這篇文章主要介紹了AngularJS實現的生成隨機數與猜數字大小函數,結合完整實例形式分析了AngularJS隨機數生成與數值判定相關操作技巧,需要的朋友可以參考下
#本文實例講述了AngularJS實現的生成隨機數與猜數字大小功能。分享給大家供大家參考,具體如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular猜数</title>
<style>
*{
margin: 0;
padding: 0;
font-size: 30px;
}
input{
width: 500px;
height: 50px;
font-size: 30px;
}
button{
width: 80px;
height: 50px;
border: 0;
text-align: center;
line-height: 50px;
background: darkblue;
color: #fff;
margin-left: 5px;
}
</style>
<script src="angular/angular.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.controller("myCtrl",function ($scope) {
$scope.check=function () {
console.log($scope.random);
$scope.differ=$scope.guess-$scope.random;
$scope.num++;
};
$scope.reset=function () {
$scope.differ=null;
$scope.guess=null;
$scope.num=0;
$scope.random=Math.ceil(Math.random()*10);
};
$scope.reset();
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
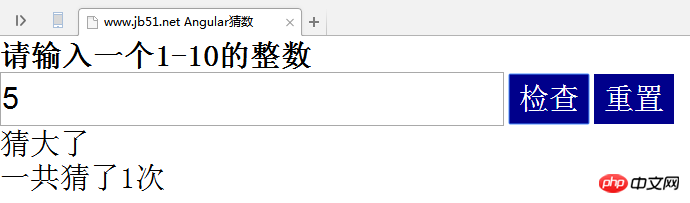
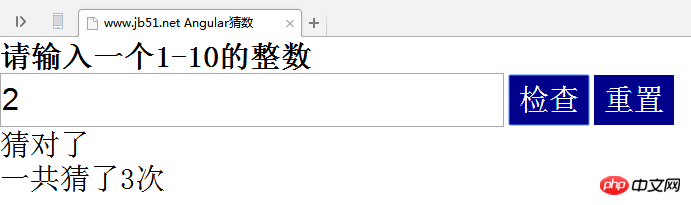
<h2>请输入一个1-10的整数</h2>
<input type="text" ng-model="guess"><button ng-click="check()">检查</button><button ng-click="reset()">重置</button>
<p ng-if="differ>0">猜大了</p>
<p ng-if="differ<0">猜小了</p>
<p ng-if="differ==0">猜对了</p>
<p>一共猜了<span ng-bind="num"></span>次</p>
</body>
</html>運行效果:


上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在AngularJS中如何實現猜數字大小功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




