在製作網頁表單的時候,如果一個選項是必填的,通常會為選項加上星號,以下透過給大家分享使用CSS 為表單必選項加上星號的實作方法,需要的朋友參考下吧
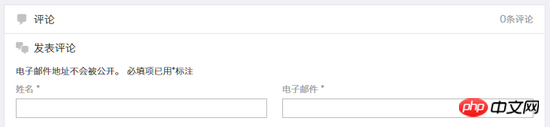
在製作網頁表單的時候,如果選項是必填的,通常會為選項加上星號,例如Typecho 的註解表單:
<p class="form-group">
<label for="author">姓名</label> <span class="required">*</span>
<input type="text" id="author" name="author" required="required" size="30" class="form-text">
</p>
範例:
* 姓名
然後為星號加入一點CSS 樣式:
##
.form-group span.required {
color: #999;
font-size: 150%;
} 
* 這段程式碼,然後加入CSS:
.form-group label:after {
content: ' *';
color: #999;
font-size: 150%;
}以上是使用CSS 給表單必選項新增星號的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




