在Angular4.0如何使用laydate.js日期插件
在AngularJs中我們會不可避免的使用第三方函式庫,例如jquery外掛程式庫。以下這篇文章主要給大家介紹了關於Angular4.0中引入laydate.js日期插件的相關資料,需要的朋友可以參考借鑒
前言
laydate.js經過賢心大大的重寫之後功能越來越強大,用起來也愈漸靈活了,大家都知道。 Angular是不支援直接引入js檔案的,以下介紹專案如果引入laydate.js的方法(可同樣用於其他js檔案引入,可能會有一些差別)
##方法如下:
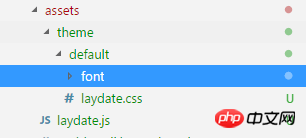
一、將下載的laydate中的js和theme檔案放到一個統一的檔案下面,我把它放到asset下

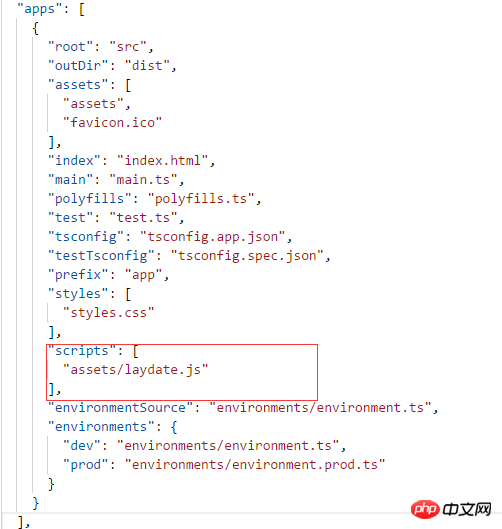
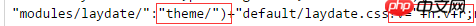
 # #找到這一句補全路徑和刪除版本號
# #找到這一句補全路徑和刪除版本號
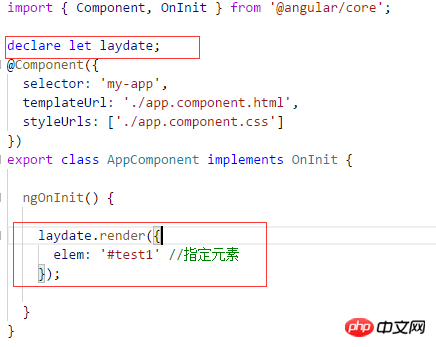
#四、ts檔案中宣告並使用
 五:編譯運行~
五:編譯運行~
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
利用node-webkit如何把web打包成桌面應用透過JS技術如何實現百度搜尋在微信小程式開發中有關日期時間選擇器使用方法#詳細介紹NW.js基本上使用利用JS如何實作小球跟隨滑鼠移動在Vue元件中有關自訂事件(詳細教學)PHP閉套件和匿名函數(詳細教學)在微信小程式中如何使用三級連動選擇器使用jquery如何實現手風琴特效以上是在Angular4.0如何使用laydate.js日期插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PyCharm新手指南:全面了解外掛程式安裝!
Feb 25, 2024 pm 11:57 PM
PyCharm新手指南:全面了解外掛程式安裝!
Feb 25, 2024 pm 11:57 PM
PyCharm是一款功能強大且受歡迎的Python整合開發環境(IDE),提供了豐富的功能和工具,讓開發者可以更有效率地編寫程式碼。而PyCharm的插件機制更是其功能擴充的利器,透過安裝不同的插件,可以為PyCharm增加各種功能和客製化的特性。因此,對於PyCharm新手來說,了解並熟練安裝插件是至關重要的。本文將為你詳細介紹PyCharm插件安裝的全
![在Illustrator中載入插件時出錯[修復]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
啟動AdobeIllustrator時是否會彈出載入插件時出錯的訊息?一些Illustrator用戶在打開該應用程式時遇到了此錯誤。訊息後面緊跟著一系列有問題的插件。此錯誤提示表示已安裝的插件有問題,但也可能是由於VisualC++DLL檔案損壞或首選項檔案受損等其他原因所引起。如果遇到此錯誤,我們將在本文中指導您修復問題,請繼續閱讀以下內容。在Illustrator中載入外掛程式時出錯如果您在嘗試啟動AdobeIllustrator時收到「載入外掛程式時出錯」的錯誤訊息,您可以使用以下用途:以管理員身
 分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
用戶使用Edge瀏覽器的過程中可能會添加一些插件來滿足自己更多的使用需求。但是在添加插件時顯示不支援此插件,這該如何解決?今日小編就來給大家分享三種解決方法,快來試試看。 方法一:嘗試用其他的瀏覽器。 方法二:瀏覽器上的FlashPlayer可能過時或遺失,導致此外掛程式不受支援狀態,可在官網下載最新版本。 方法三:同時按下「Ctrl+Shift+Delete」鍵。 點選“清除資料”,重新開啟瀏覽器即可。
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 如何使用WordPress外掛實現即時定位功能
Sep 05, 2023 pm 04:51 PM
如何使用WordPress外掛實現即時定位功能
Sep 05, 2023 pm 04:51 PM
如何使用WordPress外掛實現即時定位功能隨著行動裝置的普及,越來越多的網站開始提供基於地理位置的服務。在WordPress網站中,我們可以透過使用外掛程式來實現即時定位功能,為訪客提供與地理位置相關的服務。一、選擇適合的外掛程式在WordPress外掛程式庫中有很多提供地理位置服務的外掛程式可供選擇。根據需求和要求,選擇適合的插件是實現即時定位功能的關鍵。以下是幾個
 如何為WordPress外掛新增微信小程式功能
Sep 06, 2023 am 09:03 AM
如何為WordPress外掛新增微信小程式功能
Sep 06, 2023 am 09:03 AM
如何為WordPress外掛程式添加微信小程式功能隨著微信小程式的普及和流行,越來越多的網站和應用程式開始考慮將其與微信小程式整合。對於使用WordPress作為內容管理系統的網站來說,添加微信小程式功能可以為使用者提供更便利的存取體驗和更多的功能選擇。本文將介紹如何為WordPress外掛程式新增微信小程式功能。步驟1:註冊微信小程式帳號首先,您需要在微信開放平
 如何使用WordPress外掛實現影片播放功能
Sep 05, 2023 pm 12:55 PM
如何使用WordPress外掛實現影片播放功能
Sep 05, 2023 pm 12:55 PM
如何使用WordPress外掛實現影片播放功能一、介紹影片在網站和部落格中的應用越來越普遍。為了提供優質的使用者體驗,我們可以使用WordPress外掛程式來實現影片播放功能。本文將介紹如何使用WordPress外掛程式來實現影片播放功能,並提供程式碼範例。二、選擇外掛WordPress擁有眾多影片播放外掛程式可供選擇。在選擇插件時,我們需要考慮以下幾個方面:相容性:確保插件
 PyCharm社群版支援的插件足夠嗎?
Feb 20, 2024 pm 04:42 PM
PyCharm社群版支援的插件足夠嗎?
Feb 20, 2024 pm 04:42 PM
PyCharm社群版支援的插件足夠嗎?需要具體程式碼範例隨著Python語言在軟體開發領域的應用越來越廣泛,PyCharm作為一款專業的Python整合開發環境(IDE),備受開發者青睞。 PyCharm分為專業版和社群版兩個版本,其中社群版是免費提供的,但其外掛程式支援相對專業版有所限制。那麼問題來了,PyCharm社群版支援的插件夠嗎?本文將透過具體的程式碼範例






