在jQuery中圖片查看插件如何使用
本篇文章主要跟大家說了jQuery圖片查看外掛Magnify開發的詳細分析,需要的朋友參考學習下。
前言
因為一些特殊的業務需求,經過一個多月的蟄伏及思考,我開發了這款jQuery 圖片檢視器外掛程式Magnify,它實現了Windows 照片檢視器的所有功能,例如模態窗的拖曳、調整大小、最大化,圖片的縮放、旋轉,平移、鍵盤控制等。外掛的樣式都是最基本的 CSS,客製化非常容易,可以輕鬆修改成自己喜歡的樣式。隨後會陸續發布 React 及 Vue 相關版本的插件。本文主要介紹插件的特點及使用方法,而關於插件開發的細節將會在之後的具體文章中說明。
Github: https://github.com/nzbin/magnify
Website: https://nzbin.github.io/magnify
開發小記
由於最近工作繁忙,幾乎每天都是晚上十點到家,然後開始寫插件,睡覺時已過凌晨,如今身心俱疲。因為沒有找到相關的插件,所以很多問題都是絞盡腦汁獨立思考,例如以滑鼠為中心縮放圖片、改變彈窗大小時對圖片移動的限制、圖片旋轉之後的縮放、平移等問題,而開發插件最讓人頭痛的就是細節,甚至大部分時間都在修復單一功能的bug 。
另外,開發插件的最大難度不是功能實現,而是如何設計插件,如何讓插件的使用更簡單、更方便。關於如何設計插件並不是本篇文章的重點,我會在之後專門寫一篇介紹插件設計想法的文章。
外掛程式所有的程式碼幾乎都是在調整彈跳窗或圖片的 width、height、left、top ,所以相容性問題不大,主要是 2D 旋轉問題,IE 9 以下需要使用濾鏡實作。為了方便調整樣式,其中有許多相對位置的計算。
Magnify 採用了檔案分離的方式編寫,使用 npm 外掛程式打包,並沒有使用新語法,也沒有使用現在流行的打包工具。使用 npm 工具已經是專案開發打包發布的趨勢。
示範
如果你不想點開網址查看範例的話,可以透過下面的CodePen 檢視外掛程式效果,除了視窗的大小之外,兩種方式沒有任何差別:
