在Vue中extend 、component有哪些差別?
這篇文章主要介紹了Vue 中extend 、component 、mixins 、extends 的區別,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
new Vue( )、component
首先我們來約定一個選項物件baseOptions,後面的程式碼會用到.
let options = {
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
},
created(){
console.log('onCreated-1');
}
};new Vue() source: vue/src/core/instance/index.js
實例化一個元件.
new Vue(baseOptions); // -> onCreated-1 component source:vue/src/core/global-api/assets.js
Vue.component 是用來註冊或取得全域元件的方法,其作用是將透過Vue.extend 產生的擴展實例建構器註冊(命名)為一個元件.全域註冊的元件可以在所有晚於該元件註冊語句構造的Vue實例中使用.
Vue.component('global-component', Vue.extend(baseOptions)); //传入一个选项对象(自动调用 Vue.extend),等价于上行代码. Vue.component('global-component', baseOptions); // 获取注册的组件(始终返回构造器) var MyComponent = Vue.component('my-component')
當我們需要在其他頁面'擴充'或叫'混合'baseOptions時,Vue中提供了多種的實作方式:extend,mixins,extends.
extend source:vue/src/ core/global-api/extend.js
可以擴充Vue 建構器,從而用預先定義選項建立可重複使用的元件建構器。
let BaseComponent = Vue.extend(baseOptions);
//基于基础组件BaseComponent,再扩展新逻辑.
new BaseComponent({
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2mixins
mixins 選項接受一個混合物件的陣列。這些混合實例物件可以像正常的實例物件一樣包含選項,他們將在 Vue.extend() 裡最終選擇使用相同的選項合併邏輯合併。
new Vue({
mixins: [baseOptions],
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2extends
這和mixins 類似,差別在於,元件本身的選項會比要擴充的來源元件具有更高的優先級.
官方文檔是這麼寫的,除了優先級,可能就剩下接受參數的類型吧,mixins接受的是數組.
new Vue({
extends: baseOptions,
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2從結果上看,三種方式都能實現需求,但是形式卻有不同.
Vue.extend
#Vue.extend只是創建一個建構器,他是為了建立可重複使用的元件.
mixins,extends
#而mixins和extends是為了拓展元件.
##從原始碼來看透過extend,extends和mixins三種方式接收的options,最終都是透過mergeOptions進行合併的.差異只是官方文件中提到的優先順序不同extend > extends > mixins.所以,如果是簡單的擴展組件功能,三個方式都可以達到目的.

#而這三種方式使用場景上細化的區分,目前我也蒙圈中...
//幾種方式的不同範例:
https://jsfiddle.net/willnewi...
選項物件合併策略Vue.config.optionMergeStrategies
上面提到的選項物件,是在mergeOptions中依照一定策略合併的.
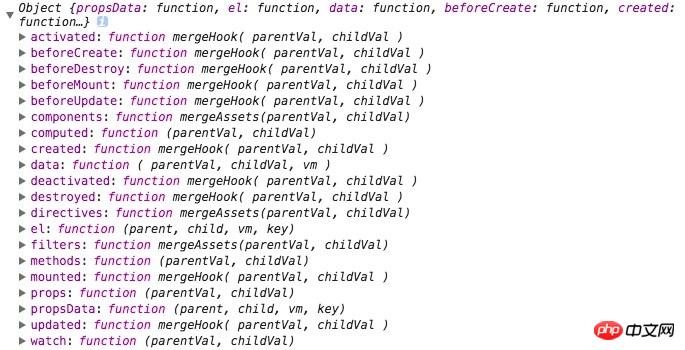
列印Vue.config. optionMergeStrategies,你會看預設的optionMergeStrategies如下:

mergeHook
#子元件和父元件的生命週期事件會合併在一個陣列裡。父組件在前,子組件在後。
watch
子元件和父元件的watchers會合併在一個陣列裡。父組件在前,子組件在後。
mergeAssets(filters,components,directives)
首先會在子元件裡查找,如果沒有,才會沿著原型鏈向上,找父組件中對應的屬性。
data 合併規則
無重複的屬性保留
同名覆寫
data中的物件也是相同規則,無重複的屬性保留,同名覆蓋
#props、methods、computed: 無重複保留,同名子元件覆蓋父元件
mergeAssets
#mergeAssets合併方法裡,用到了原型委託.他會先把父元件的屬性放在創建的新物件的原型鏈上.然後擴展新物件
物件裡查找屬性的規則:舉個例子,當尋找一個屬性時,如obj[a] ,如果obj 沒有a 這個屬性,那麼將會在obj 物件的原型裡找,如果還沒有,在原型的原型上找,直到原型鏈的盡頭,如果還沒找到,返回undefined。
function extend (to, _from) {
for (var key in _from) {
to[key] = _from[key];
}
return to
}
function mergeAssets (parentVal, childVal) {
var res = Object.create(parentVal || null);
return childVal
? extend(res, childVal)
: res
}總結
#Vue.component 註冊全域元件,為了方便
-
Vue.extend 建立元件的建構子,為了復用
mixins、extends 為了擴充
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是在Vue中extend 、component有哪些差別?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中實現跑馬燈/文字滾動效果,可以使用 CSS 動畫或第三方庫。本文介紹了使用 CSS 動畫的方法:創建滾動文本,用 <div> 包裹文本。定義 CSS 動畫,設置 overflow: hidden、width 和 animation。定義關鍵幀,設置動畫開始和結束時的 transform: translateX()。調整動畫屬性,如持續時間、滾動速度和方向。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






