基於HTML5 Canvas實現的3D動態Chart圖表
這篇文章主要介紹了基於HTML5 Canvas的3D動態Chart圖表的範例,內容挺不錯的,現在分享給大家,也給大家做個參考。
發現現在工業SCADA上或電信網管方面用圖表的特別多,雖然絕大部分人在圖表製作方面用的是echarts,他確實好用,但是有些時候我們不能調用別的插件,這時候就得自己寫這些美麗的圖表了,然而圖表輕易做不成美麗的。 。 。看到有一個網站上在賣的圖表,感覺蠻好看的,就用HT for Web 3D 做了一個小例子,挺簡單的,也挺好看的,哈哈~
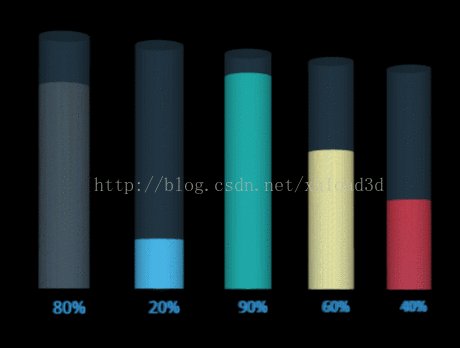
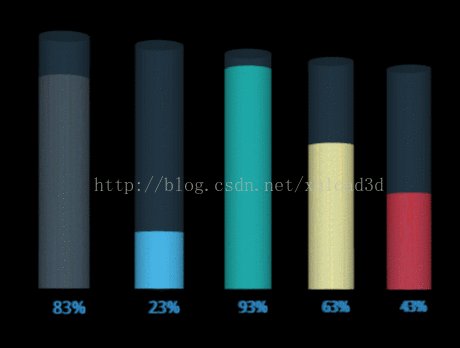
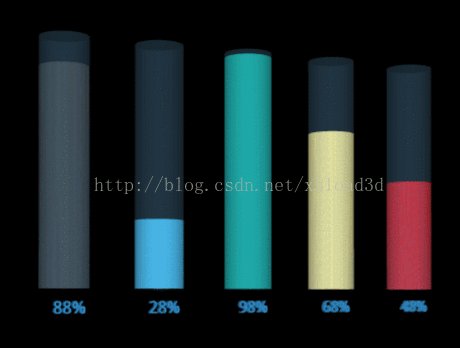
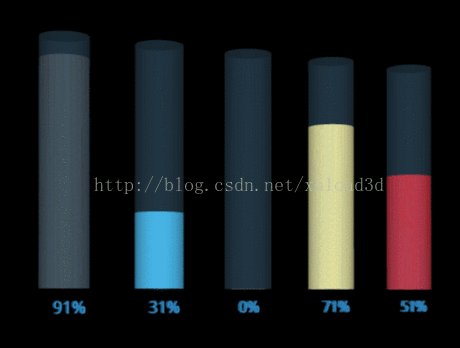
動態效果圖如下:

這個範例用HT 實作真的很容易,先建立一個HT 中最基礎的dm 資料模型,再將資料模型加入g3d 3d 元件中,再設定3d 中的視角並把3d 元件加進body 元素中:
dm = new ht.DataModel(); g3d = new ht.graph3d.Graph3dView(dm); g3d.setEye(0, 185, 300); g3d.addToDOM(); g3d.getView().style.background = '#000';
接著就是造這五個chart圖表條了,我的思路是這樣的,裡層有一個節點,外層一個透明的節點,底部一個3d 的文字顯示目前的百分比。
裡層的節點非常容易,我直接用的HT 封裝的ht.Node 建立了一個新的節點對象,然後透過node.s 方法來設定node 節點的樣式:
#var node = new ht.Node();
node.s({
'shape3d': cylinderModel,
'shape3d.color': color,
'3d.movable': false
});
node.a({
'myHeight': s3[1],
});
node.p3([p3[0], s3[1]/2, p3[2]]);
node.s3(s3);
dm.add(node);其中要說明的是,'shape3d':cylinderModel 這個樣式的設置,首先,shape3d 屬性指定顯示為3d 模型的圖示效果,cylinderModel 是用HT 自訂的一個3d 模型,可參考HT for Web 建模手冊:
cylinderModel = ht.Default.createCylinderModel(1000, 0, 1000, false, false, true, true);
然後設定了一個動態變化的屬性myHeight,在HT 中,node.a 方法是預留給使用者儲存業務資料的,我們可以在這邊添加任意多個屬性。
接下來我們要創建的是外部的透明節點,這個節點的建構方式基本上與內部節點相同,就是多了一點「透明」的樣式設定:
var cNode = new ht.Node();
cNode.s({
'shape3d': cylinderModel,
'shape3d.transparent': true,
'shape3d.opacity': 0.2,
'label.color': '#fff',
'3d.movable': false
});
cNode.p3([p3[0], 50, p3[2]]);
cNode.s3(20, 100, 20);
dm.add(cNode);要先設定'shape3d.transparent' 為true,再設定'shape3d.opacity' 透明度。
最後是3d 文字,呈現3d 文字需要一個json 格式的typeface 字體,然後透過ht.Default.loadFontFace 來載入json 格式的字體到記憶體中,詳情請參考HT for Web 3D 手冊:
ht.Default.loadFontFace('./wenquanyi.json', function(){
//......