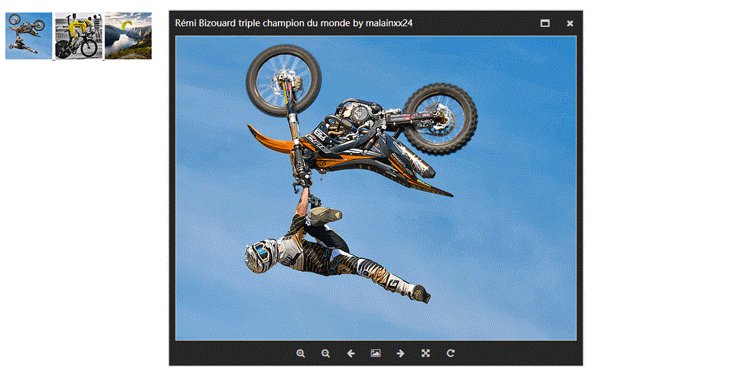
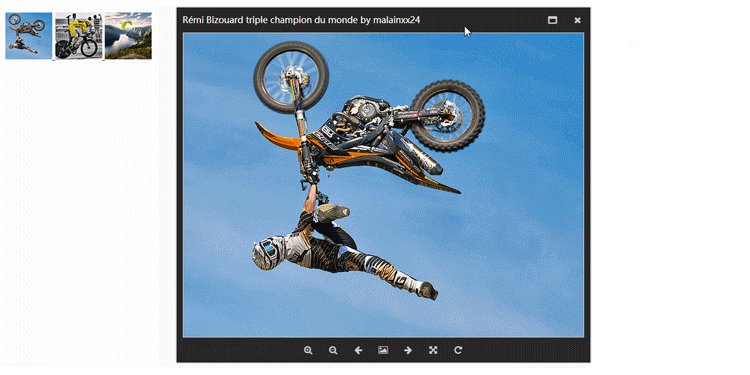
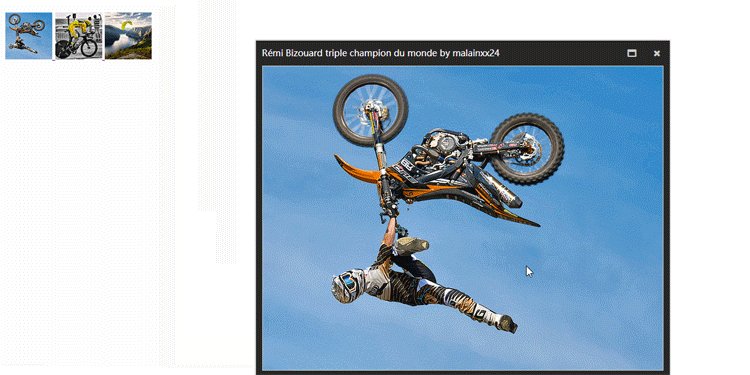
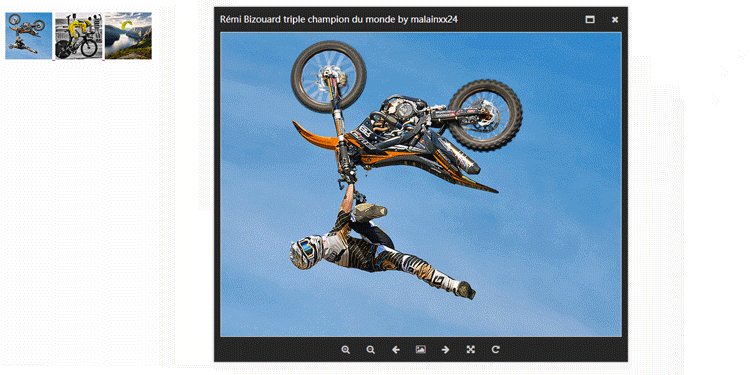
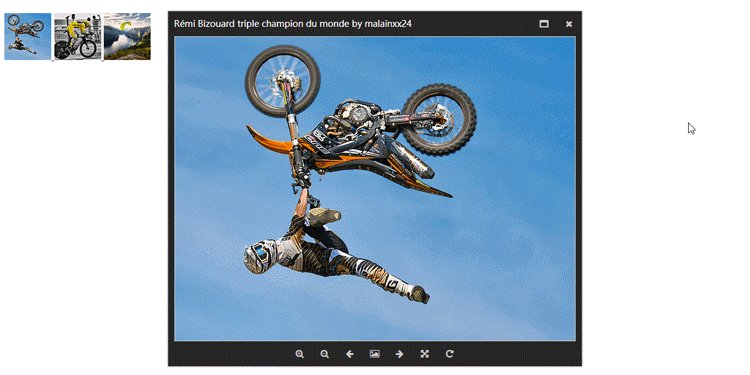
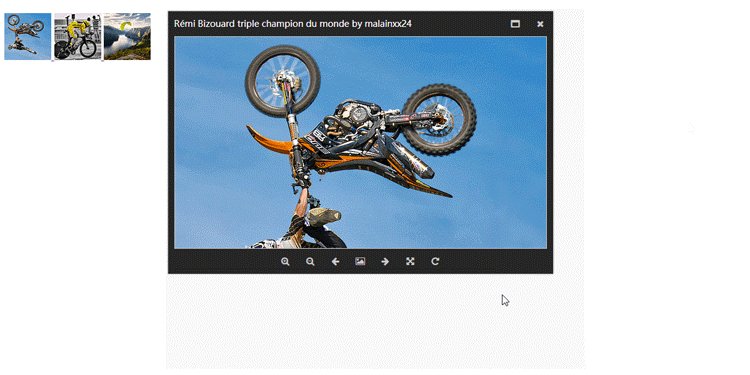
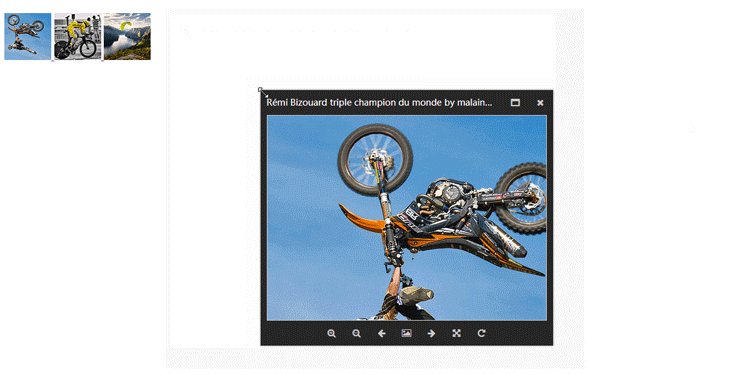
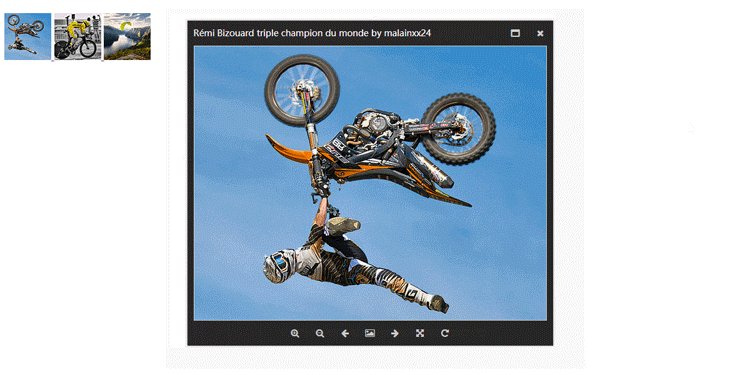
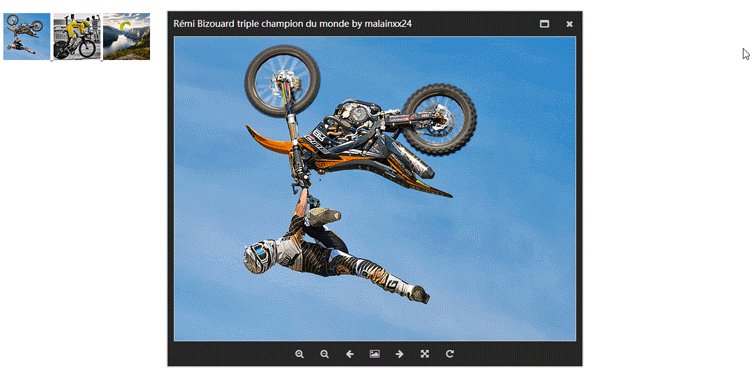
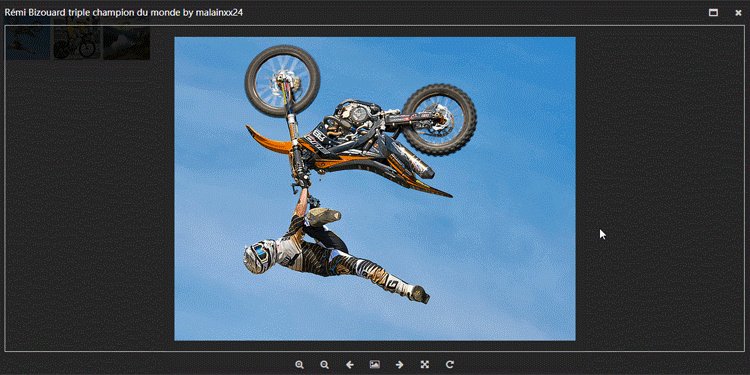
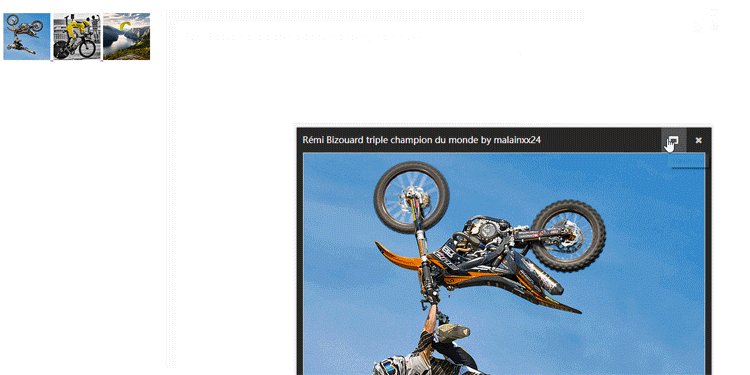
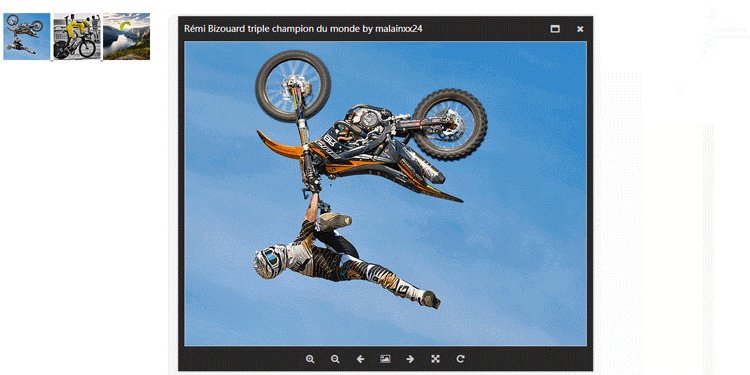
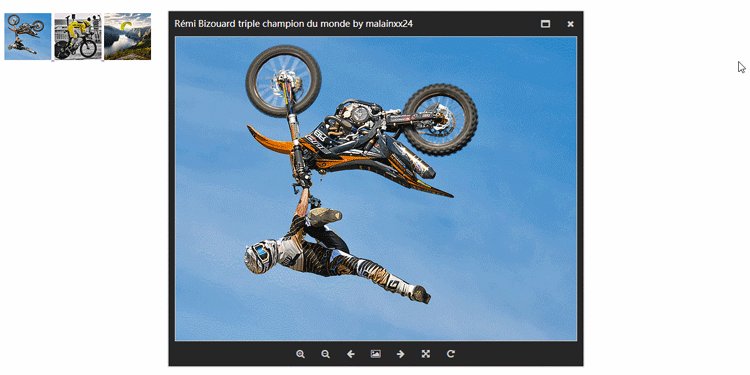
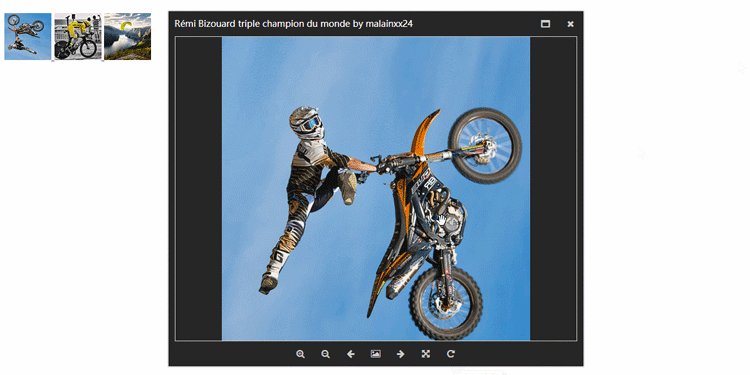
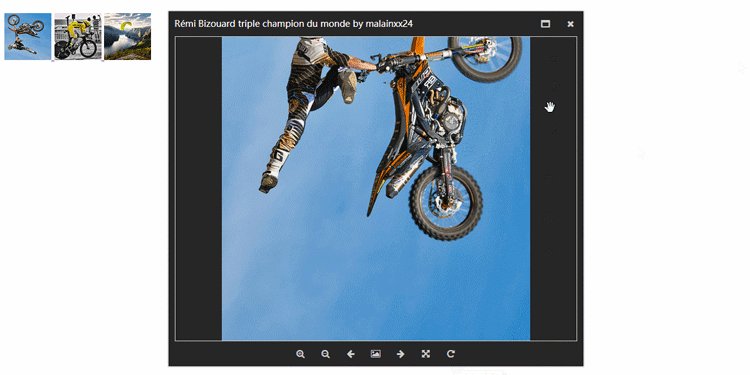
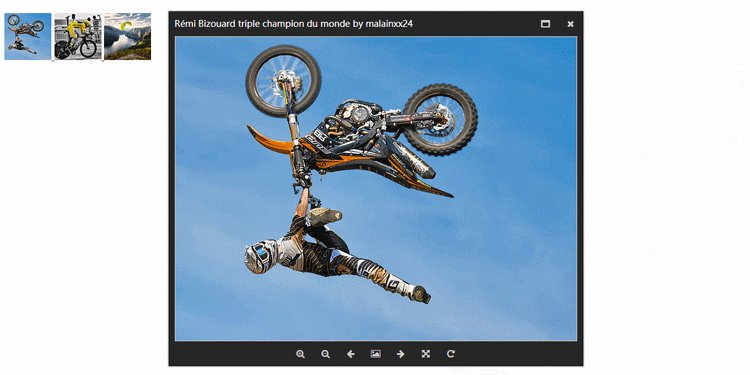
如果你的網路速度和其他原因不能打開CodePen 的話,可以查看下面的圖片示範。
主要功能
Magnify 的功能可以參考 Windows 照片檢視器,基本上完成了所有可以實現的功能。
1.模態視窗拖曳
如果圖片尺寸不大於展示區域,透過圖片展示區域也可以拖曳彈跳窗。這和 QQ 圖片檢視器的操作方式是相同的。

2.模態視窗調整大小
目前的調整大小存在一點bug,但不影響整體的使用。

