Toast toast=null;
Looper.prepare();
Toast.makeText(PhpActivity.this, "不存在该用户!", Toast.LENGTH_SHORT).show();
Looper.loop();
}
} catch (IOException e) {
System.out.println(e.getMessage());
}
}
}).start();
}
});登入後複製登入後複製登入後複製登入後複製登入後複製登陆按钮响应函数中有个login()函数,这个函数就是完成向服务器提交申请并获取服务器返回json数据的功能。
登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製 /*
*用户登录提交post请求
* 向服务器提交数据1.user_id用户名,2.input_pwd密码
* 返回JSON数据{"status":"1","info":"login success","sex":"0","nicename":""}
*/
private int login() throws IOException {
int returnResult=0;
/*获取用户名和密码*/
String user_id=et.getText().toString();
String input_pwd=pwd.getText().toString();
if(user_id==null||user_id.length()<=0){
Looper.prepare();
Toast.makeText(PhpActivity.this,"请输入账号", Toast.LENGTH_LONG).show();
Looper.loop();
return 0;
}
if(input_pwd==null||input_pwd.length()<=0){
Looper.prepare();
Toast.makeText(PhpActivity.this,"请输入密码", Toast.LENGTH_LONG).show();
Looper.loop();
return 0;
}
String urlstr="http://192.168.191.1/LBS/login.php";
//建立网络连接
URL url = new URL(urlstr);
HttpURLConnection http= (HttpURLConnection) url.openConnection();
//往网页写入POST数据,和网页POST方法类似,参数间用‘&’连接
String params="uid="+user_id+'&'+"pwd="+input_pwd;
http.setDoOutput(true);
http.setRequestMethod("POST");
OutputStream out=http.getOutputStream();
out.write(params.getBytes());//post提交参数
out.flush();
out.close();
//读取网页返回的数据
BufferedReader bufferedReader=new BufferedReader(new InputStreamReader(http.getInputStream()));//获得输入流
String line="";
StringBuilder sb=new StringBuilder();//建立输入缓冲区
while (null!=(line=bufferedReader.readLine())){//结束会读入一个null值
sb.append(line);//写缓冲区
}
String result= sb.toString();//返回结果
try {
/*获取服务器返回的JSON数据*/
JSONObject jsonObject= new JSONObject(result);
returnResult=jsonObject.getInt("status");//获取JSON数据中status字段值
} catch (Exception e) {
// TODO: handle exception
Log.e("log_tag", "the Error parsing data "+e.toString());
}
return returnResult;
}登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製对于这个login()函数有几点说明:
登入後複製1) urlstr="http://192.168.191.1/LBS/login.php"。其中192.168.191.1即本地电脑运行的Apache服务器的地址,这个地址会映射到Wamp安装目录下的WWW目录,LBS即为WWW目录下的文件夹。
登入後複製其中conn.php是資料庫連接檔,程式碼如下
登陆按钮响应函数中有个login()函数,这个函数就是完成向服务器提交申请并获取服务器返回json数据的功能。
/*
*用户登录提交post请求
