$refs存取Vue中的DOM(詳細教學)
這篇文章主要介紹了Vue 2.0學習筆記之使用$refs訪問Vue中的DOM,現在分享給大家,也給大家做個參考。
透過前面對Vue的學習,到現在我們很有必要進一步了解Vue實例中的一些特殊的屬性和方法。首先要了解的是$refs屬性。但是在深入JavaScript部分之前,我們先來看看模板。
<p id="app">
<h1>{{ message }}</h1>
<button @click="clickedButton">点击偶</button>
</p>
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi,大漠!'
}
},
methods: {
clickedButton: function () {
console.log('Hi,大漠!')
}
}
})在Vue的模板中,我們可以在模板中的任何元素中加入ref屬性,這樣就可以在Vue實例中引用這些元素。更具體地說,可以存取DOM元素。在上面的範例中的<button>中加入ref屬性試試看。這個按鈕上已有綁定了一個click事件,這個事件讓我們在瀏覽器的控制面板中列印出Hi, 大漠! 資訊.
<button ref="myButton" @click="clickedButton">点击偶</button>
注意,ref屬性不是一個標準的HTML屬性,只是Vue中的一個屬性。實際上,它甚至不會是DOM的一部分,所以在瀏覽器中你查看渲染的HTML,你是看不到有關於ref的任何東西。因為在它前面沒有加上:,而且它也不是一個指令。
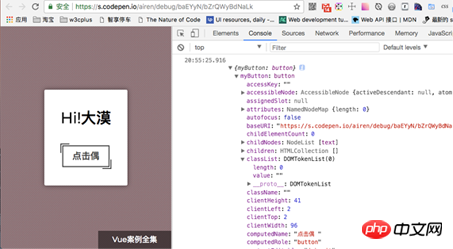
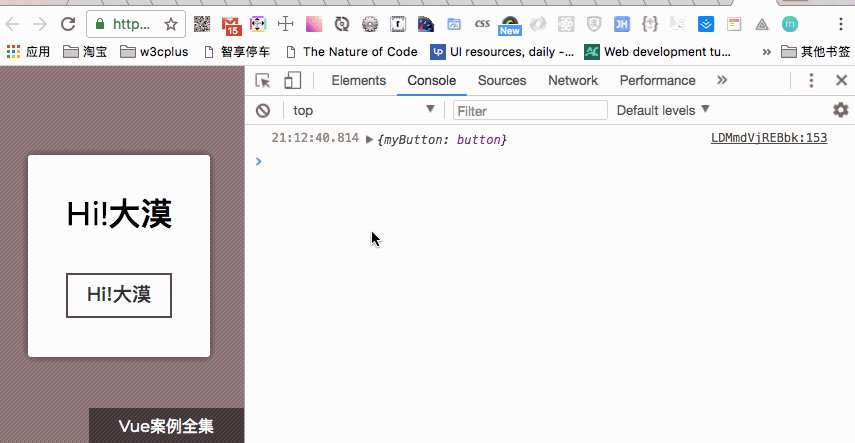
在Vue實例上使用$refs屬性可以透過myButton來引用這個按鈕。來看看在瀏覽器的控制台中列印出來,它將是什麼樣子。
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs);
}
}
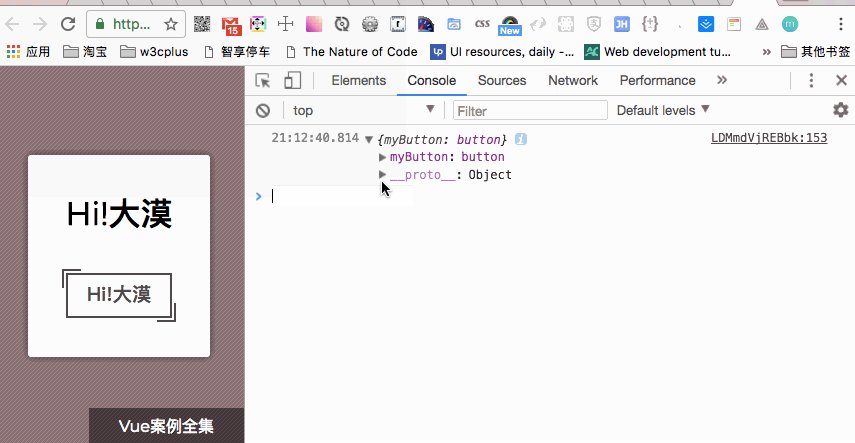
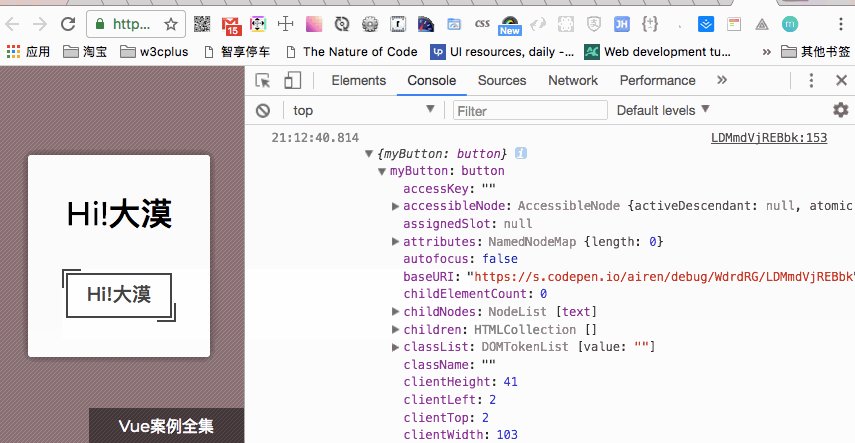
})如果你開啟瀏覽器的控制台,我們可以看到這個屬性是一個JavaScript的對象,它包含了ref屬性的所有元素的參考。

注意,這個物件中的鍵名(key)與我們在ref屬性中指定的名稱(name)相匹配,而其值(value)是DOM元素。在這種情況下,我們可以看到鍵名是myButton,而其值是button元素。而且這也和Vue沒有任何關係。
