A lightweight JavaScript library for creating particles.
一個輕量級的創建粒子背景的JavaScript 函式庫
我們先來看看效果圖:
標準版:

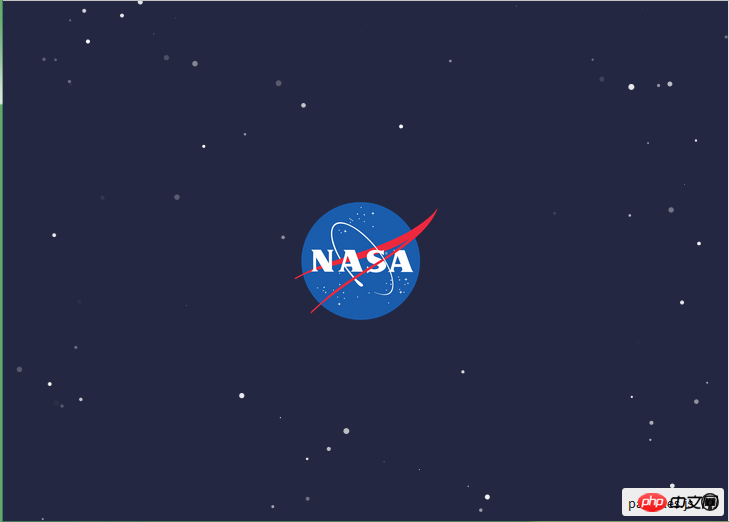
星空版: 
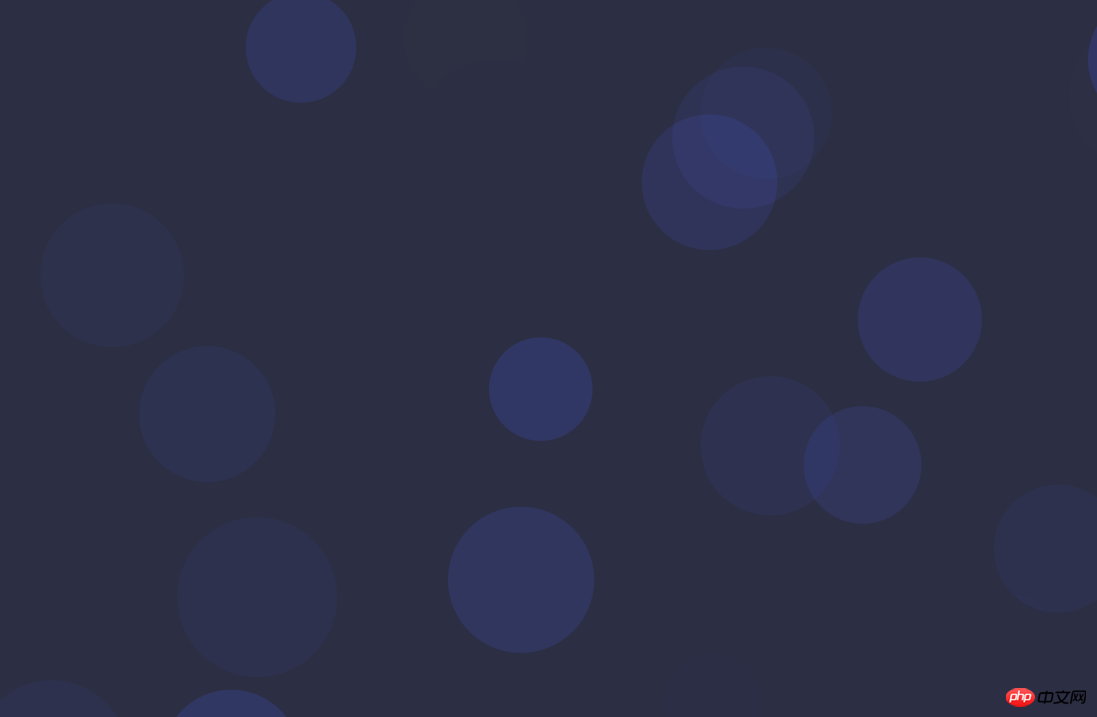
泡泡版: 
下雪版: 
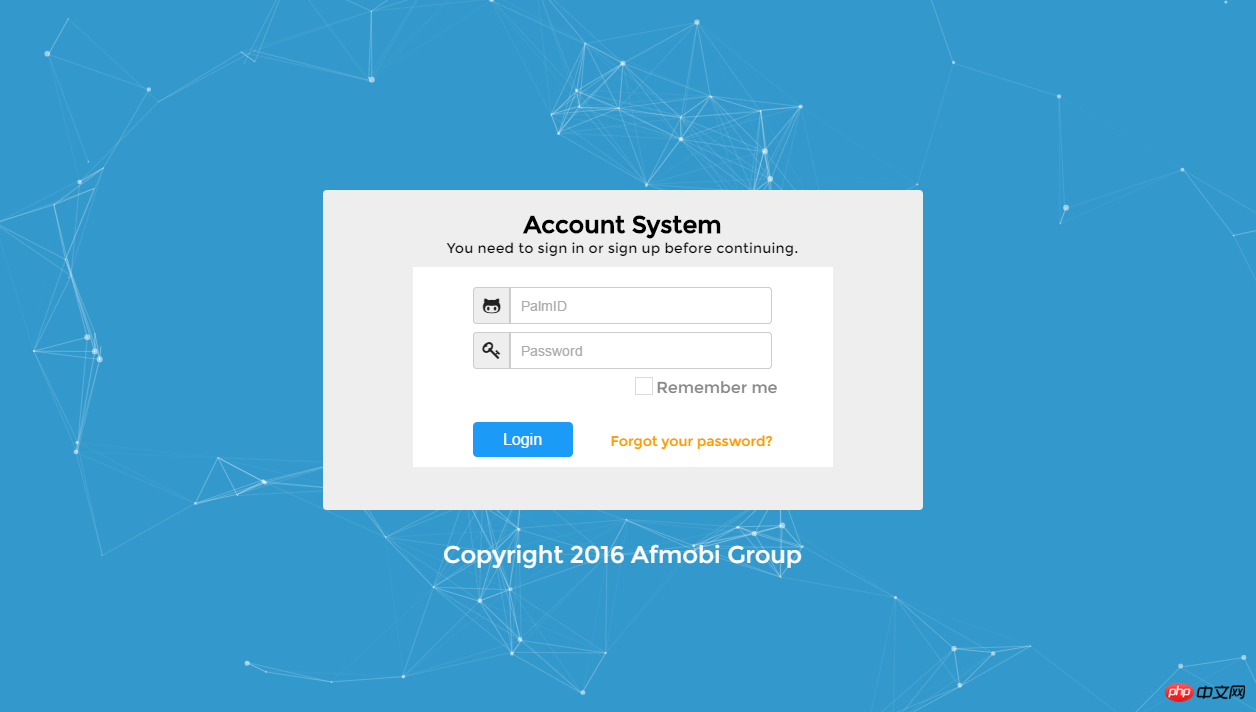
我覺得這個比較適合用在無背景的頁面,或者說找不到合適的圖片來做背景,那麼,我們都可以使用這個。
比方說:

那麼,以下將介紹如何使用
particles.js 。
particlesJS 開源在Github上:https://github.com/VincentGarreau/particles.js
建議如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8"> <title>particles.js</title> <meta name="description" content="particles.js is a lightweight JavaScript library for creating particles."> <meta name="author" content="Vincent Garreau" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <link rel="stylesheet" media="screen" href="css/style.css"></head><body><p id="particles-js"></p><!-- scripts --><script src="js/particles.js"></script><script src="js/app.js"></script></body></html>
particles.js 是它的函式庫,我們肯定是要引入的,app.js 是參數設定文件,我們也要引入,而demo 中的stats.js 就沒有必要引入了。
style.css 我們也可以引入,背景顏色是在css中設定的。
用p 來封裝我們要實現的功能程式碼區塊,並且在css 中為這個p 設定絕對定位。
下面介紹參數設定檔app.js 檔案的使用:
particles.number.value : 粒子的數量
particles.number.density : 粒子的稀化程度
particles.number.density.enable : 啟用粒子的稀密程度(true 或false)
particles.number.density.value_area : 每個粒子佔據的空間(啟用粒子密度,才可用)
particles.color.value : 粒子的顏色(支援16進位”#b61924”,rgb”{r:182, g:25, b:36}”,hsl,以及random)
particles.shape.type: 粒子的形狀(”circle” “edge” “triangle” “polygon” “star” “image”)
particles.opacity.value : 粒子的透明度