3.模態窗最大化
除了彈跳視窗最大化,開發初期也設計了最小化的功能,但感覺有些雞肋,所以暫時沒有添加。

4.圖片縮放
可以透過滑鼠滾輪、按鈕、鍵盤等動作

5.圖片旋轉
#目前的圖片旋轉功能還沒有加入支援IE9 以下版本的程式碼。

6.鍵盤控制
#Magnify 和Windows 相片檢視器的按鍵是相同的
← 上一張→ 下一張 放大- 縮小ctrl alt 0 實際尺寸ctrl , 向左旋轉ctrl . 向右旋轉7.全螢幕顯示
Magnify 的全螢幕顯示只實現了基本的展示功能,還沒有實現幻燈片自動輪播的功能。全螢幕環境下使用鍵盤控制圖片。
使用方法
Magnify 的使用和其他大多數 lightbox 外掛程式的用法並沒有兩樣,如果你習慣了其它外掛程式的使用,使用 Magnify 也不會有任何障礙。
1.需要引用的檔案
<link href="/path/to/magnify.css" rel="external nofollow" rel="stylesheet"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery.magnify.js"></script>
Magnify 預設使用 font-awesome 的圖標,所以需要引用 font-awesome 的 css 檔案。如果你想使用其它圖標,可以修改 options 的 icons 參數。在之後的版本中,我可能會添加自訂的字體圖示檔案或使用 svg 圖示。
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="external nofollow" rel="stylesheet">
2.HTML 結構
Magnify 默认使用以下结构,这样的结构可以做兼容处理,也是大多数 lightbox 使用的结构。
