在vue-cli中如何實現行動端自適應
這篇文章主要介紹了基於vue-cli配置lib-flexible rem實現移動端自適應,需要的朋友可以參考下
安裝flexible
#npm install lib-flexible --save
引入flexible
在專案入口檔main.js中加入如下程式碼,引入flexible
import 'lib-flexible'
px 轉rem
#使用webpack 的px2rem-loader,自動將px轉換為rem
安裝px2rem-loader
npm install px2rem-loader --save-dev
設定px2rem-loader
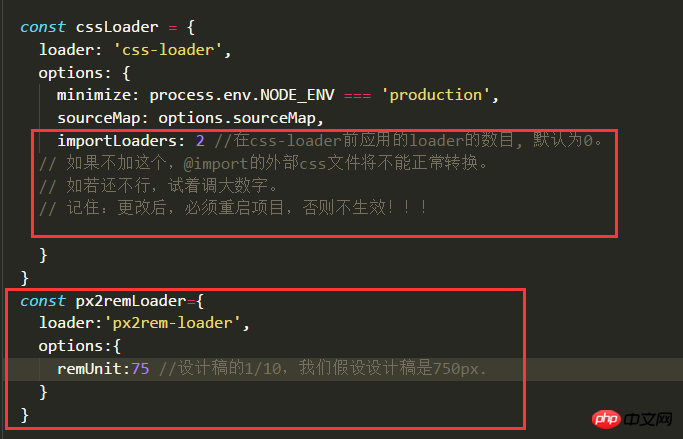
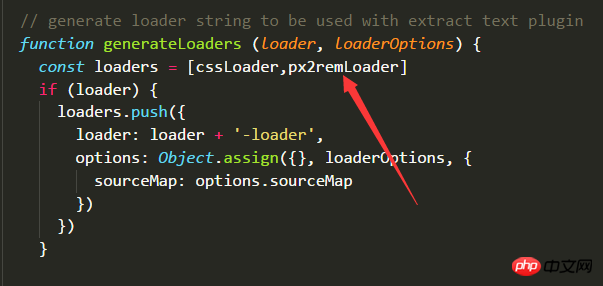
#在vue- cli產生的檔案中,找到以下檔案build/utils.js,如下圖新增設定

關於importLoaders:如若有疑問,請參考webpack深入與實戰4-4
2017.12.8更新說明:是否需要設定importLoaders,可參考最底部的說明。

px2rem 用法
安裝px2rem後,再使用px上有些不同,大家可以參考px2rem官方介紹,以下簡單介紹一下。
直接寫px,編譯後會直接轉換成rem ---- 除開下面兩種情況,其他長度用這個
在px後面加上/*no*/,不會轉化px,會原樣輸出。 --- 一般border需用這個
在px後面加上/*px*/,會依照dpr的不同,產生三套程式碼。 ---- 一般字體需用這個
範例程式碼
編譯前(自己寫的程式碼)
.selector {
width: 150px;
height: 64px; /*px*/
font-size: 28px; /*px*/
border: 1px solid #ddd; /*no*/
}編譯後(打包後的程式碼)
.selector {
width: 2rem;
border: 1px solid #ddd;
}
[data-dpr="1"] .selector {
height: 32px;
font-size: 14px;
}
[data-dpr="2"] .selector {
height: 64px;
font-size: 28px;
}
[data-dpr="3"] .selector {
height: 96px;
font-size: 42px;
}重啟項目,就可以愉快的用設計稿上的px了。
注意:坑
不能在index.html的頭部加上 name 為 viewport 的 meta 標籤,flexible會自動為我們添加!
更新:對外部引入css,px2rem能不能轉換rem問題
2017.12.8更新:在實際運用中發現對於外部引入的css文件,有時px2rem能正常轉換,有時候又不能轉換,到底是什麼原因呢?試驗了三種不同的css引入情況,發現第一種能正常轉換,二三不能正常轉換,至於原因,由於才疏學淺,還是不懂,求大神解答三種引入方式的區別。
如果明白了這些方法,就沒必要再配置cssLoader的importLoaders了,因為下面的方法更容易控制外部引入的css是否需要轉rem,而更改importLoaders就控制不了了,它會強制轉換。
<style src='../assets/style.css'> /* px2rem能正常转换 */ </style> <style> /* px2rem不能正常转换 */ @import '../assets/style.css'; </style> <style> /* px2rem不能正常转换 */ @import url('../assets/style.css'); </style>
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
在vue-cli webpack中如何引入jquery(詳細教程)
#以上是在vue-cli中如何實現行動端自適應的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