particles.size.anim.enable: 是否啟用粒子速度(true/false)
particles.size.anim .speed: 粒子動畫頻率
particles.size.anim.sync:粒子運作速度與動畫是否同步
particles.move.speed : 粒子移動速度
大家可以根據這些配置文件,配置自己喜歡的背景出來,下面提供兩份完整配置文件app.js。 設定檔一(經典背景):
{ "particles": { "number": { "value": 80, "density": { "enable": true, "value_area": 800
}
}, "color": { "value": "#ffffff"
}, "shape": { "type": "polygon", "stroke": { "width": 0, "color": "#000000"
}, "polygon": { "nb_sides": 5
}, "image": { "src": "img/github.svg", "width": 100, "height": 100
}
}, "opacity": { "value": 0.5, "random": false, "anim": { "enable": false, "speed": 1, "opacity_min": 0.1, "sync": false
}
}, "size": { "value": 3, "random": true, "anim": { "enable": false, "speed": 40, "size_min": 0.1, "sync": false
}
}, "line_linked": { "enable": true, "distance": 150, "color": "#ffffff", "opacity": 0.4, "width": 1
}, "move": { "enable": true, "speed": 6, "direction": "none", "random": false, "straight": false, "out_mode": "out", "bounce": false, "attract": { "enable": false, "rotateX": 600, "rotateY": 1200
}
}
}, "interactivity": { "detect_on": "canvas", "events": { "onhover": { "enable": true, "mode": "repulse"
}, "onclick": { "enable": true, "mode": "push"
}, "resize": true
}, "modes": { "grab": { "distance": 400, "line_linked": { "opacity": 1
}
}, "bubble": { "distance": 400, "size": 40, "duration": 2, "opacity": 8, "speed": 3
}, "repulse": { "distance": 200, "duration": 0.4
}, "push": { "particles_nb": 4
