使用nginx + node如何部署https
這篇文章主要為大家介紹了關於利用nginx node在阿里雲部署https的步驟,文中透過圖文及範例程式碼介紹的非常詳細,對大家的學習或工作具有一定的參考學習價值,需要的朋友們下面來一起學習學習吧。
緣起
最近在寫node mongodb版本的靈犀微商城,所以免不了要自己去部署自己的https憑證到阿里伺服器,以下將實現的過程完整的跟大家總結下,話不多說了,來一起看看詳細的介紹吧。
HTTPS和HTTP的差異主要如下:
1、https協定需要到ca申請證書,一般免費證書較少,因而需要一定費用。
2、http是超文本傳輸協議,訊息是明文傳輸,https則是具有安全性的ssl加密傳輸協定。
3、http和https使用的是完全不同的連接方式,用的連接埠也不一樣,前者是80,後者是443。
4、http的連線很簡單,且無狀態的;HTTPS協定是由SSL HTTP協定建構的可進行加密傳輸、身分認證的網路協議,比http協定安全。
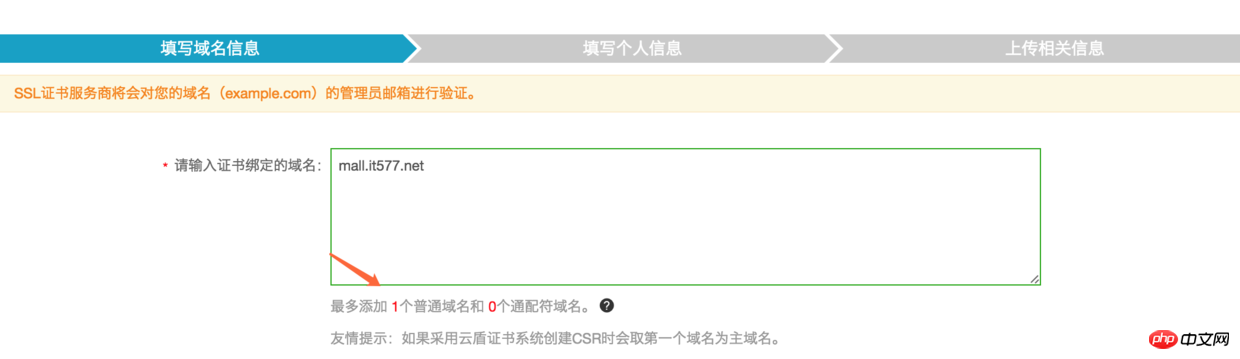
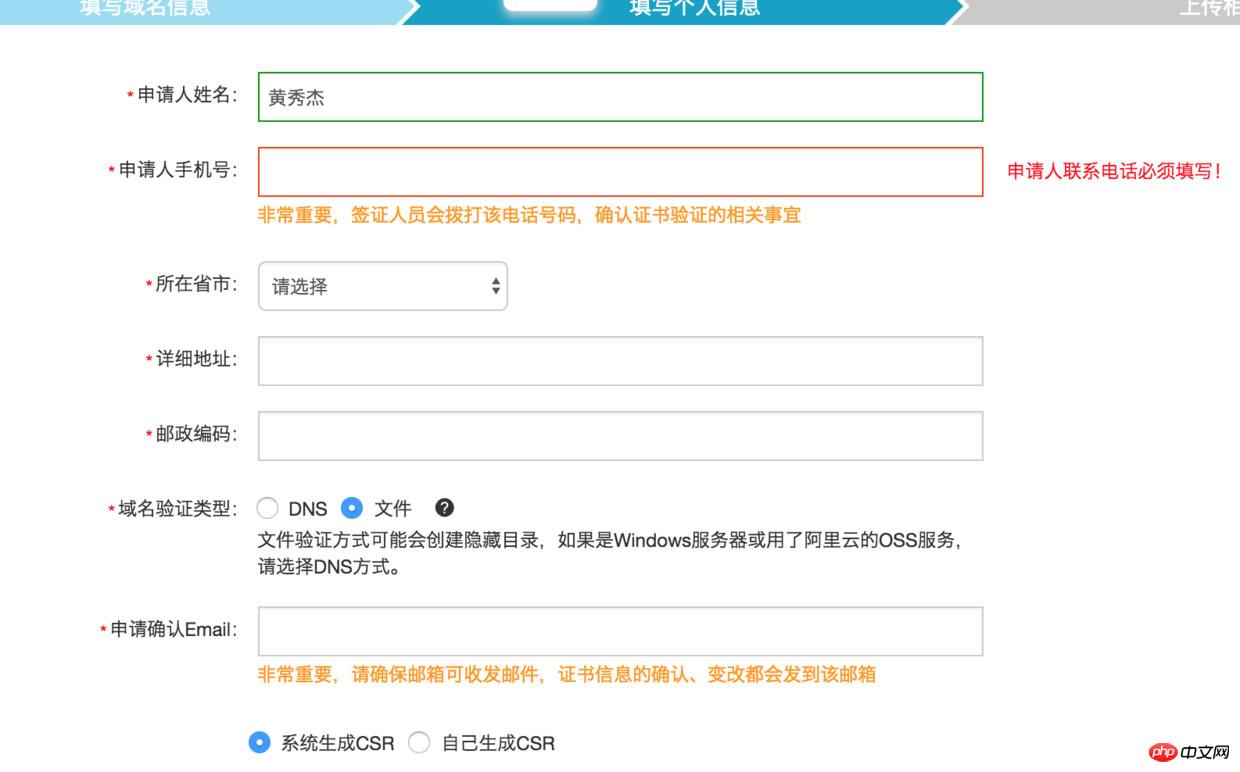
申請
等了2天才拿到免費的https證書,在阿里一直是顯示售罄,難道最近https普遍起來導致供不應求了。




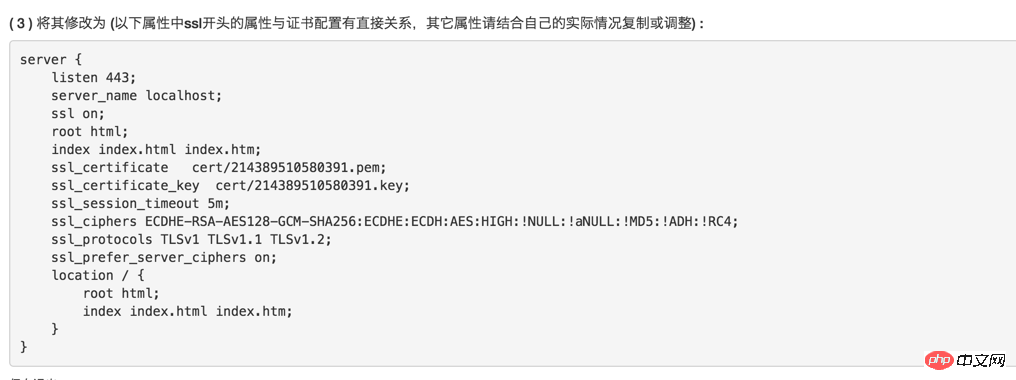
#部署

上傳了fileauth.txt到指定的目錄下,幾分鐘後,就審核通過了,期間並沒有審核電話打進來。操作部署阿里給出很詳盡,複製過來就可以,不過要注意要將cert資料夾放在conf下,而不是說明上所說的nginx根目錄。當你按阿里原原本本地操作,將會看到這個報錯,fopen:No such file or directory:fopen('/usr/local/nginx/conf/cert/214389510580391.pem','r') error: 2006D080:BIO routines:BIO_new_file:no such file) ,也就明白是cert存在目錄的問題。
node反向代理
location / {
proxy_pass http://127.0.0.1:4001;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}node還是照舊跑,不關心https還是http,它由nginx完成。第1個proxy_pass是反向代理,後面3個proxy_set_header是將請求完全由mall.it577.net接管,不加上雖然能被前端請求,但是req.originUrl仍然還是會解析為http://127.0.0.1 :4001,這就影響到了微信支付回呼notify_url的解耦了,於是加上這3行。
