在Angular中如何實作table表格排序
這篇文章主要介紹了Angular實現的table表格排序功能,結合完整實例形式分析了AngularJS表格排序所涉及的事件響應、元素遍歷、屬性修改等相關操作技巧,需要的朋友可以參考下
本文實例講述了Angular實作的table表格排序功能。分享給大家供大家參考,具體如下:
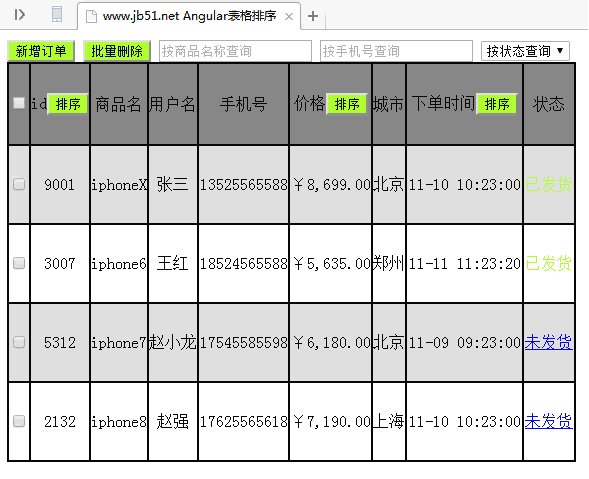
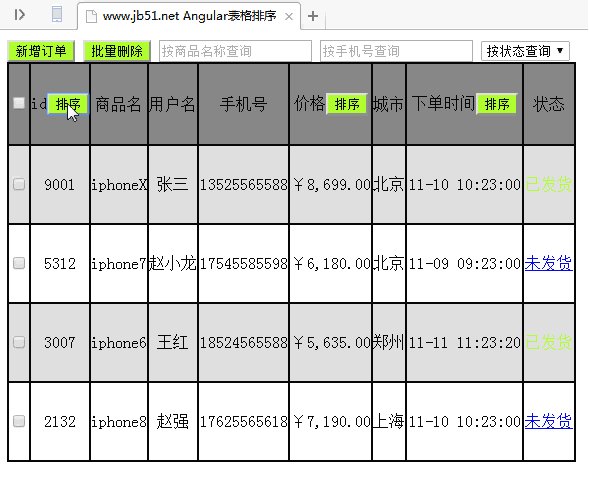
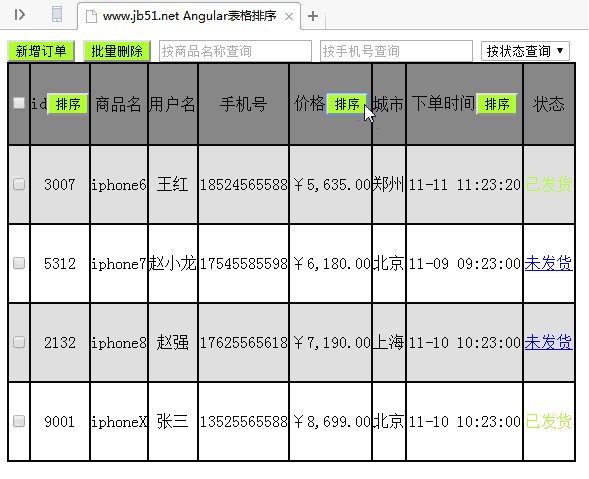
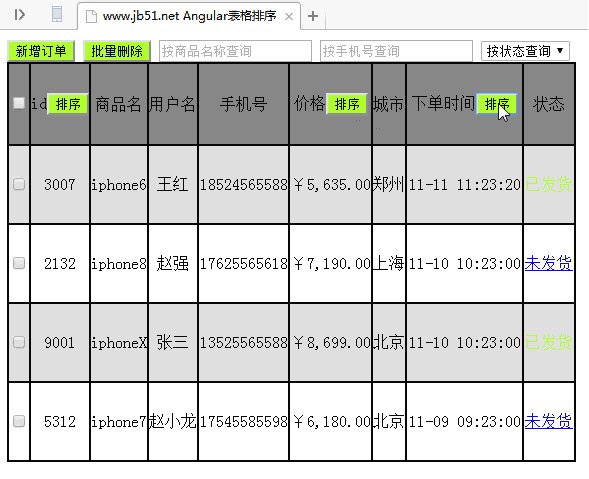
先來看看效果圖:

完整程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>www.jb51.net Angular表格排序</title>
<style>
table{
border: 1px solid;
text-align: center;
width: 40%;
height: 400px;
}
tr,td{
border: 1px solid;
}
tr:nth-child(2n){
background: gainsboro;
}
</style>
<script type="text/javascript" src="js/angular.min.js" ></script>
<script type="text/javascript" src="js/jquery-1.9.1.min.js" ></script>
<script>
var app=angular.module("MyApp",[]);
app.controller("demoC",["$scope",function($scope){
$scope.shop=[{ state1:false,id:9001,name:"iphoneX",username:"张三",tel:13525565588,price:8699,city:"北京",time:new Date('11-23 10:00:00'),state:"已发货"},
{state1:false,id:3007,name:"iphone6",username:"王红",tel:18524565588,price:5635,city:"郑州",time:new Date('11-23 11:38:20'),state:"已发货"},
{state1:false,id:5312,name:"iphone7",username:"赵小龙",tel:17545585598,price:6180,city:"北京",time:new Date('11-23 9:17:00'),state:"未发货"},
{state1:false,id:2132,name:"iphone8",username:"赵强",tel:17625565618,price:7190,city:"上海",time:new Date('11-23 10:40:00'),state:"未发货"}
];
$scope.ckAll=function(){
for(var i in $scope.shop){
$scope.shop[i].state1=$scope.ckall;
}
}
$scope.del=function(){
for(var i=0; i<$scope.shop.length; i++){
if($scope.shop[i].state=="已发货"&&$scope.shop[i].state){
$scope.shop.splice(i,1);
i--;
}
}
}
$scope.add=function(){
var sname=$scope.sname;
var susername=$scope.susername;
var stel=$scope.stel;
var sprice=$scope.sprice;
var scity=$scope.scity;
if(sname==undefined || sname==""){
alert("用户名不能为空");
$("#s").css("border-color","red");
}else if(susername==undefined || susername==""){
alert("商品名不能为空");
$("#y").css("border-color","red");
}else if(stel==undefined || stel==""){
alert("手机号不能为空");
$("#t").css("border-color","red");
}else if(sprice==undefined || sprice==""){
alert("价格不能为空");
$("#p").css("border-color","red");
}else if(scity==undefined || scity==""){
alert("城市必须选择");
}
else{
$scope.shop.push({name:sname,username:susername,tel:stel,price:sprice,city:scity})
$scope.toto=false;
}
}
}])