}, "remove": { "particles_nb": 2
}
}
}, "retina_detect": false}{ "particles": { "number": { "value": 160, "density": { "enable": true, "value_area": 800
}
}, "color": { "value": "#ffffff"
}, "shape": { "type": "circle", "stroke": { "width": 0, "color": "#000000"
}, "polygon": { "nb_sides": 5
}, "image": { "src": "img/github.svg", "width": 100, "height": 100
}
}, "opacity": { "value": 1, "random": true, "anim": { "enable": true, "speed": 1, "opacity_min": 0, "sync": false
}
}, "size": { "value": 3, "random": true, "anim": { "enable": false, "speed": 4, "size_min": 0.3, "sync": false
}
}, "line_linked": { "enable": false, "distance": 150, "color": "#ffffff", "opacity": 0.4, "width": 1
}, "move": { "enable": true, "speed": 1, "direction": "none", "random": true, "straight": false, "out_mode": "out", "bounce": false, "attract": { "enable": false, "rotateX": 600, "rotateY": 600
}
}
}, "interactivity": { "detect_on": "canvas", "events": { "onhover": { "enable": true, "mode": "bubble"
}, "onclick": { "enable": true, "mode": "repulse"
}, "resize": true
}, "modes": { "grab": { "distance": 400, "line_linked": { "opacity": 1
}
}, "bubble": { "distance": 250, "size": 0, "duration": 2, "opacity": 0, "speed": 3
}, "repulse": { "distance": 400, "duration": 0.4
}, "push": { "particles_nb": 4
}, "remove": { "particles_nb": 2
}
}
}, "retina_detect": true}以上是particlesJS使用簡介相關內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!