所以在Vue中,可以透過在$refs物件上存取ref的名稱來存取DOM元素。來看下面這個範例。我們點擊按鈕後,這個按鈕的文字將會改變message資料中的值。
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs)
this.$refs.myButton.innerText = this.message
}
}
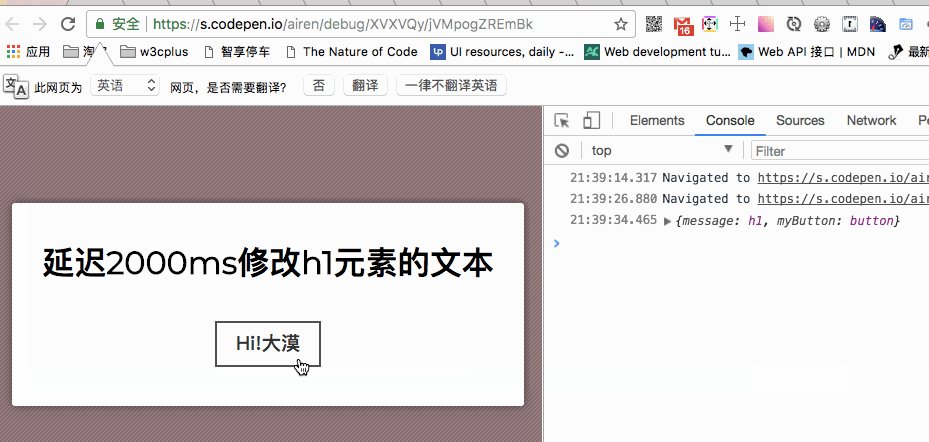
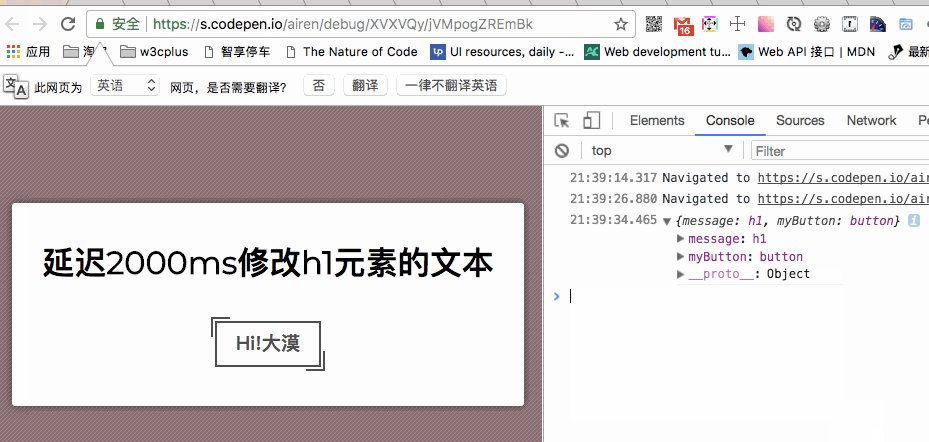
})點擊按鈕之後,按鈕的文字會改變「Hi,!沙漠」:

ref屬性更簡潔,而且這也是Vue中的方法。它也將更安全,因為你不會依賴class和id。因此,幾乎不會因為更改了HTML的標籤或CSS樣式而受到影響。
h1元素添加一個ref屬性。
{{ message }}
<button ref="myButton" @click="clickedButton">点击偶</button>

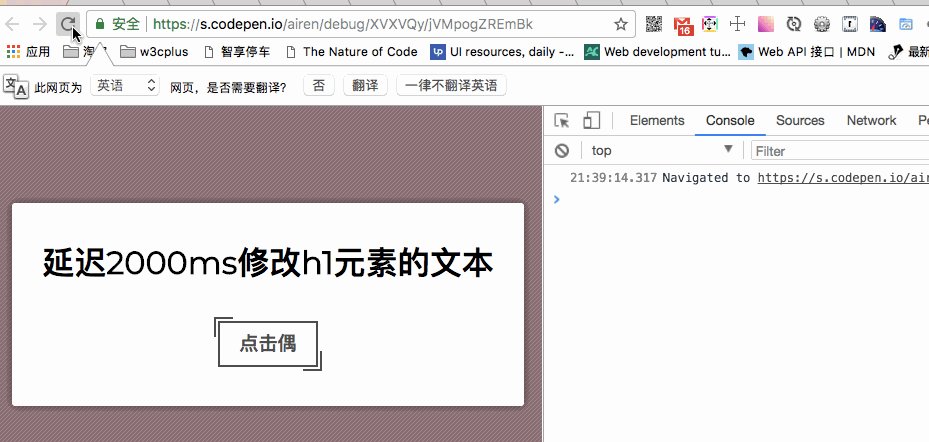
app,所以我們可以繼續使用它。現在要做的是改變元素的文字。最初
元素的內容是message的值,在下面這個範例中,透過一個setTimeout來看看元素發生的變化:let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs);
this.$refs.myButton.innerText = this.message
}
}
})
setTimeout(function() {
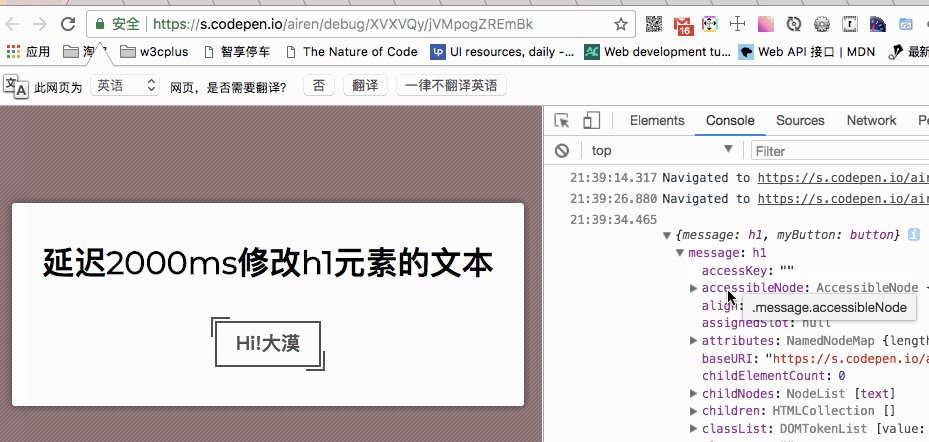
app.$refs.message.innerText = '延迟2000ms修改h1元素的文本';
}, 2000);登入後複製
正如你所看到的,我們在更新資料屬性時覆寫了我們對DOM所做的更改。這樣做的原因是,當訪問DOM元素並直接操作它們時,實際上跳過了前面文章中討論到的虛擬DOM。因此,Vue仍然控制著h1元素,甚至當Vue對資料中的做出更新時,它會更新虛擬DOM,然後更新DOM本身。因此,你應該小心使用對DOM的直接更改,即使是你不小心做了相應的修改,你所做的任何更改都將可能會被覆蓋。雖然使用refs時應該小心更改DOM,但做唯讀操作相對來說比較安全,例如從DOM讀取值。
另外來看看v-for指令中使用refs屬性的效果。例如下面這個範例,給一個無序列表ul,透過v-for指令輸出1至10的數字。
<ul>
<li v-for="n in 10" ref="numbers">{{ n }}</li>
