Angular CLI+Angular 5實戰專案演示
這次為大家帶來Angular CLI Angular 5實戰項目演示,Angular CLI Angular 5實戰項目演示的注意事項有哪些,下面就是實戰案例,一起來看一下。
安裝angular cli:
npm install -g @angular/cli
不過首先要確保您安裝了比較新版本的nodejs.
今天主要透過以下幾個方面介紹Angular CLI:
產生專案
參數介紹
#設定與自訂CLI
-
#檢查和修復程式碼
產生新專案:
ng new my-app
這個指令會產生一個新的專案叫做my -app並且把該專案的檔案放在my-app這個資料夾下.
#專案生成完的時候別忘了cd進入到my-app目錄.
另一個選項是使用--dry-run參數:
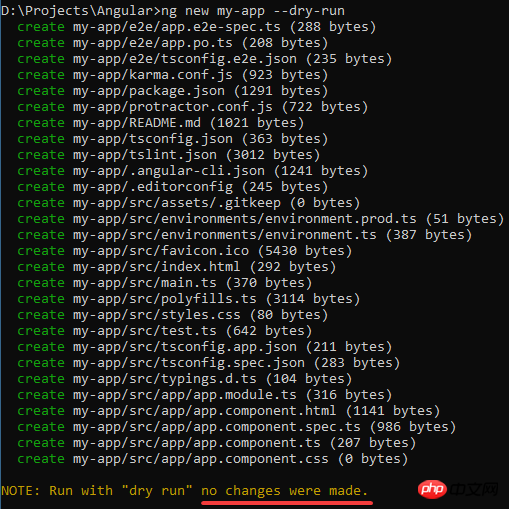
ng new my-app --dry-run
使用這個參數呢, 不會真的生成項目, 而是會打印出來如果創建該項目的話哪些文件將會生成.

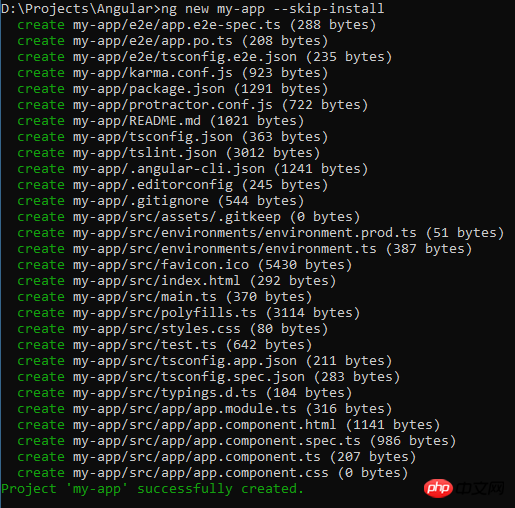
另外一個常用的參數是--skip-install:
ng new my-app --skip-install
這個指令作用是, 生成完項目檔案之後不執行npm install這個動作.
不過以後還是需要手動執行npm install的.
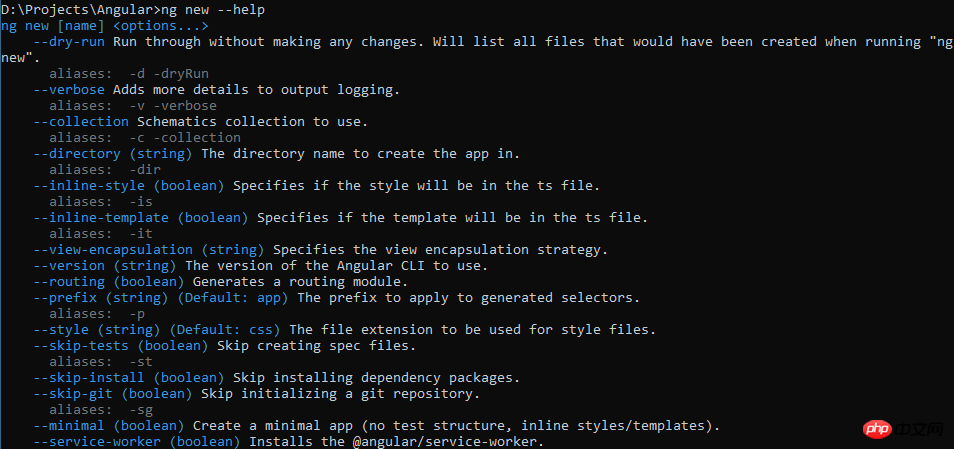
使用--help參數可以查看幫助:
ng new --help

下面我要產生一個專案, 先不執行npm install:

code .