</script>
</head>
<body ng-app="MyApp" ng-controller="demoC">
<button ng-click="toto=true" style="background-color: greenyellow;">新增订单</button>
<button ng-click="del()" style="background-color: greenyellow;">批量删除</button>
<input type="text" placeholder="按商品名称查询" ng-model="selname" />
<input type="text" placeholder="按手机号查询" ng-model="seltel"/>
<select ng-model="selstate">
<option value="">按状态查询</option>
<option value="已发货">已发货</option>
<option value="未发货">未发货</option>
</select>
<table cellpadding="0px" cellspacing="0px">
<tr style="background-color: gray;">
<td><input type="checkbox" ng-model="ckall" ng-click="ckAll()"></td>
<td>id<button ng-click="px='id';flag=!flag" style="background-color: greenyellow;">排序</button></td>
<td>商品名</td>
<td>用户名</td>
<td>手机号</td>
<td>价格<button ng-click="px='price';flag=!flag" style="background-color: greenyellow;">排序</button></td>
<td>城市</td>
<td>下单时间<button ng-click="px='time';flag=!flag" style="background-color: greenyellow;">排序</button></td>
<td>状态</td>
</tr>
<tr ng-repeat="s in shop | filter:{name:selname} | filter:{tel:seltel} | filter:{state:selstate} | orderBy:px:flag ">
<td><input type="checkbox" ng-model="s.state1"></td>
<td>{{s.id}}</td>
<td>{{s.name}}</td>
<td>{{s.username}}</td>
<td>{{s.tel}}</td>
<td>{{s.price | currency:"¥"}}</td>
<td>{{s.city}}</td>
<td>{{s.time | date : 'MM-HH hh:dd:ss'}}</td>
<td><span ng-show="s.state=='已发货'" style="color: greenyellow;">{{s.state}}</span>
<span ng-show="s.state=='未发货'" style="color: yellow;"><a href="#" rel="external nofollow" ng-click="s.state='已发货'">{{s.state}}</a></span></td>
</tr>
</table>
<p style="margin-top: 50px; margin-left: 100px;">
<form ng-show="toto">
商品名:<input type="text" / ng-model="sname" id="s"><br /><br />
用户名:<input type="text" ng-model="susername"id="y"/><br /><br />
手机号:<input type="text" ng-model="stel" id="t"/><br /><br />
价格为:<input type="text" ng-model="sprice" id="p"/><br /><br />
城市:<select ng-model="scity">
<option value="">--选择城市--</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="郑州">郑州</option>
</select><br /><br />
<button ng-click="add()">保存</button>
</form>
</p>
</body>
</html>上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
在Parcel.js Vue 2.x中如何做到極速零配置打包
使用Vue時瀏覽器後退無法觸發beforeRouteLeave的問題
以上是在Angular中如何實作table表格排序的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Windows 11/10中按拍攝日期對照片進行排序