<a data-magnify="gallery" href="big-1.jpg" rel="external nofollow" > <img src="small-1.jpg"> </a> <a data-magnify="gallery" href="big-2.jpg" rel="external nofollow" > <img src="small-2.jpg"> </a> <a data-magnify="gallery" href="big-3.jpg" rel="external nofollow" > <img src="small-3.jpg"> </a>
也可以使用下面更简洁的结构
<img data-magnify="gallery" src="big-1.jpg" src="small-1.jpg"> <img data-magnify="gallery" src="big-2.jpg" src="small-2.jpg"> <img data-magnify="gallery" src="big-3.jpg" src="small-3.jpg">
Magnify 的 HTML 结构包含以下几个选项
添加 src 属性可以链接到大图。如果在 <a> 标签中使用,它会覆盖 href 属性的值。添加 data-caption 属性可以显示标题。如果你不使用这个属性,插件会显示 URL 中的图片名。添加 data-group 属性可以对图片分组。 3.初始化插件
如果在 HTML 中添加 data-magnify 属性,插件会自动初始化。
手动初始化插件的方法和所有 jQuery 插件一样:
$('[data-magnify=gallery]').magnify(options);
参数配置
options = {
draggable: true,
resizable: true,
movable: true,
keyboard: true,
title: true,
modalWidth: 320,
modalHeight: 320,
fixedContent: true,