* 向服务器提交数据1.user_id用户名,2.input_pwd密码
* 返回JSON数据{"status":"1","info":"login success","sex":"0","nicename":""}
*/
private int login() throws IOException {
int returnResult=0;
/*获取用户名和密码*/
String user_id=et.getText().toString();
String input_pwd=pwd.getText().toString();
if(user_id==null||user_id.length()<=0){
Looper.prepare();
Toast.makeText(PhpActivity.this,"请输入账号", Toast.LENGTH_LONG).show();
Looper.loop();
return 0;
}
if(input_pwd==null||input_pwd.length()<=0){
Looper.prepare();
Toast.makeText(PhpActivity.this,"请输入密码", Toast.LENGTH_LONG).show();
Looper.loop();
return 0;
}
String urlstr="http://192.168.191.1/LBS/login.php";
//建立网络连接
URL url = new URL(urlstr);
HttpURLConnection http= (HttpURLConnection) url.openConnection();
//往网页写入POST数据,和网页POST方法类似,参数间用‘&’连接
String params="uid="+user_id+'&'+"pwd="+input_pwd;
http.setDoOutput(true);
http.setRequestMethod("POST");
OutputStream out=http.getOutputStream();
out.write(params.getBytes());//post提交参数
out.flush();
out.close();
//读取网页返回的数据
BufferedReader bufferedReader=new BufferedReader(new InputStreamReader(http.getInputStream()));//获得输入流
String line="";
StringBuilder sb=new StringBuilder();//建立输入缓冲区
while (null!=(line=bufferedReader.readLine())){//结束会读入一个null值
sb.append(line);//写缓冲区
}
String result= sb.toString();//返回结果
try {
/*获取服务器返回的JSON数据*/
JSONObject jsonObject= new JSONObject(result);
returnResult=jsonObject.getInt("status");//获取JSON数据中status字段值
} catch (Exception e) {
// TODO: handle exception
Log.e("log_tag", "the Error parsing data "+e.toString());
}
return returnResult;
}对于这个login()函数有几点说明:
1) urlstr="http://192.168.191.1/LBS/login.php"。其中192.168.191.1即本地电脑运行的Apache服务器的地址,这个地址会映射到Wamp安装目录下的WWW目录,LBS即为WWW目录下的文件夹。
#
一开始我使用android studio自带模拟器进行测试,网上说是浏览器访问10.0.2.0什么的就能访问电脑上的本地Apache服务器,但是没能成功访问wamp自带的apache服务器。
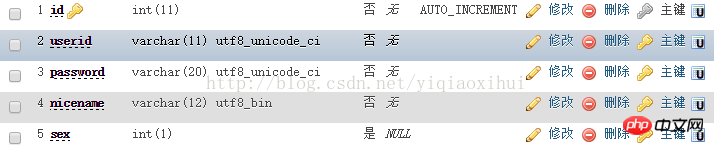
#至於資料庫,可以自行建立,根據上面php程式碼可知,資料庫中有一個user表,表中有4個字段,分別是userid,password,nicename,sex.大家可自行建立即可(nicename,sex在本例中沒有用到)。截圖如下
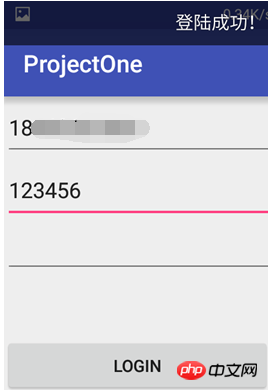
#上述工作完成後,將客戶端部署到真機上進行測試
輸入使用者名稱密碼,點選登陸按鈕,結果如下:
4.總結:

本文所講只是
php#和安卓結合最簡單的例子,其實有許多大專案都是採用這種模式,例如新浪微博客戶端等,有興趣的讀者可以查詢相關的資料資料例如《Android PHP最佳實踐》,再次說明,由於本人也是個菜鳥,從許多前輩們的博文中學到了許多,所以在這裡和大家分享一下自己的學習經驗,所以如果文中有錯誤之處還歡迎大家批評指正。 關鍵原始碼
#PS:CSDN什麼時候把自家的文字編輯工具做的好用一點。