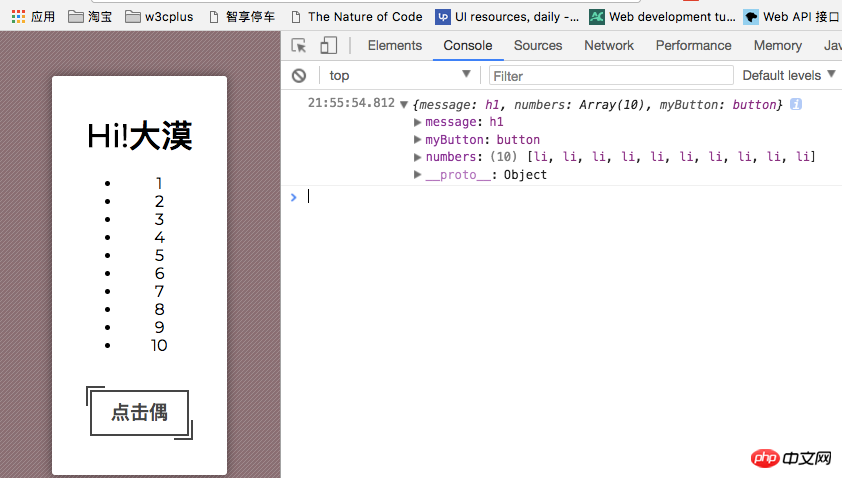
</ul>登入後複製當你點擊按鈕時,$refs屬性將在瀏覽器控制台中輸出:

正如上图所看到的一样,把numbers属性添加到了对象中,但需要注意该值的类型。与之前看到的DOM元素不同,它实际上是一个数组,一个DOM元素的数组。当使用ref属性和v-for指令时,Vue会迭代所有DOM元素,并将它们放置在数组中。在这种情况下,这就输出了10个li的DOM元素的数组,因为我们迭代了10次。每个元素都可以像我们之前看到的那样使用。
上面通过简单的示例了解了Vue中的$refs在Vue中是怎么访问到DOM元素的。接下来看一个简单的示例。
在Web中Modal组件是经常可见的一个组件。来看看$refs怎么来来控制Modal的打开和关闭。
<!-- HTML -->
<p id="app">
<p class="actions">
<button @click="toggleModal('new-item')">添加列表</button>
<button @click="toggleModal('confirm')">删除列表</button>
</p>
<modal ref="new-item">
<p>添加新的列表</p>
<p slot="actions">
<button>保存</button>
<button>取消</button>
</p>
</modal>
<modal ref="confirm">
<p>删除列表?</p>
<p slot="actions">
<button>删除</button>
<button>取消</button>
</p>
</modal>
<script type="x-template" id="modal-template">
<transition name="modal-toggle">
<p class="modal" v-show="toggle">
<button class="modal__close" @click="close">X</button>
<p class="modal__body">
<h1>Modal</h1>
<slot>这是一个Modal,是否需要添加新的内容?</slot>
</p>
<p class="modal__actions">
<slot name="actions">
<button @click="close">关闭</button>
</slot>
</p>
</p>
</transition>
</script>
</p>
// JavaScript
let Modal = Vue.component('modal', {