結果

#從網址列看到已經支援https了。
坑
以上的過程是很簡單,基本上都能配置上,說下我遇到的坑。因為我阿里預裝nginx不帶https模組,所以要自己手動下載安裝包再重新編譯,最後複製新編譯出來的nginx執行檔替換並重新啟動服務。
報錯,提示找不到ssl模組
nginx: [emerg] unknown directive "ssl" in /usr/local/nginx/conf/nginx.conf:123
下載對應版本的ngix壓縮包
wget http://nginx.org/download/nginx-1.12.1.tar.gz
解壓縮
tar zxvf nginx-1.12.1.tar.gz
帶參編譯得到ssl模組
./configure --with-http_ssl_module make
停止nginx
/usr/local/nginx/sbin/nginx -s stop
當然可以kill進程,網路上搜到的是讓kill的3種方法
取代舊nginx
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak cp ./objs/nginx /usr/local/nginx/sbin/
重啟nginx並重新載入conf設定檔
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf /usr/local/nginx/sbin/nginx -s reload
上是我整理給大家的,希望未來對大家有幫助。
相關文章:
#以上是使用nginx + node如何部署https的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安裝 Nginx 並創建虛擬主機配置。修改主配置文件並包含虛擬主機配置。啟動或重新加載 Nginx。測試配置並查看網站。選擇性啟用 SSL 並配置 SSL 證書。選擇性設置防火牆允許 80 和 443 端口流量。
 docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
可以通過以下步驟查詢 Docker 容器名稱:列出所有容器(docker ps)。篩選容器列表(使用 grep 命令)。獲取容器名稱(位於 "NAMES" 列中)。
 docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
Docker 容器啟動步驟:拉取容器鏡像:運行 "docker pull [鏡像名稱]"。創建容器:使用 "docker create [選項] [鏡像名稱] [命令和參數]"。啟動容器:執行 "docker start [容器名稱或 ID]"。檢查容器狀態:通過 "docker ps" 驗證容器是否正在運行。
 怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
確認 Nginx 是否啟動的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 檢查端口 80 是否開放;3. 查看系統日誌中 Nginx 啟動消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中創建容器: 1. 拉取鏡像: docker pull [鏡像名] 2. 創建容器: docker run [選項] [鏡像名] [命令] 3. 啟動容器: docker start [容器名]
 nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
可以查詢 Nginx 版本的方法有:使用 nginx -v 命令;查看 nginx.conf 文件中的 version 指令;打開 Nginx 錯誤頁,查看頁面的標題。
 nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
在雲服務器上配置 Nginx 域名的方法:創建 A 記錄,指向雲服務器的公共 IP 地址。在 Nginx 配置文件中添加虛擬主機塊,指定偵聽端口、域名和網站根目錄。重啟 Nginx 以應用更改。訪問域名測試配置。其他注意事項:安裝 SSL 證書啟用 HTTPS、確保防火牆允許 80 端口流量、等待 DNS 解析生效。
 nginx服務器掛了怎麼辦
Apr 14, 2025 am 11:42 AM
nginx服務器掛了怎麼辦
Apr 14, 2025 am 11:42 AM
當 Nginx 服務器宕機時,可執行以下故障排除步驟:檢查 nginx 進程是否正在運行。查看錯誤日誌以獲取錯誤消息。檢查 nginx 配置語法正確性。確保 nginx 具有訪問文件所需的權限。檢查文件描述符打開限制。確認 nginx 正在偵聽正確的端口。添加防火牆規則以允許nginx流量。檢查反向代理設置,包括後端服務器可用性。如需進一步幫助,請聯繫技術支持。






