這篇文章主要介紹了Vue 進入/離開動畫效果,程式碼簡單易懂,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
1、範例程式碼
(註:寫到vue單一檔案中了)
<template>
<p>
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</p>
</template>
<script>
export default {
data: function() {
return {
show: true
}
}
}
</script>
<style>
.fade-enter-active,
.fade-leave-active {
transition: opacity .5s
}
.fade-enter,
.fade-leave-to {
opacity: 0
}
</style>2、說明
(1)需要transition 標籤包。
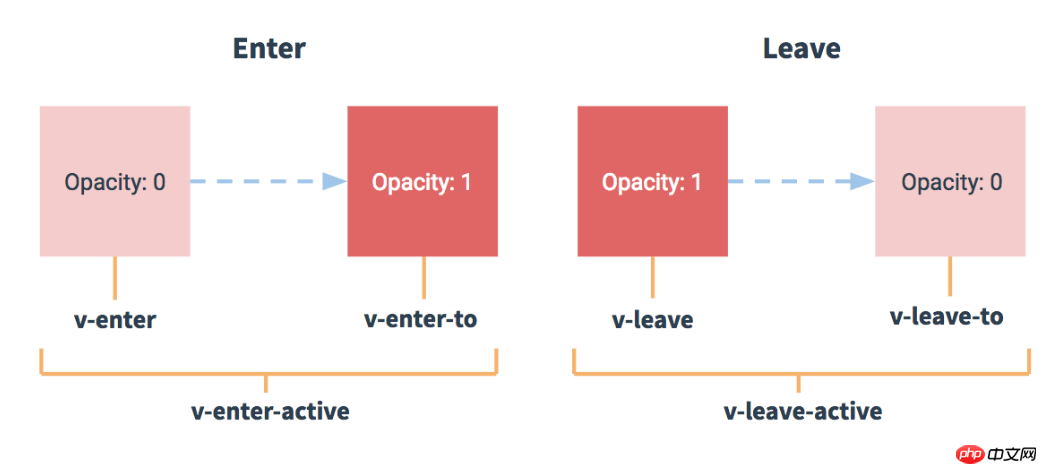
(2)6個class狀態

(3)效果:

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在Vue中如何實現進入/離開動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




