在Vue.js中如何實現可折疊的樹狀選單
透過本文為您示範如何有效地使用遞歸組件,我將透過建立一個可擴展/收縮的樹形選單的來一步步進行。以下透過本文給大家分享用Vue.js 遞歸元件實現可折疊的樹狀選單,需要的朋友參考下吧

Vue.component('recursive-component', {
template: `<!--Invoking myself!-->
<recursive-component></recursive-component>`
}); 
資料結構
一個樹狀UI的遞迴元件將會是一些遞迴資料結構的視覺化表達。在本教程中,我們將使用樹狀結構,其中每個節點都是一個物件:一個 label 屬性。 如果它有子節點,一個 nodes 屬性,則它是一個或多個節點的陣列屬性。 與所有樹狀結構一樣,它必須有一個根節點,但可以無限深。let tree = {
label: 'root',
nodes: [
{
label: 'item1',
nodes: [
{
label: 'item1.1'
},
{
label: 'item1.2',
nodes: [
{
label: 'item1.2.1'
}
]
}
]
},
{
label: 'item2'
}
]
}遞迴元件
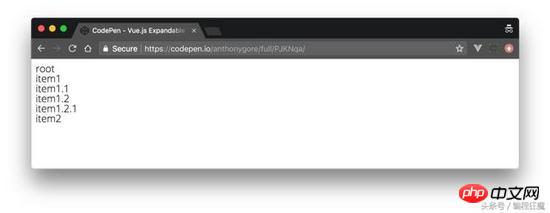
讓我們做一個遞迴元件來顯示我們的稱為 TreeMenu 的資料結構。它只顯示當前節點的標籤,並呼叫自己來顯示任何子節點。檔案名稱:TreeMenu.vue,內容如下:<template>
<p class="tree-menu">
<p>{{ label }}</p>
<tree-menu
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes' ],
name: 'tree-menu'
}
</script>基本事件
與任何遞歸函數一樣,你需要一個基本事件來結束遞歸,否則渲染將無限期地繼續下去,最終會導致堆疊溢位。 在樹選單中,當我們到達一個沒有子節點的節點的時候,我們希望停止遞歸。你能透過 v-if 做到這項功能,但我們選擇使用 v-for 將隱式地為我們實現它;如果 nodes 數組沒有任何進一步的定義 tree-menu 元件將被呼叫。 template.vue 檔案如下:<template> <p class="tree-menu"> ... <!--If `nodes` is undefined this will not render--> <tree-menu v-for="node in nodes"></tree-menu> </template>
使用用法
我們現在要如何使用這個元件?首先,我們宣告一個 Vue 實例,具有一個資料結構包括 data 屬性和定義過的 treemenu 元件。 app.js 檔案如下:import TreeMenu from './TreeMenu.vue'
let tree = {
...
}
new Vue({
el: '#app',
data: {
tree
},
components: {
TreeMenu
}
})<p id="app"> <tree-menu :label="tree.label" :nodes="tree.nodes"></tree-menu> </p>

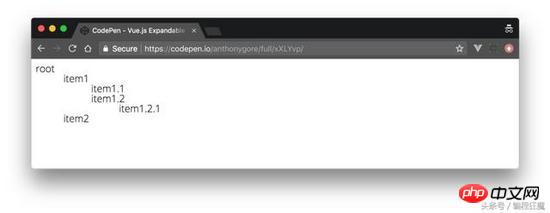
#正確的姿勢
在視覺上辨識子元件的「深度」是很好的,這樣使用者就可以從UI中獲得資料結構的感覺。讓我們縮排每一層的子節點來實現這個目標。 
<template>
<p class="tree-menu">
<p :style="indent">{{ label }}</p>
<tree-menu
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
:depth="depth + 1"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes', 'depth' ],
name: 'tree-menu',
computed: {
indent() {
return { transform: `translate(${this.depth * 50}px)` }
}
}
}
</script><p id="app"> <tree-menu :label="tree.label" :nodes="tree.nodes" :depth="0" ></tree-menu> </p>
注意:記得 v-bind depth值以確保它是一個JavaScript數字類型而不是字串。
展開/收起
#由於遞迴資料結構可能很大,所以顯示它們的一個很好的UI技巧是隱藏除根節點以外的所有節點,以便使用者可以根據需要展開或收起節點。 為此,我們將增加一個局部屬性 showChildren 。如果他的值為False,子節點將不會被渲染。此值應透過點擊節點切換,所以我們需要使用一個點擊事件的監聽器方法 toggleChildren 來進行管理。 template.vue 檔案修改如下**:**<template>
<p class="tree-menu">
<p :style="indent" @click="toggleChildren">{{ label }}</p>
<tree-menu
v-if="showChildren"
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
:depth="depth + 1"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes', 'depth' ],
data() {
return { showChildren: false }
},
name: 'tree-menu',
computed: {
indent() {
return { transform: `translate(${this.depth * 50}px)` }
}
},
methods: {
toggleChildren() {
this.showChildren = !this.showChildren;
}
}
}
</script>總結
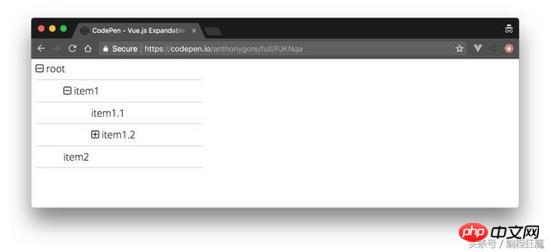
這樣,我們就有了一個工作樹選單。用來畫龍點睛的一個方法是,你可以添加一個加號/減號圖標,這樣可以讓UI的顯示更加明顯。我還增加了的很好的字體和計算性能在原來 showChildren 的基礎上。去CodePen( https://codepen.io/anthonygore/pen/PJKNqa)可以看看我是如何實現它的。

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在Vue.js中如何實現可折疊的樹狀選單的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
使用vue框架開發前端專案時,我們部署的時候都會部署多套環境,往往開發、測試以及線上環境呼叫的介面網域都是不一樣的。如何能做到區分呢?那就是使用環境變數和模式。
 vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
組件化和模組化的區別:模組化是從程式碼邏輯的角度進行劃分的;方便程式碼分層開發,確保每個每個功能模組的職能一致。元件化是從UI介面的角度進行規劃;前端的元件化,方便UI元件的重複使用。
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的開發中,reactive是提供實現響應式資料的方法。日常開發這個是使用頻率很高的api。這篇文章筆者就來探索其內部運作機制。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。
 淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
在實際開發專案過程中有時候需要上傳比較大的文件,然後呢,上傳的時候相對來說就會慢一些,so,後台可能會要求前端進行文件切片上傳,很簡單哈,就是把比如說1個G的檔案流切割成若干個小的檔案流,然後分別請求介面傳遞這個小的檔案流。