本文說明了Android PHP MYSQL開發簡單實例,更多相關內容請關注php中文網。
相關推薦:
詳解PHP中的$this用法
以上是Android+PHP+MYSQL開發簡單實例的講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 MySQL:世界上最受歡迎的數據庫的簡介
Apr 12, 2025 am 12:18 AM
MySQL:世界上最受歡迎的數據庫的簡介
Apr 12, 2025 am 12:18 AM
MySQL是一種開源的關係型數據庫管理系統,主要用於快速、可靠地存儲和檢索數據。其工作原理包括客戶端請求、查詢解析、執行查詢和返回結果。使用示例包括創建表、插入和查詢數據,以及高級功能如JOIN操作。常見錯誤涉及SQL語法、數據類型和權限問題,優化建議包括使用索引、優化查詢和分錶分區。
 MySQL的位置:數據庫和編程
Apr 13, 2025 am 12:18 AM
MySQL的位置:數據庫和編程
Apr 13, 2025 am 12:18 AM
MySQL在數據庫和編程中的地位非常重要,它是一個開源的關係型數據庫管理系統,廣泛應用於各種應用場景。 1)MySQL提供高效的數據存儲、組織和檢索功能,支持Web、移動和企業級系統。 2)它使用客戶端-服務器架構,支持多種存儲引擎和索引優化。 3)基本用法包括創建表和插入數據,高級用法涉及多表JOIN和復雜查詢。 4)常見問題如SQL語法錯誤和性能問題可以通過EXPLAIN命令和慢查詢日誌調試。 5)性能優化方法包括合理使用索引、優化查詢和使用緩存,最佳實踐包括使用事務和PreparedStatemen
 apache怎麼連接數據庫
Apr 13, 2025 pm 01:03 PM
apache怎麼連接數據庫
Apr 13, 2025 pm 01:03 PM
Apache 連接數據庫需要以下步驟:安裝數據庫驅動程序。配置 web.xml 文件以創建連接池。創建 JDBC 數據源,指定連接設置。從 Java 代碼中使用 JDBC API 訪問數據庫,包括獲取連接、創建語句、綁定參數、執行查詢或更新以及處理結果。
 為什麼要使用mysql?利益和優勢
Apr 12, 2025 am 12:17 AM
為什麼要使用mysql?利益和優勢
Apr 12, 2025 am 12:17 AM
選擇MySQL的原因是其性能、可靠性、易用性和社區支持。 1.MySQL提供高效的數據存儲和檢索功能,支持多種數據類型和高級查詢操作。 2.採用客戶端-服務器架構和多種存儲引擎,支持事務和查詢優化。 3.易於使用,支持多種操作系統和編程語言。 4.擁有強大的社區支持,提供豐富的資源和解決方案。
 docker怎麼啟動mysql
Apr 15, 2025 pm 12:09 PM
docker怎麼啟動mysql
Apr 15, 2025 pm 12:09 PM
在 Docker 中啟動 MySQL 的過程包含以下步驟:拉取 MySQL 鏡像創建並啟動容器,設置根用戶密碼並映射端口驗證連接創建數據庫和用戶授予對數據庫的所有權限
 MySQL的角色:Web應用程序中的數據庫
Apr 17, 2025 am 12:23 AM
MySQL的角色:Web應用程序中的數據庫
Apr 17, 2025 am 12:23 AM
MySQL在Web應用中的主要作用是存儲和管理數據。 1.MySQL高效處理用戶信息、產品目錄和交易記錄等數據。 2.通過SQL查詢,開發者能從數據庫提取信息生成動態內容。 3.MySQL基於客戶端-服務器模型工作,確保查詢速度可接受。
 laravel入門實例
Apr 18, 2025 pm 12:45 PM
laravel入門實例
Apr 18, 2025 pm 12:45 PM
Laravel 是一款 PHP 框架,用於輕鬆構建 Web 應用程序。它提供一系列強大的功能,包括:安裝: 使用 Composer 全局安裝 Laravel CLI,並在項目目錄中創建應用程序。路由: 在 routes/web.php 中定義 URL 和處理函數之間的關係。視圖: 在 resources/views 中創建視圖以呈現應用程序的界面。數據庫集成: 提供與 MySQL 等數據庫的開箱即用集成,並使用遷移來創建和修改表。模型和控制器: 模型表示數據庫實體,控制器處理 HTTP 請求。
 centos7如何安裝mysql
Apr 14, 2025 pm 08:30 PM
centos7如何安裝mysql
Apr 14, 2025 pm 08:30 PM
優雅安裝 MySQL 的關鍵在於添加 MySQL 官方倉庫。具體步驟如下:下載 MySQL 官方 GPG 密鑰,防止釣魚攻擊。添加 MySQL 倉庫文件:rpm -Uvh https://dev.mysql.com/get/mysql80-community-release-el7-3.noarch.rpm更新 yum 倉庫緩存:yum update安裝 MySQL:yum install mysql-server啟動 MySQL 服務:systemctl start mysqld設置開機自啟動