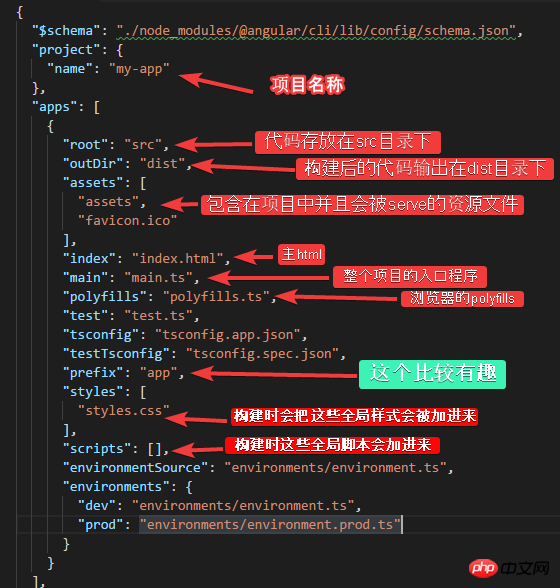
接下來看看angular-cli.json這個檔案:
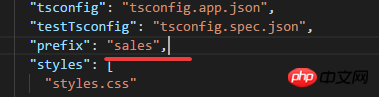
angular-cli.json:
它是angular cli針對該專案的設定檔.

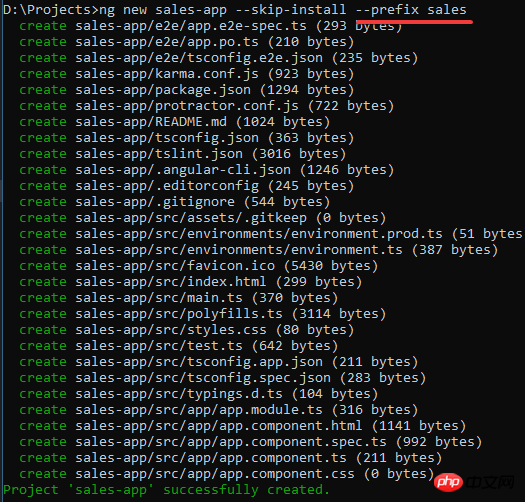
ng new sales-app --prefix sales



在生成的项目里可以看到, 同时还生成了spec文件. 如果我不想让我的项目生成spec文件呢?
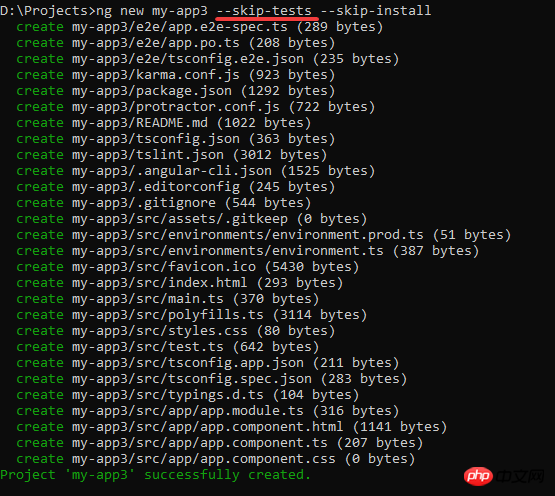
ng new也有这个参数--skip-tests:
ng new my-app2 --skip-tests

可以看到, 并没有生成任何spec文件.
ng new的参数一共有这些:

