頁面顯示如下:

JQueryAjax.html中的程式碼如下(使用的較簡單的$.post)
<html>
<head>
<meta charset="UTF-8">
<title>JQueryAjax+PHP</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
</head>
<body>
用户名:<input type="text" id="username" name="username" /><br>
密码:<input type="password" id="password" name="password" /><br>
<button type="button" class="butn">ajax提交</button><br>
<span class="con"></span>
<script type="text/javascript">
$(document).ready(function(){
$(".butn").click(function(){
var username = $("#username").val();
var password = $("#password").val();
$.post('ajax.php',{name:username,pwd:password},function(data) {
alert(data);
$(".con").html(data);
})
})
})
</script>
</body>
</html>ajax.php:
ajax.php <?php echo '用户名:',$_POST['name'],',密码:',$_POST['pwd']."<br>"; //这里可以进行一些操作,比如数据库交互 echo "操作完毕"; ?>
在非json格式下,後台只能傳回字串,如果想後台傳回數組,可以採用json格式
例如將JQueryAjax中的程式碼修改為以下形式:
<html>
<head>
<meta charset="UTF-8">
<title>JQueryAjax+PHP</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
</head>
<body>
用户名:<input type="text" id="username" name="username" /><br>
密码:<input type="password" id="password" name="password" /><br>
<button type="button" class="butn">ajax提交</button><br>
<span class="con"></span>
<script type="text/javascript">
$(document).ready(function(){
$(".butn").click(function(){
var username = $("#username").val();
var password = $("#password").val();
$.ajax({
url: "ajax.php",
type: "POST",
data:{name:username,pwd:password},
dataType: "json",
error: function(){
alert('Error loading XML document');
},
success: function(data,status){//如果调用php成功
alert(status);
alert(data);
$('.con').html("用户名:"+data[0]+"密码:"+data[1]);
}
});
})
})
</script>
</body>
</html>ajax.php
<?php
$name = $_POST['name'];
$pwd = $_POST['pwd'];
$array = array("$name","$pwd");
//这里进行一个些操作,比如数据库交互
echo json_encode($array);//json_encode方式是必须的
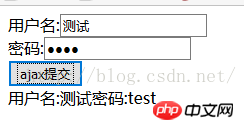
?>運行效果如下:

在伺服器上建立一個lamp(Linux(CentOS7)Apache MySQL PHP)
以上是透過php+JQuery+Ajax簡單實作頁面非同步刷新的程式碼案例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