template: "#modal-template",
data () {
return {
toggle: false
}
},
methods: {
close: function() {
this.toggle = false;
}
}
});
let app = new Vue({
el: "#app",
methods: {
toggleModal(modal) {
this.$refs[modal].toggle = !this.$refs[modal].toggle;
}
}
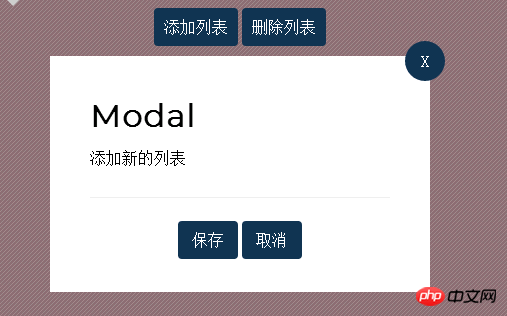
});登入後複製效果如下:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是$refs存取Vue中的DOM(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs);
this.$refs.myButton.innerText = this.message
}
}
})
setTimeout(function() {
app.$refs.message.innerText = '延迟2000ms修改h1元素的文本';
}, 2000);
h1元素,甚至當Vue對資料中的做出更新時,它會更新虛擬DOM,然後更新DOM本身。因此,你應該小心使用對DOM的直接更改,即使是你不小心做了相應的修改,你所做的任何更改都將可能會被覆蓋。雖然使用refs時應該小心更改DOM,但做唯讀操作相對來說比較安全,例如從DOM讀取值。
v-for指令中使用refs屬性的效果。例如下面這個範例,給一個無序列表ul,透過v-for指令輸出1至10的數字。
<ul>
<li v-for="n in 10" ref="numbers">{{ n }}</li>
</ul>$refs屬性將在瀏覽器控制台中輸出:

正如上图所看到的一样,把numbers属性添加到了对象中,但需要注意该值的类型。与之前看到的DOM元素不同,它实际上是一个数组,一个DOM元素的数组。当使用ref属性和v-for指令时,Vue会迭代所有DOM元素,并将它们放置在数组中。在这种情况下,这就输出了10个li的DOM元素的数组,因为我们迭代了10次。每个元素都可以像我们之前看到的那样使用。
上面通过简单的示例了解了Vue中的$refs在Vue中是怎么访问到DOM元素的。接下来看一个简单的示例。
在Web中Modal组件是经常可见的一个组件。来看看$refs怎么来来控制Modal的打开和关闭。
<!-- HTML -->
<p id="app">