Feb 19, 2024 pm 08:45 PM
如何在Windows 11/10中按拍攝日期對照片進行排序
Feb 19, 2024 pm 08:45 PM
本文將介紹如何在Windows11/10中根據拍攝日期對圖片進行排序,同時探討如果Windows未按日期排序圖片應該如何處理。在Windows系統中,合理整理照片對於方便尋找影像檔案至關重要。使用者可以根據不同的排序方式(如日期、大小和名稱)來管理包含照片的資料夾。此外,還可以根據需要設定升序或降序排列,以便更靈活地組織文件。如何在Windows11/10中按拍攝日期對照片進行排序要按在Windows中拍攝的日期對照片進行排序,請執行以下步驟:打開圖片、桌面或放置照片的任何資料夾在功能區選單中,單
 如何在Outlook中按寄件者、主題、日期、類別、大小對電子郵件進行排序
Feb 19, 2024 am 10:48 AM
如何在Outlook中按寄件者、主題、日期、類別、大小對電子郵件進行排序
Feb 19, 2024 am 10:48 AM
Outlook提供了許多設定和功能,可協助您更有效地管理工作。其中之一是排序選項,可讓您根據需要對電子郵件進行分類。在這個教學中,我們將學習如何利用Outlook的排序功能,根據寄件者、主題、日期、類別或大小等條件對電子郵件進行整理。這將讓您更輕鬆地處理和查找重要訊息,提高工作效率。 MicrosoftOutlook是一個功能強大的應用程序,可以輕鬆地集中管理您的電子郵件和日曆安排。您可以輕鬆地發送、接收和組織電子郵件,而內建的日曆功能也讓您能夠輕鬆追蹤您即將面臨的活動和約會。如何在Outloo
 使用Python實現XML資料的篩選和排序
Aug 07, 2023 pm 04:17 PM
使用Python實現XML資料的篩選和排序
Aug 07, 2023 pm 04:17 PM
使用Python實現XML資料的篩選和排序引言:XML是一種常用的資料交換格式,它以標籤和屬性的形式儲存資料。在處理XML資料時,我們經常需要對資料進行篩選和排序。 Python提供了許多有用的工具和函式庫來處理XML數據,本文將介紹如何使用Python實現XML資料的篩選和排序。讀取XML檔案在開始之前,我們需要先讀取XML檔案。 Python有許多XML處理函式庫,
 PHP開發:如何實作表格資料排序與分頁功能
Sep 20, 2023 am 11:28 AM
PHP開發:如何實作表格資料排序與分頁功能
Sep 20, 2023 am 11:28 AM
PHP開發:如何實現表格資料排序和分頁功能在進行Web開發中,處理大量資料是一項常見的任務。對於需要展示大量資料的表格,通常需要實現資料排序和分頁功能,以提供良好的使用者體驗和最佳化系統效能。本文將介紹如何使用PHP實作表格資料的排序和分頁功能,並給出具體的程式碼範例。排序功能實作在表格中實作排序功能,可以讓使用者根據不同的欄位進行升序或降序排序。以下是一個實作表格
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 C++程式:按字母順序重新排列單字的位置
Sep 01, 2023 pm 11:37 PM
C++程式:按字母順序重新排列單字的位置
Sep 01, 2023 pm 11:37 PM
在這個問題中,一個字串被當作輸入,我們必須按字典順序對字串中出現的單字進行排序。為此,我們為字串中的每個單字(之間用空格區分)分配一個從1開始的索引,並以排序索引的形式獲得輸出。 String={“Hello”,“World”}“Hello”=1“World”=2由於輸入字串中的單字已按字典順序排列,因此輸出將列印為“12”。讓我們看看一些輸入/結果場景-假設輸入字串中的所有單字都相同,讓我們看看結果-Input:{“hello”,“hello”,“hello”}Result:3獲得的結
 Java中的Arrays.sort()方法如何依照自訂比較器對陣列進行排序?
Nov 18, 2023 am 11:36 AM
Java中的Arrays.sort()方法如何依照自訂比較器對陣列進行排序?
Nov 18, 2023 am 11:36 AM
Java中的Arrays.sort()方法如何依照自訂比較器對陣列進行排序?在Java中,Arrays.sort()方法是一個非常有用的方法,可以對陣列進行排序。預設情況下,方法會依照升序排序。但是有時候,我們需要依照自己定義的規則來對陣列進行排序。這時,就需要用到自訂比較器(Comparator)。自訂比較器是一個實作了Comparator介面的類,
 wps怎麼排序成績高低
Mar 20, 2024 am 11:28 AM
wps怎麼排序成績高低
Mar 20, 2024 am 11:28 AM
在我們的工作中,常常會用到wps軟體,wps軟體處理資料的方式方法是非常多的,而且函數功能也是非常強大的,我們常用函數來求平均值,求總和等,可以說只要是統計數據能用的方法,wps軟體庫裡都已經為大家準備好了,下面我們要介紹的是wps怎麼排序成績高低的操作步驟,看完以後大家可以藉鑑經驗。 1.先開啟需要排名的表格。如下圖所示。 2、然後輸入公式=rank(B2,B2:B5,0),一定要輸入0。如下圖所示。 3、輸入完公式以後,按下電腦鍵盤上的F4鍵,這一步驟操作是為了讓相對引用變成絕對引用。