var text = new ht.Node();
text.s3([5, 5, 5]);
text.p3(cNode.p3()[0]-5, -10, 0);
dm.add(text);
text.s({
'shape3d' : 'text',
'shape3d.text': node.a('myHeight')+'%',
'shape3d.text.curveSegments': 1,
'3d.movable': false
});
});因為我們用的typeface 字體的繪製方式是無數個三角形構成的一個字,會佔用很大的內存,所以我把圖形的曲線的精細度調得較低,但是還是很清晰,如果你們能找到性能更好的字體,可以使用並且告知我一下,我們目前沒找到佔用內存小的字體。
最後,要動態的變化chart 圖表中的長條圖,我們得設定動畫,並將3d 字體也同步更新數值:
setInterval(function(){
if(node.a('myHeight') < 100){
node.a('myHeight', (node.getAttr('myHeight')+1));
node.s3(20, node.a('myHeight'), 20);
node.p3(p3[0], node.a('myHeight')/2, p3[2]);
}else{
node.a('myHeight', 0);
node.s3([20, 0, 20]);
node.p3([p3[0], 0, p3[2]]);
}
if (text) text.s('shape3d.text', node.a('myHeight')+'%');
}, 100);#這裡,我自訂的屬性「myHeight」 就起到了決定性的作用,我用這個屬性來儲存變量,而且可以任意更改變數的值,這樣就能實現動態綁定的效果了。
還有不懂的可以留言,或是直接去我們官網上查看手冊HT for Web,有更多你想不到的效果能快速實現哦~
以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是基於HTML5 Canvas實現的3D動態Chart圖表的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
Web标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显著的发展。1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。2)CSS3增加了动画和过渡功能,使页面效果更加丰富。3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼的最佳實踐包括:1.使用正確的DOCTYPE聲明和字符編碼;2.採用語義化標籤;3.減少HTTP請求;4.使用異步加載;5.優化圖像。這些實踐能提升網頁的效率、可維護性和用戶體驗。
 H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5不僅僅是HTML5的簡稱,它代表了一個更廣泛的現代網頁開發技術生態:1.H5包括HTML5、CSS3、JavaScript及相關API和技術;2.它提供更豐富、互動、流暢的用戶體驗,能在多設備上無縫運行;3.使用H5技術棧可以創建響應式網頁和復雜交互功能。
 H5和HTML5:網絡開發中常用的術語
Apr 13, 2025 am 12:01 AM
H5和HTML5:網絡開發中常用的術語
Apr 13, 2025 am 12:01 AM
H5與HTML5指的是同一個東西,即HTML5。 HTML5是HTML的第五個版本,帶來了語義化標籤、多媒體支持、畫布與圖形、離線存儲與本地存儲等新功能,提升了網頁的表現力和交互性。
 了解H5代碼:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
了解H5代碼:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
HTML5是構建現代網頁的關鍵技術,提供了許多新元素和功能。 1.HTML5引入了語義化元素如、、等,增強了網頁結構和SEO。 2.支持多媒體元素和,無需插件即可嵌入媒體。 3.表單增強了新輸入類型和驗證屬性,簡化了驗證過程。 4.提供了離線和本地存儲功能,提升了網頁性能和用戶體驗。
 解構H5代碼:標籤,元素和屬性
Apr 18, 2025 am 12:06 AM
解構H5代碼:標籤,元素和屬性
Apr 18, 2025 am 12:06 AM
HTML5代碼由標籤、元素和屬性組成:1.標籤定義內容類型,用尖括號包圍,如。 2.元素由開始標籤、內容和結束標籤組成,如內容。 3.屬性在開始標籤中定義鍵值對,增強功能,如。這些是構建網頁結構的基本單位。
 H5:如何增強網絡上的用戶體驗
Apr 19, 2025 am 12:08 AM
H5:如何增強網絡上的用戶體驗
Apr 19, 2025 am 12:08 AM
H5通過多媒體支持、離線存儲和性能優化提升網頁用戶體驗。 1)多媒體支持:H5的和元素簡化開發,提升用戶體驗。 2)離線存儲:WebStorage和IndexedDB允許離線使用,提升體驗。 3)性能優化:WebWorkers和元素優化性能,減少帶寬消耗。