<p class="actions">
<button @click="toggleModal('new-item')">添加列表</button>
<button @click="toggleModal('confirm')">删除列表</button>
</p>
<modal ref="new-item">
<p>添加新的列表</p>
<p slot="actions">
<button>保存</button>
<button>取消</button>
</p>
</modal>
<modal ref="confirm">
<p>删除列表?</p>
<p slot="actions">
<button>删除</button>
<button>取消</button>
</p>
</modal>
<script type="x-template" id="modal-template">
<transition name="modal-toggle">
<p class="modal" v-show="toggle">
<button class="modal__close" @click="close">X</button>
<p class="modal__body">
<h1>Modal</h1>
<slot>这是一个Modal,是否需要添加新的内容?</slot>
</p>
<p class="modal__actions">
<slot name="actions">
<button @click="close">关闭</button>
</slot>
</p>
</p>
</transition>
</script>
</p>
// JavaScript
let Modal = Vue.component('modal', {
template: "#modal-template",
data () {
return {
toggle: false
}
},
methods: {
close: function() {
this.toggle = false;
}
}
});
let app = new Vue({
el: "#app",
methods: {
toggleModal(modal) {
this.$refs[modal].toggle = !this.$refs[modal].toggle;
}
}
});效果如下:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是$refs存取Vue中的DOM(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






