本篇文章主要介紹了Vue.js通用應用框架-Nuxt.js的上手教程,現在分享給大家,也給大家做個參考。
對於React,Vue建構的單頁應用老說,SEO是一個眾所周知的問題。服務端渲染(SSR-server Side Render)是目前看來最好的解決方法。 React應用程式有Next.js,對應Vue的解法就是Nuxt.js。

1.簡介
官網:https://nuxtjs.org/
GitHub:https: //github.com/nuxt/nuxt.js
Nuxt.js 是什麼?
Nuxt.js 是一個基於 Vue.js 的通用應用框架。
透過對客戶端/服務端基礎架構的抽象組織,Nuxt.js 主要關注的是應用程式的 UI渲染。
我們的目標是建立一個靈活的應用框架,你可以基於它初始化新專案的基礎結構程式碼,或是在已有 Node.js 專案中使用 Nuxt.js。
Nuxt.js 預設了利用Vue.js開發服務端渲染的應用程式所需的各種設定。
除此之外,我們還提供了一個指令叫做:nuxt generate,為基於 Vue.js 的應用程式提供產生對應的靜態網站的功能。
我們相信這個指令所提供的功能,是向開發整合各種微服務(microservices)的 Web 應用邁出的新一步。
作為框架,Nuxt.js 為 客戶端/服務端 這種典型的應用架構模式提供了許多有用的特性,例如非同步資料載入、中介軟體支援、佈局支援等。
2.建立第一個Nuxt.js專案
推薦使用Nuxt提供的範本。假設你已經安裝了vue-cli,如果沒有安裝請先執行npm install vue-cli -g來安裝vue-cli。
$ vue init nuxt-community/starter-template <project-name>
進入到專案資料夾中安裝依賴套件。
cd <project-name> npm install
啟動專案。
npm run dev
開啟瀏覽器,造訪http://localhost:3000。就能看到Next渲染出來的頁面了。
3.新增頁面
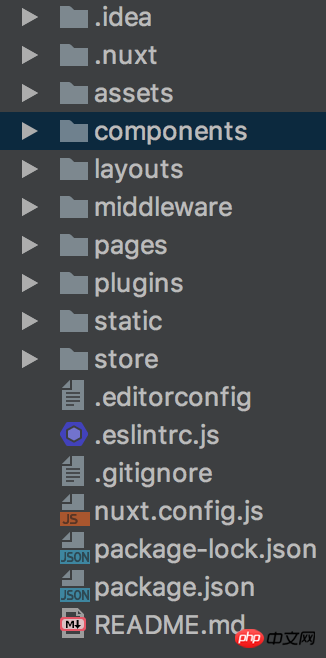
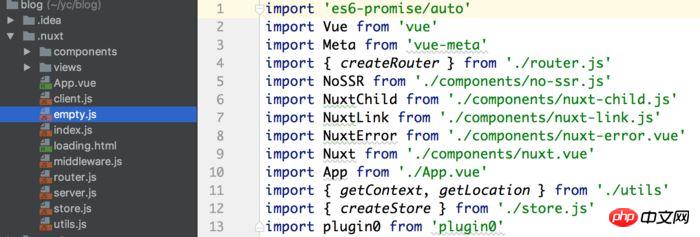
新建完成的專案結構如下圖所示:

4.引入第三方插件
通常我們都需要引入第三方的插件,例如前段元件,日誌等。第一步當然是安裝插件,此處以element-UI為例。
npm install element-ui

import Vue from 'vue' import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(Element)
/** * include third-party plugin */ plugins: ['~plugins/element-ui'] // element-ui.js文件地址
5.靜態資源檔案
你可以把靜態資源檔案放到static資料夾下,然後就可以使用http://localhost:3000/<檔案名稱>來存取靜態資源檔案。 Nuxt提供的功能還有很多,例如動態路由,ESLint程式碼偵測。今天先介紹到這裡,其他深入的用飯請參考官方網站。 上面是我整理給大家的,希望今後對大家有幫助。 相關文章:以上是Nuxt.js框架(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