有几个介绍过的, 其他的例如:
--skip-git: 生成项目的时候就不会把它初始化为git repository, 默认是初始化为git repository的.
--directory: 可以设定生成的目录, 默认是使用的项目名称.
--style: 可以设定样式的类型, 默认是css, 例如可以改成scss.
也可以通过--inline-style把样式的写法设为行内样式, 这个默认是false的.
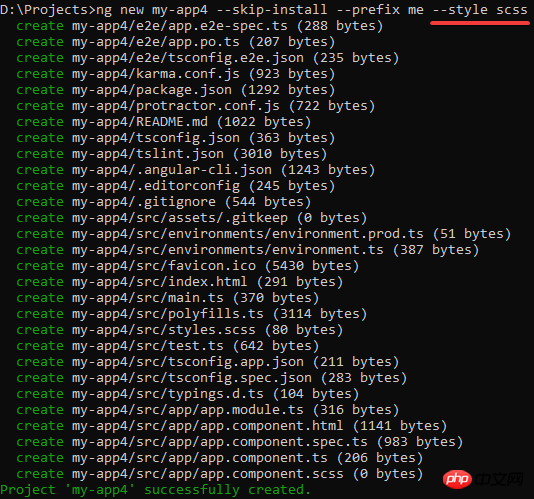
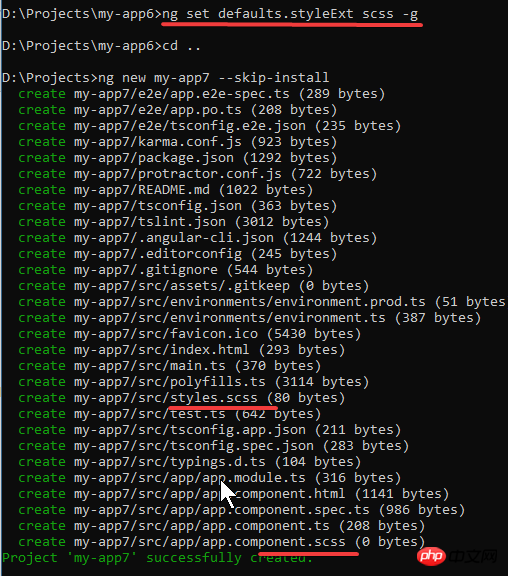
下面我来生成一个使用scss样式的项目:

可以看到生成的是styles.scss, app.component.scss文件, angular cli不仅会生成scss文件, 而且也会编译它们.
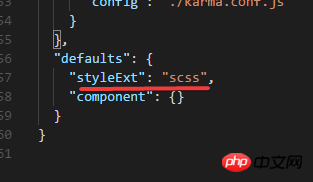
查看angular-cli.json, 可以在文件的下方看到采用的是scss样式文件:

这样, 以后生成的component的默认样式文件就是scss了.
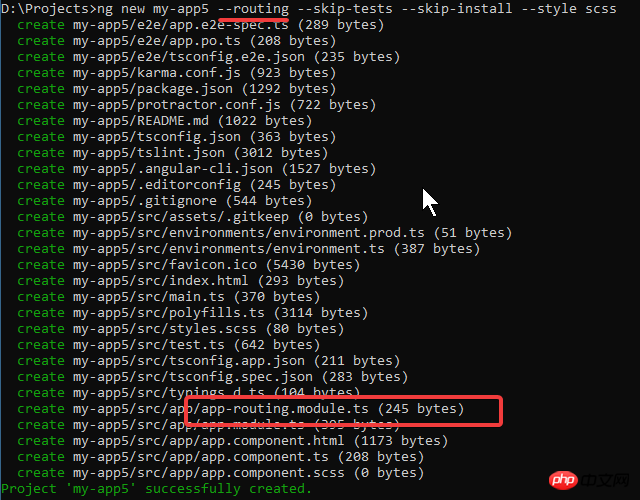
最后我想介绍一下这个参数, --routing:

如果想手动为项目配置路由的话, 还是需要一些步骤的, 所以可以使用这个参数直接生成带路由配置的项目.
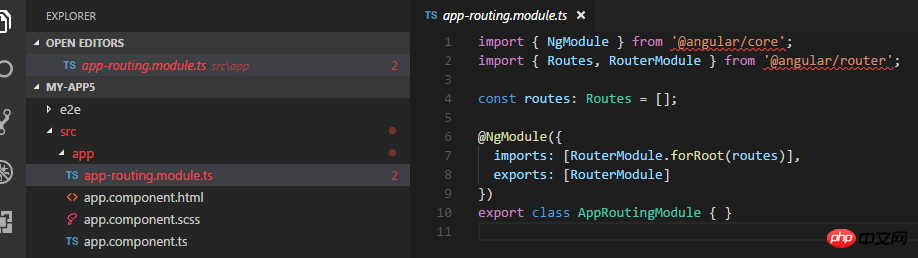
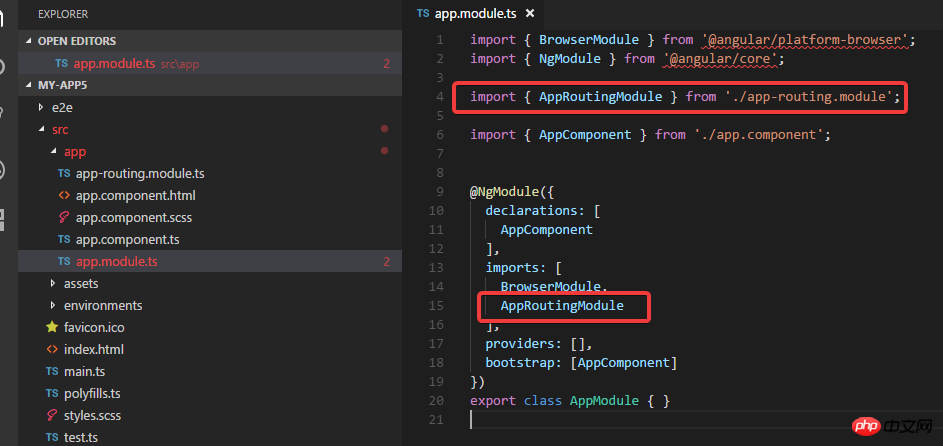
看一下项目路由文件:

再查看一下app.module:

可以看到import了AppRoutingModule.
综上, ng new 的这些参数可以在生成项目的时候作为命令的参数联合使用, 其中有一些参数也可以在项目生成以后通过修改angular-cli.json文件来做修改.
比较推荐的做法是:
在生成项目的时候使用: --routing, --prefix, --style, --dry-run参数. 首先通过--dry-run参数, 确保会生成哪些文件是否正确, 确认后把--dry-run参数去掉, 生成文件.
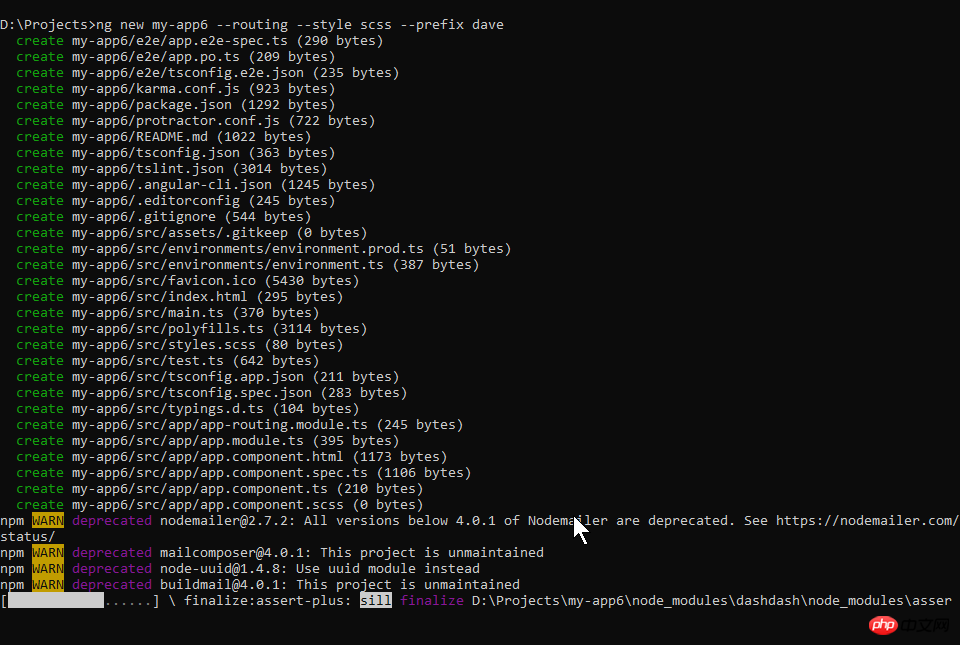
下面我生成一个项目, 并且执行npm install:

命令执行完, 可以看到如下的项目结构;

里面有node_modules目录了, 也就是所有的包都安装好了, 接下来我可以运行该项目了:
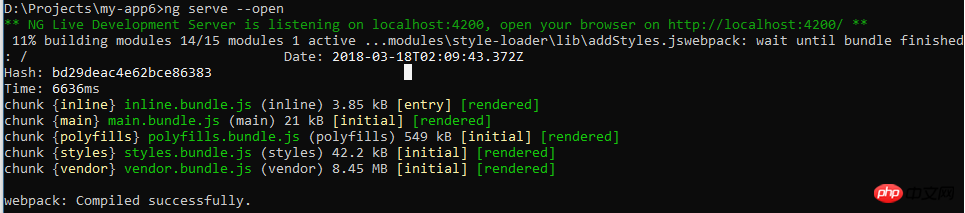
ng serve -o
其中的-o(--open)参数表示运行项目的时候打开默认浏览器.

