在JavaScript中遇到的BUG
給大家詳細著整理了在JavaScript開發中大家常遇到的BUG和問題,需要的朋友參考學習下吧。
就算最牛的JavaScript開發者也會犯錯。有時候導致程式的執行結果和預期不一樣,有時候根本無法運作。這裡我總結了10個常見的錯誤,我相信不管是初級還是資深開發者都可能遇到。
相等混淆
x是否和y相等? x是否為真?在JavaScript中,如何正確地做相等判斷很重要,但似乎很多人搞不清楚。簡單概括一下,主要是以下三種情況:條件判斷(if, &&, etc.),相等運算子(==),和嚴格相等運算子(===)。
甚至,有的時候會不小心把賦值(=)當做相等運算子使用,千萬不要搞錯了!
避免使用賦值(=)
賦值(=)將右邊的表達式賦值給左邊的變量,例如:
var a = 3;
此語句宣告了一個新的變數a,值為3。
表達式可以是程式中的任何東西,想像把它類比為語言中的名詞,操作符( ,-,*,/)類比為動詞。初學者常見的錯誤就是誤用賦值(=)作為相等判斷符。
if (a=4){...}程式碼並不會像預期的執行那樣。
慎用相等運算子
相等運算子(==)和他的雙胞胎不等運算子(!=)非常好用,但也很危險,盡量少用。接下來介紹為什麼:
0 == '0'
在相等符號下,0和0是相等的!因為解釋器發現左右型別不一致,首先做了隱式型別轉換。這會導致各種各樣的問題,然後一出錯就很難找到問題原因。
如果你真的想判斷一個字串包含的數字和某個數字是否真的相同,建議你這麼做:
parseInt(0) === parseInt('0')
所以,建議使用嚴格相等/不等操作符。
0 === '0'
會回傳false。
遺失的大括號
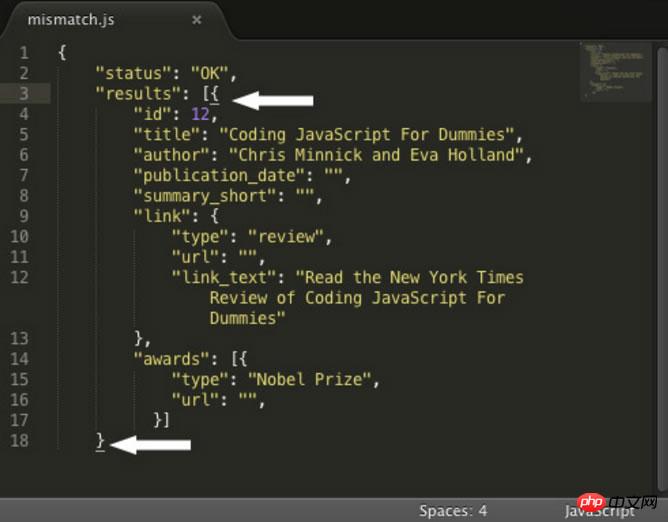
當程式變得複雜,特別是如果你使用JavaScript物件來儲存資料的話,大括號會越來越多。下面是一段程式碼,但少了一個大括號:
{
“status”: “OK”,
“results”: [{
“id”: 12,
“title”: “Coding JavaScript For Dummies”,
“author”: “Chris Minnick and Eva Holland”,
“publication_date”: ““,
“summary_short”: ““,
“link”: {
“type”: “review”,
“url”: ““,
“link_text”: “Read the New York Times Review
of Coding JavaScript For Dummies”
},
“awards”: [{
“type”: “Nobel Prize”,
“url”: ““,
}]
}你能看出來哪裡少了東西嗎?當不確定的時候,一個好的編輯器將會非常有用。 Sublime Text有一個很不錯的功能,當你把遊標放在某個大括號的時候,和它匹配的大括號會高亮出來。

不符的引號
在定義字串的時候,你可以自由使用單引號或則雙引號。但是,如果一個字串單引號開始,雙引號結束就不行了。而且你需要注意本身字串中的單引號或則雙引號。
var movieName = “Popeye'; // error! var welcomeMessage = ‘Thank you, ‘ + firstName + ‘, let's learn JavaScript!' // error!
總的來說,個人認為是一個非常靈活且好用的功能,但一定要小心!
缺少必要的圓括號
該錯誤往往在條件語句出錯處,特別是有多個條件的時候。
if (x > y) && (y < 1000) {
...
}如果你注意看,會發現少了括號,正確的應該是這樣:
if ((x > y) && (y < 1000)) {
...
}缺少分號
JavaScript中的語句都應該分號結束。但如果這些語句各自佔一行,那你不寫分號也沒關係。不過不建議使用,因為會有潛在問題。如果你使用自動程式碼美化工具可能錯誤的將不同行的程式碼合併而出錯。最好的策略就是都要加分號。
大寫錯誤JavaScript對大小寫敏感,你需要對變數和函數的命名小心,不能把大小寫搞錯了。例如,Document物件的getElementById函數常常被寫錯為getElementByID。
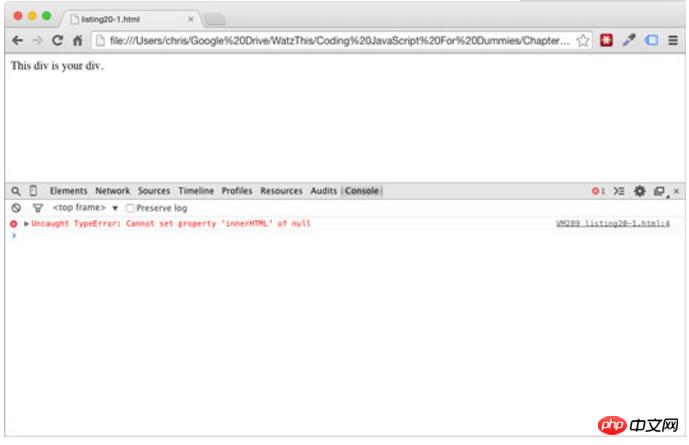
在載入前引用 JavaScript的程式碼通常是依序執行,如果你引用了後面才建立的元素將會報錯。
JavaScript的程式碼通常是依序執行,如果你引用了後面才建立的元素將會報錯。
<html> <head> <script> document.getElementById(“myp”).innerHTML = “This p is my p”; </script> </head> <body> <p id = “myp”>This p is your p.</p> </body> </html>