這次帶給大家react native video做出全螢幕效果,react native video做出全螢幕效果的注意事項有哪些,以下就是實戰案例,一起來看一下。
react-native-video 是github上一個專用於React Native做影片播放的元件。這個組件是React Native上功能最全最好用的影片播放組件,還在持續開發之中,雖然還有些bug,但基本上不影響使用,強力推薦。
本篇文章主要介紹下怎麼使用react-native-video播放視頻,以及如何實現全屏播放,屏幕旋轉時視頻播放器大小隨之調整,顯示全屏或收起全屏。
首先來看看react-native-video有哪些功能。
基本功能
控製播放速率
控制音量大小
支援客製化樣式,例如設定寬高
#可以載入遠端視訊位址播放,也可以載入RN本地存放的影片。
注意事項
react-native-video透過source屬性設定視頻,播放遠端視訊時使用uri來設定視訊位址,如下:source={{uri: http://www.xxx.com/xxx/xxx/xxx.mp4}}source={require('../assets/video/turntable.mp4')}安裝設定
 使用npm i -S react-native-video 或yarn add react-native-video 安裝,完成後使用react-native link react-native -video 指令link這個函式庫。
使用npm i -S react-native-video 或yarn add react-native-video 安裝,完成後使用react-native link react-native -video 指令link這個函式庫。
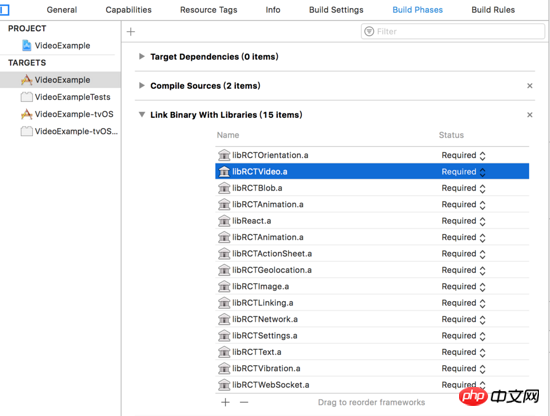
Android端在執行完link指令後,gradle中就已經完成了設定。 iOS端還需要手動配置一下,這裡簡單說一下,與官方說明不同的是,我們一般不使用tvOS的,選中你自己的target,在build phases中先移除掉自動link進來的libRCTVideo.a 這個庫,然後點選下方加號重新加入libRCTVideo.a ,注意不要選錯。
影片播放
實作影片播放其實很簡單,我們只需要給Video元件設定一下source資源,然後設定style調整Video組件寬高就行了。
<Video
ref={(ref) => this.videoPlayer = ref}
source={{uri: this.state.videoUrl}}
rate={1.0}
volume={1.0}
muted={false}
resizeMode={'cover'}
playWhenInactive={false}
playInBackground={false}
ignoreSilentSwitch={'ignore'}
progressUpdateInterval={250.0}
style={{width: this.state.videoWidth, height: this.state.videoHeight}}
/>全螢幕播放的實作
影片全螢幕播放其實就是在橫螢幕情況下全螢幕播放,垂直螢幕一般都是非全螢幕的。要實現設備橫屏時視訊全螢幕顯示,說起來很簡單,就是透過改變Video組件寬高來實現。 ######上面我們把videoWidth和videoHeight存放在state中,目的就是為了透過改變兩個變數的值來刷新UI,讓影片寬高能隨之改變。問題是,怎樣在裝置的螢幕旋轉時及時取得到改變後的寬高呢? ######垂直螢幕時我設定的影片初始寬度為裝置螢幕的寬度,高度為寬度的9/16,即以16:9的比例顯示。橫屏時視訊的寬度應為螢幕的寬度,高度應為目前螢幕的高度。由於橫屏時設備寬高發生了變化,及時獲取到寬高就能及時刷新UI,視頻就能全屏展示了。 ###刚开始我想到的办法是使用 react-native-orientation 监听设备转屏的事件,在回调方法中判断当前是横屏还是竖屏,这个在iOS上是可行的,但是在Android上横屏和竖屏时获取到宽高值总是不匹配的(比如,横屏宽384高582,竖屏宽582高384,显然不合理),这样就无法做到统一处理。
所以,监听转屏的方案是不行的,不仅费时还得不到想要的结果。更好的方案是在render函数中使用View作为最底层容器,给它设置一个"flex:1"的样式,使其充满屏幕,在View的onLayout方法中获取它的宽高。无论屏幕怎么旋转,onLayout都可以获取到当前View的宽高和x、y坐标。
/// 屏幕旋转时宽高会发生变化,可以在onLayout的方法中做处理,比监听屏幕旋转更加及时获取宽高变化
_onLayout = (event) => {
//获取根View的宽高
let {width, height} = event.nativeEvent.layout;
console.log('通过onLayout得到的宽度:' + width);
console.log('通过onLayout得到的高度:' + height);
// 一般设备横屏下都是宽大于高,这里可以用这个来判断横竖屏
let isLandscape = (width > height);
if (isLandscape){
this.setState({
videoWidth: width,
videoHeight: height,
isFullScreen: true,
})
} else {
this.setState({
videoWidth: width,
videoHeight: width * 9/16,
isFullScreen: false,
})
}
};这样就实现了屏幕在旋转时视频也随之改变大小,横屏时全屏播放,竖屏回归正常播放。注意,Android和iOS需要配置转屏功能才能使界面自动旋转,请自行查阅相关配置方法。
播放控制
上面实现了全屏播放还不够,我们还需要一个工具栏来控制视频的播放,比如显示进度,播放暂停和全屏按钮。具体思路如下:
使用一个View将Video组件包裹起来,View的宽高和Video一致,便于转屏时改变大小
设置一个透明的遮罩层覆盖在Video组件上,点击遮罩层显示或隐藏工具栏
工具栏中要显示播放按钮、进度条、全屏按钮、当前播放时间、视频总时长。工具栏以绝对位置布局,覆盖在Video组件底部
使用react-native-orientation中的lockToPortrait和lockToLandscape方法强制旋转屏幕,使用unlockAllOrientations在屏幕旋转以后撤销转屏限制。
这样才算是一个有模有样的视频播放器。下面是竖屏和横屏的效果图


再也不必为presentFullscreenPlayer方法不起作用而烦恼了,全屏播放实现起来其实很简单。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是react+native+video做出全螢幕效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