查看浏览器http://localhost:4200:

ng serve的优点是, 当代码文件有变化的时候会自动重新构建并且刷新浏览器, 您可以试一下.
另外一种配置CLI的方法 ng set.
前面我介绍了使用ng new参数和修改angular-cli.json文件的方式来配置cli, 下面我介绍下通过ng set <属性> <值> 来配置cli.
就拿当前这个项目来说, 它的默认样式文件类型是scss:

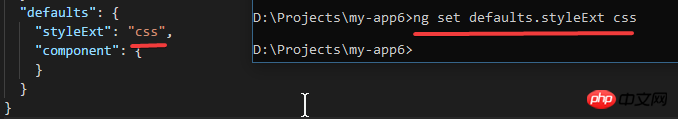
如果我在该项目目录执行:
ng set defaults.styleExt css
那么该项目的设置就会改变:

如果使用参数 -g(--global), 那就会进行一个全局的配置, 这个配置会保存在一个文件里(如果还没有任何去安居配置的情况下这个文件并不存在), 这个文件应该在users/xxx目录下, mac的话应该在home目录下.
它不会影响到已经存在的项目. 但是如果新生成的项目不指定ng new的参数情况下, 默认就会采用全局的配置:

Lint:
使用命令ng lint.
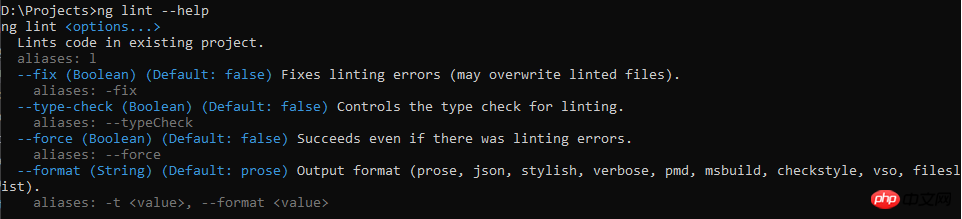
首先可以查看一下帮助:
ng lint --help

--fix: 尝试修复lint出现的错误.
--format: lint的输出格式.
首先我针对上面的my-app6执行ng lint:

没有问题.
然后我故意弄出来几处错误/不规范的写法:

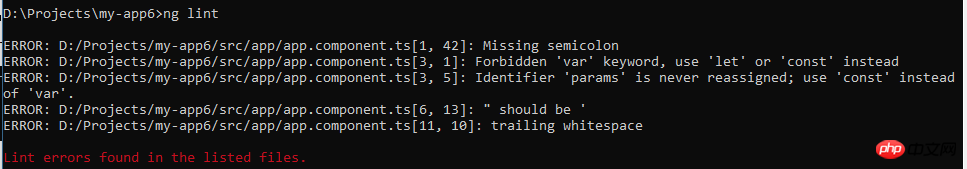
然后再执行ng lint:

可以看到这些错误都被详细的列了出来.
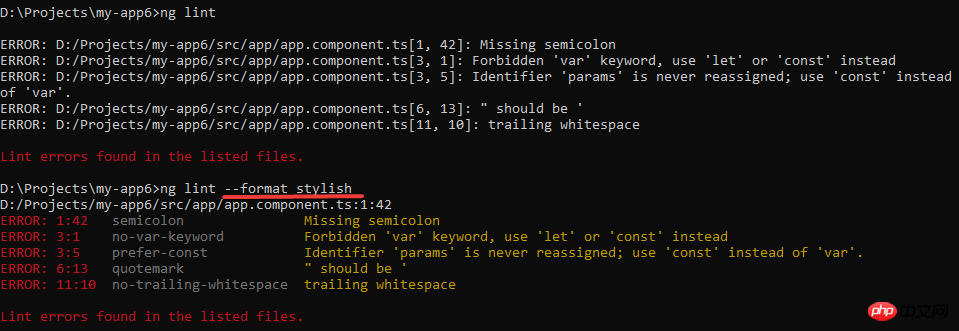
把格式化的参数加进去:

可以看到现在lint结果的显示更直观了一些.
下面执行ng lint --fix:

执行后lint的错误减少到了一个, 看下代码:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Angular CLI+Angular 5實戰專案演示的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
這篇文章繼續Angular的學習,帶大家了解Angular中的元數據和裝飾器,簡單了解一下他們的用法,希望對大家有幫助!
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
這篇文章跟大家分享一個Angular實戰,了解一下angualr 結合 ng-zorro 如何快速開發一個後台系統,希望對大家有幫助!
 淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎麼使用monaco-editor?以下這篇文章記錄下最近的一次業務中用到的 monaco-editor 在 angular 中的使用,希望對大家有幫助!
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
這篇文章帶大家了解Angular中的獨立元件,看看怎麼在Angular中建立一個獨立元件,怎麼在獨立元件中導入已有的模組,希望對大家有幫助!








