這篇文章主要介紹了AngularJS實現的根據數量與單價計算總價功能,涉及AngularJS事件響應與數值運算相關操作技巧,需要的朋友可以參考下
本文實例講述了AngularJS實現的根據數量與單價計算總價功能。分享給大家供大家參考,具體如下:
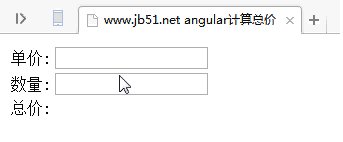
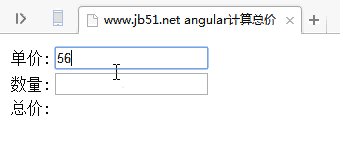
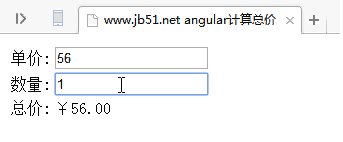
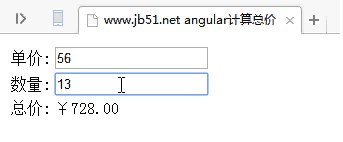
先看一下效果:

#程式碼如下:
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular计算总价</title>
<link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" >
<script type="text/javascript" src="../libs/angular.min.js"></script>
</head>
<body>
<table>
<tr><td>单价:</td><td><input type="text" ng-model="price"></td></tr>
<tr><td>数量:</td><td><input type="text" ng-model="number"></td></tr>
<tr><td>总价:</td><td>{{price*number|currency:'¥'}}</td></tr>
</table>
</body>
</html>要注意幾點:
1.<script type="text/javascript" src="../libs/angular.min.js"></script> 引入angularjs腳本;
2.<html lang="en" ng-app> 宣告ng-app;
3.<input type="text" ng-model="price"> 資料來自擁有ng-model="price"/ng-model="number"屬性的input輸入方塊;
4.<td>{{price*number|currency:'¥'}} 從input取得資料之後,進行{{ }}內的運算,將結果顯示在td中。其中 | currency:'¥' 為過濾器,可將數字格式化為貨幣,不指定時預設為$。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#在react-redux中有關connect裝飾器使用用法
#在webpack-dev-server中如何使用http-proxy(詳細教學)
以上是在AngularJS中如何實現簡單的計算的詳細內容。更多資訊請關注PHP中文網其他相關文章!




