下面我就為大家分享一篇jquery實現側邊欄左右伸縮效果的範例,具有很好的參考價值,希望對大家有所幫助。
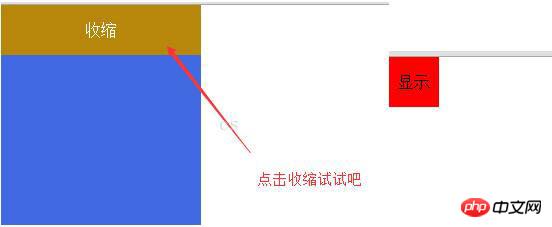
jquery實現點擊側邊欄伸縮效果。點選縮小,側邊欄向左縮小,顯示按鈕顯示;點選顯示按鈕,顯示按鈕向左縮小,側邊欄顯示。
具體程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<style>
*{margin: 0;padding: 0;}
#box{width: 100%;height: 100%;}
#left{width: 200px;float: left;background-color: royalblue;position: relative;}
#btn{width: 100%;height: 50px;background-color: darkgoldenrod;line-height: 50px;text-align: center;color: white;cursor: pointer;}
#btnb{width: 50px;height: 50px;background-color: red;position: absolute;cursor: pointer;left: -50px;line-height: 50px;text-align: center;}
</style>
</head>
<body>
<p id="box">
<p id="left">
<p id="btn">收缩</p>
</p>
<p id="btnb">
显示
</p>
</p>
<script type="text/javascript">
$(function(){
$a = $(window).height();
$("#left").height($a);
$("#btn").click(function(){
$("#left").animate({left:'-200px'});
$("#btnb").delay(500).animate({left:'0'});
});
$("#btnb").click(function(){
$("#btnb").animate({left:'-50px'});
$("#left").delay(500).animate({left:'0'});
});
});
</script>
</body>
</html>#效果圖:

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
使用nodejs mongodb vue如何設定ueditor
#以上是使用jquery如何實現側邊欄左右伸縮效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