fixedModalSize: false,
initMaximized: false,
gapThreshold: 0.02,
ratioThreshold: 0.1,
minRatio: 0.1,
maxRatio: 16,
headToolbar: [
'maximize',
'close'
],
footToolbar: [
'zoomIn',
'zoomOut',
'prev',
'fullscreen',
'next',
'actualSize',
'rotateRight'
],
icons: {
maximize: 'fa fa-window-maximize',
close: 'fa fa-close',
zoomIn: 'fa fa-search-plus',
zoomOut: 'fa fa-search-minus',
prev: 'fa fa-arrow-left',
next: 'fa fa-arrow-right',
fullscreen: 'fa fa-photo',
actualSize: 'fa fa-arrows-alt',
rotateLeft: 'fa fa-rotate-left',
rotateRight: 'fa fa-rotate-right'
}
}关于插件参数的具体含义,我就不在此复制黏贴了,请大家参考 官方文档 的详细说明。如有问题,可以在此留言。
自定义样式

因为插件的样式比较简单,所以修改起来也非常容易。除了 Windows 照片查看器,QQ 的图片查看器也非常的高大上。我们只要简单修改就可以实现 QQ 图片查看器的效果,但是部分功能比如缩略图还没有实现。以下是实时演示:
面对这样的图片查看器足以令人心旷神怡~
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在jQuery中圖片查看插件如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






